今回は、棒グラフの基礎的な部分について紹介していきます。
Vizを作成しようとするときに、誰もが最初に作成するのが棒グラフだと思います。もっとも基本的なもので、私もよく利用します。
ここでは、改めて棒グラフの基礎的な部分について説明をしていきます。
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
シンプルな棒グラフ
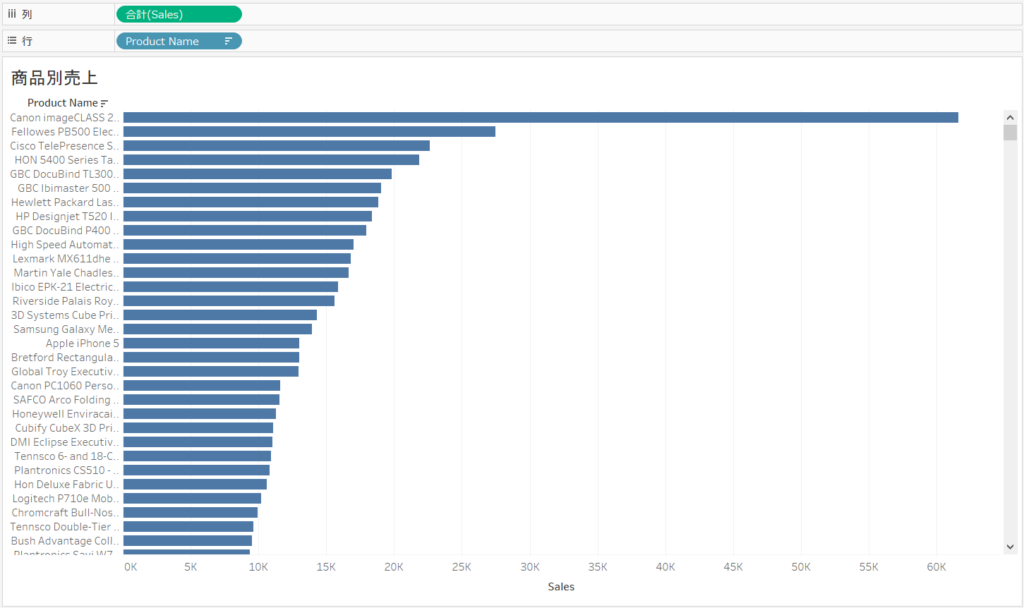
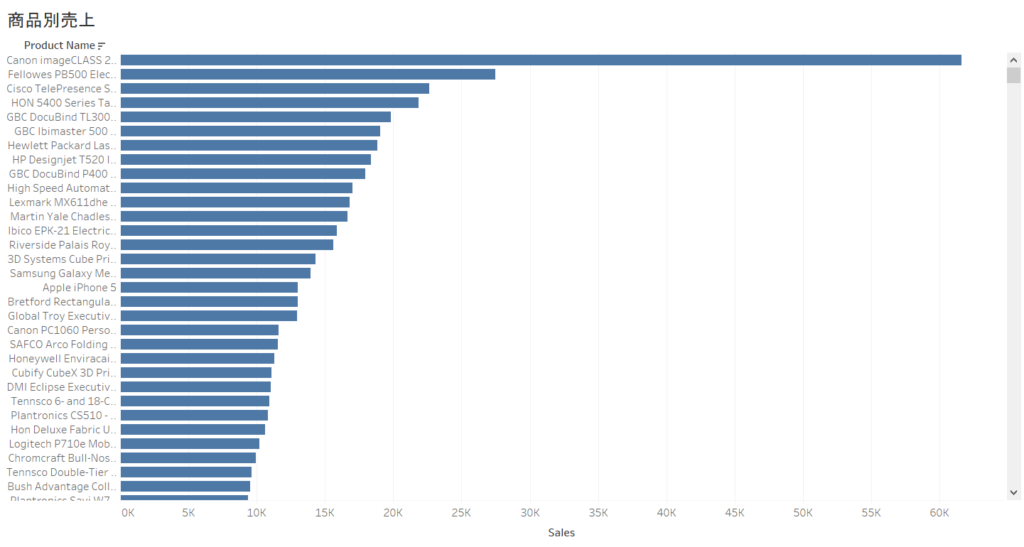
まず、もっともシンプルな棒グラフの作り方を紹介します。具体的には、商品別売上を作成していきたいと思います。
- 「Sales」を列シェルフに入れます。
- 「Product Name」を行シェルフに入れます。
- 行シェルフにある「Product Name」を右クリックして、「並び替え」を選択します。
- 並べ替え画面が表示されるので、以下のように指定します。
- 並べ替え:フィールド
- 並べ替え順序:降順
- フィールド名:Sales
- 集計:合計
- シートの名前を「商品別売上」に変更します。

これで、商品別売上の棒グラフが完成です。

Tableau Publicのリンクを貼っています。
Top N 棒グラフ
次は、さきほど作成した商品別売上の棒グラフを改良してみたいと思います。
商品別売上の棒グラフを見るときに、上位の10件の商品だけでいいなど、必ずしもすべての商品を見なくていいといった場合があります。また、他のVizと組み合わせてダッシュボードを作成するために、場所を節約したいといった場合もあります。
そういったときに役に立つのがTop N 棒グラフです。パラメーターにて値を入力することで、上位から見たい件数を指定して、表示する件数をコントロールすることができます。
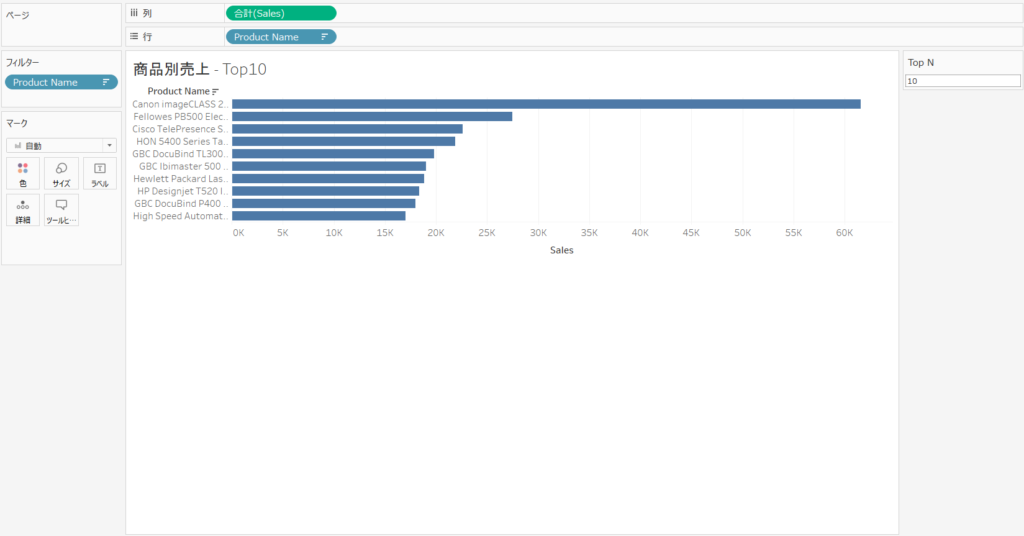
では、商品別売上のTop N 棒グラフを作成していきたいと思います。
- シート「商品別売上」を右クリックして、「複製」を選択します。
- シート「商品別売上 (2)」が作成されるので、これから、このシートを編集していきます。
- 「Product Name」をフィルターシェルフに入れます。
- フィルター画面が表示されるので、「上位」タブを選択します。
- 「フィールド指定」を選択します。
- 「10」と入力されているリストボックスより「新しいパラメーターの作成」を選択します。
- パラメーターの作成画面が表示されるので、名前に「Top N」を入力し、「OK」ボタンをクリックします。
- フィルター画面に戻るので、「OK」ボタンをクリックします。
- データペインにあるパラメーター「Top N」を右クリックして、「パラメーターの表示」を選択します。
- パラメーター「Top N」が表示されるので、タイトル「Top N」の横にある「▼」を左クリックし、「入力」を選択します。
- タイトルを以下のように編集します。
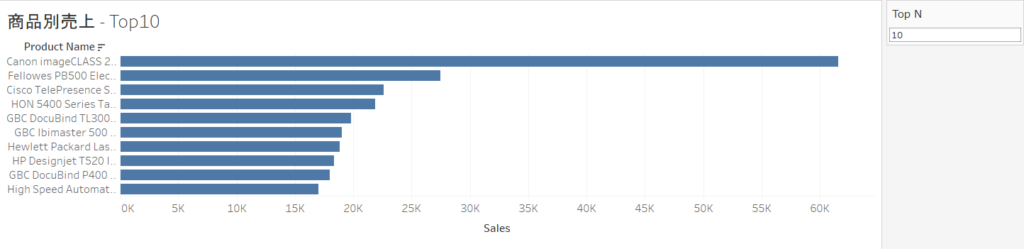
商品別売上 – Top<パラメーター.Top N>
パラメーター「Top N」に入力した値がタイトルに連動して表示されます。例えば、「5」と入力すると、タイトルは「商品別売上 – Top5」となります。
- シートの名前を「商品別売上TopN」に変更します。

これで、商品別売上のTop N 棒グラフが完成です。

Tableau Publicのリンクを貼っています。
Threshold N% 棒グラフ
次は、別の観点で、作成した商品別売上の棒グラフを見てみたいと思います。
商品別売上の棒グラフを見るときに、全体に占める割合がある一定以上の商品が何なのかを見たいといった場合があります。
そういったときに役に立つのがThreshold N% 棒グラフです。パラメーターにて値を入力することで、全体に占める割合のしきい値を指定して、表示する件数をコントロールすることができます。
では、商品別売上のThreshold N% 棒グラフを作成していきたいと思います。
- 以下のパラメーターを作成します。
- 名前:Threshold %
- データ型:浮動小数点数
- 現在の値:0.01
- ワークブックを開いたときの値:現在の値
- 表示形式:パーセンテージ(小数点:2)
- 許容値:すべて
- データペインにある「Product Name」を右クリックして、「作成」の「セット」を選択します。
- セットの作成画面が表示されるので、「条件」タブを選択します。
- 「式指定」を選択し、以下を入力し、「OK]ボタンをクリックします。
SUM([Sales])/MAX({SUM([Sales])}) >= [Threshold %]
パラメーター「Threshold %」の値をしきい値として、売上全体における割合がしきい値以上の場合は「IN」、しきい値未満の場合は「OUT」となるセットを作成します。
- 以下の計算フィールドを作成します。
名前:Product Name to Display
IF [Product Name セット] THEN [Product Name]
ELSE “All Other Products” END
「Product Name to Display」は、「Product Name」のセットが「IN」(すなわち、売上全体における割合がしきい値以上)の場合、「Product Name」の文字列を、「Product Name」のセットが「OUT」(すなわち、売上全体における割合がしきい値未満)の場合、「All Other Products」の固定文字列を表示します。
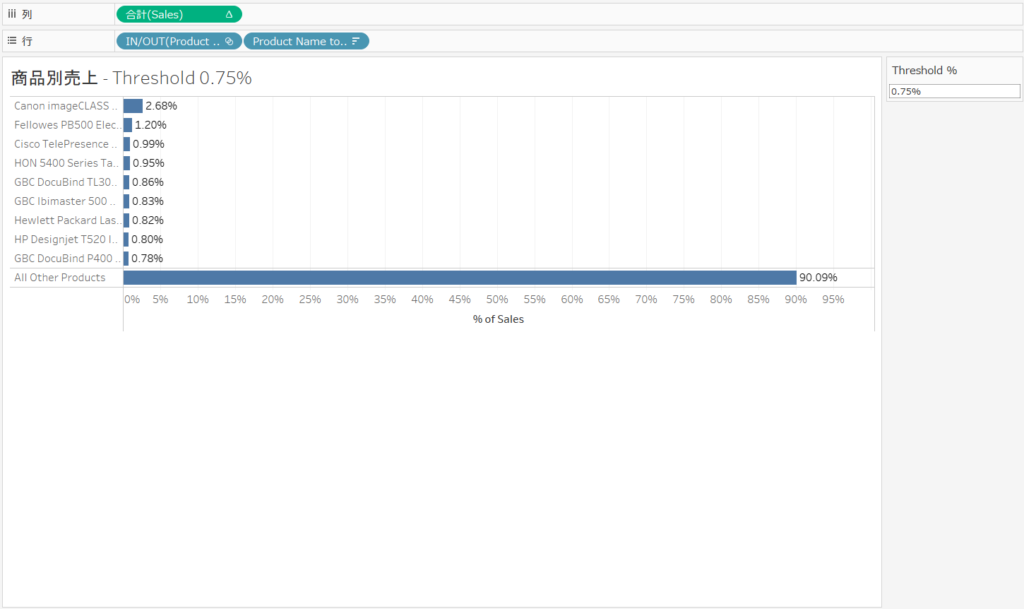
- 「Sales」を列シェルフに入れます。
- 「Product Name to Display」を行シェルフに入れます。
- 「Product Name セット」を行シェルフにある「Product Name to Display」の左側に入れます。
- 行シェルフにある「Product Name セット」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 列シェルフにある「Sales」を右クリックして、「簡易表計算」の「合計に対する割合」を選択します。
- Viz上の横軸を右クリックして、軸のタイトルを「% of Sales」に変更します。
- Viz上で「Product Name to Display」(ヘッダー)のセルにて、右クリックして、「行のフィールドラベルの非表示」にチェックを入れます。
- 行シェルフにある「Product Name to Display」を右クリックして、「並び替え」を選択します。
- 並べ替え画面が表示されるので、以下のように指定します。
- 並べ替え:フィールド
- 並べ替え順序:降順
- フィールド名:Sales
- 集計:合計
- マークパネルのラベルにて、「マークラベルを表示」にチェックを入れます。
- マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、以下の通りに入力します。
Product Name: <Product Name to Display>
% of Sales: <合計 合計(Sales) の %>
- Viz上でラベルが一部表示されていないので、表示されるように、棒グラフの幅を調整します。
- データペインにあるパラメーター「Threshold %」を右クリックして、「パラメーターの表示」を選択します。
- タイトルを以下のように編集します。
商品別売上 – Threshold <パラメーター.Threshold %>
パラメーター「Threshold %」に入力した値がタイトルに連動して表示されます。例えば、「0.0075」と入力すると、タイトルは「商品別売上 – Threshold 0.75%」となります。
- シートの名前を「商品別売上Threshold N%」に変更します。

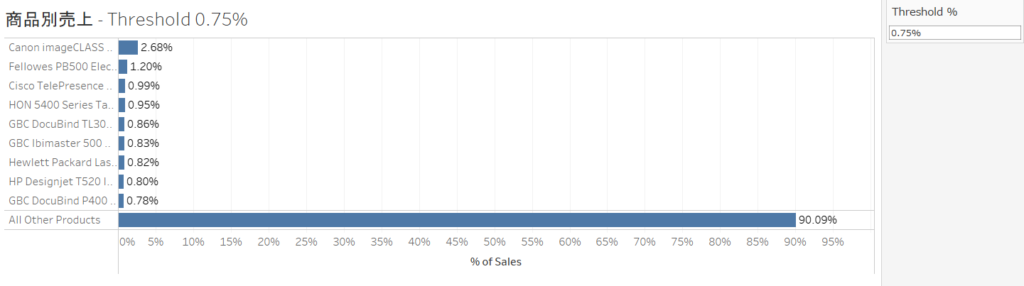
これで、商品別売上のThreshold N% 棒グラフが完成です。

Tableau Publicのリンクを貼っています。
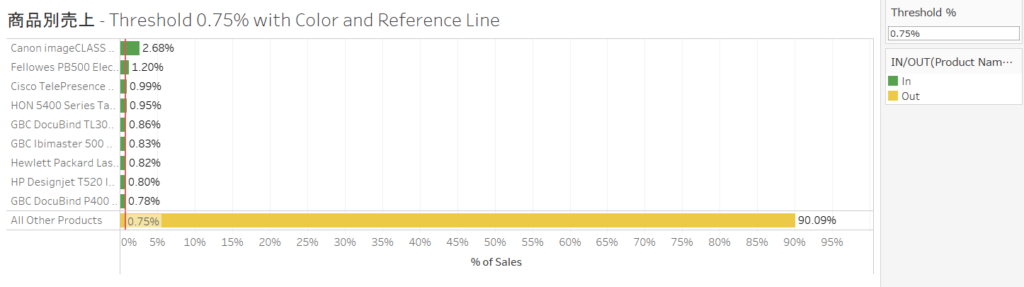
Threshold N% 棒グラフ with Color and Reference Line
最後に、さきほど作成した商品別売上のThreshold N% 棒グラフを改良してみたいと思います。
見やすくするために、しきい値のリファレンスラインを追加するとともに、「All Other Products」の棒グラフは商品と区別するため、色を変更してみます。
では、商品別売上のThreshold N% 棒グラフ with Color and Reference Lineを作成していきたいと思います。
- シート「商品別売上Threshold N%」を右クリックして、「複製」を選択します。
- シート「商品別売上Threshold N% (2)」が作成されるので、これから、このシートを編集していきます。
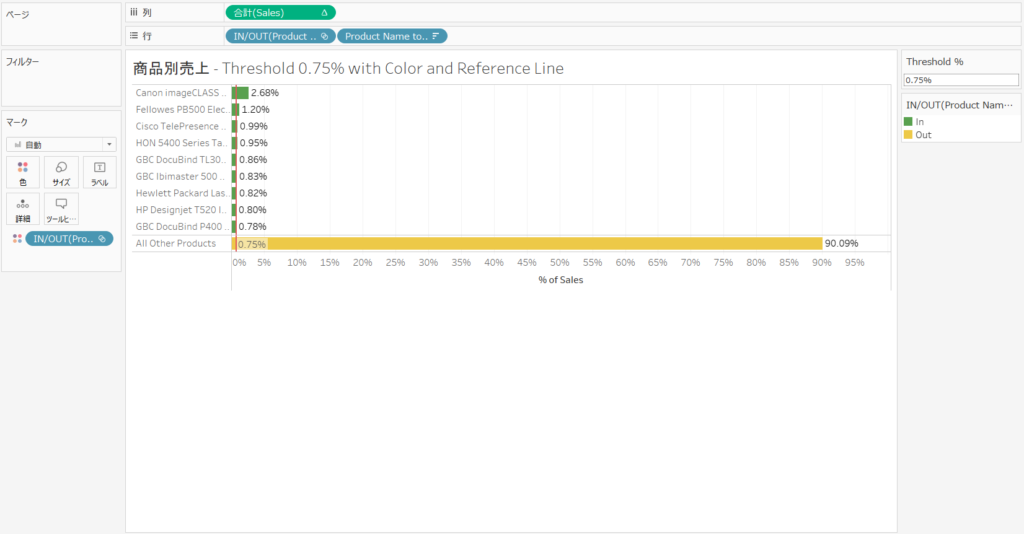
- Viz上の横軸を右クリックして、「リファレンスラインの追加」を選択します。
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、以下のように指定し、「OK」ボタンをクリックします。
- リファレンスラインの種類:線
- 範囲:表全体
- 線 値:Threshold %
- 線 ラベル:値
- 線 ツールヒント:自動
- 書式設定 線:赤の実線
- 書式設定 上の塗りつぶし:なし
- 書式設定 下の塗りつぶし:なし
- 「Product Name セット」をマークパネルの色に入れます。
- 凡例のカードが表示されるので、それぞれの色を好みの色に変更します。
- タイトルを以下のように編集します。
商品別売上 – Threshold <パラメーター.Threshold %> with Color and Reference Line
- シートの名前を「リファレンスライン+色 付き 商品別売上Threshold N%」に変更します。

これで、商品別売上のThreshold N% 棒グラフ with Color and Reference Line が完成です。

Tableau Publicのリンクを貼っています。