今回は、円グラフ、および、ドーナツチャートについて紹介していきます。
円グラフとドーナツチャートは違うものと思う方もいるかと思いますが、円グラフを改良したものがドーナツチャートになります。
性別(男、女)やデバイス(パソコン、タブレット、モバイル)など比較的少ない要素の割合を確認するのに重宝されています。
ここでは、円グラフ、ドーナツチャートの順に作り方について説明をしていきます。
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
円グラフ
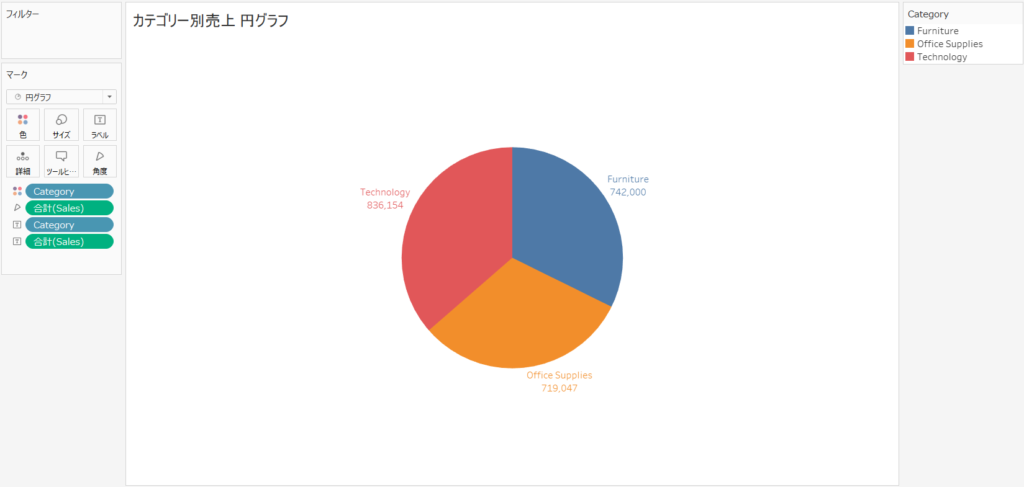
まず、円グラフの作り方を紹介します。具体的には、カテゴリー別売上を作成していきたいと思います。
- 「Category」をマークパネルの色に入れます。
- マークパネルのマークタイプを「円グラフ」に変更します。
- 「Sales」をマークパネルの角度に入れます。
- 「Category」と「Sales」をマークパネルのラベルに入れます。
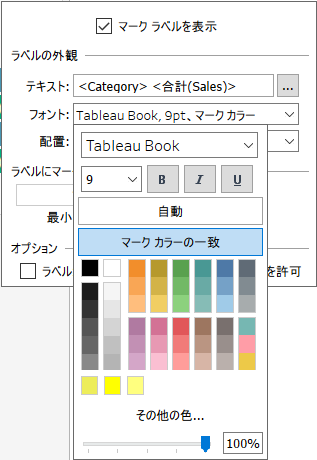
- マークパネルのラベルを左クリックし、フォントにて「マークカラーの一致」を選択します。

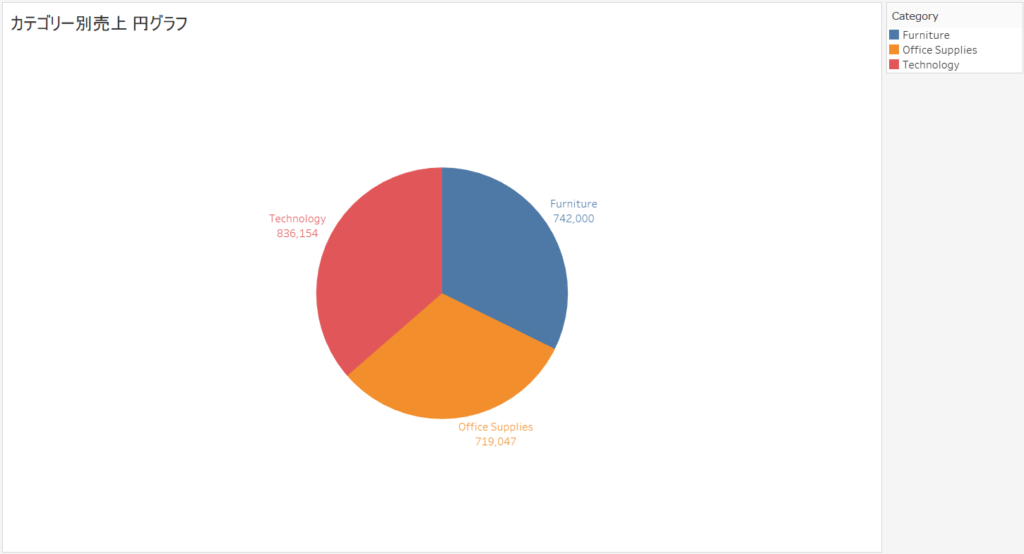
- 自動調整にて、「ビュー全体」を選択します。
- シートの名前を「カテゴリー別売上 円グラフ」に変更します。

これで、カテゴリー別売上の円グラフが完成です。

Tableau Publicのリンクを貼っています。
ドーナツチャート
次は、さきほど作成したカテゴリー別売上の円グラフをもとに、ドーナツチャートを作成していきたいと思います。
ドーナツチャートは、その名の通り、ドーナツの形をしており、円グラフの内部に丸い穴が開いた形状になっています。円グラフ同様、比率などを確認できるとともに、その丸い穴に合計値などの情報を載せることができるので便利です。
では、カテゴリー別売上のドーナツチャートを作成していきたいと思います。
- シート「カテゴリー別売上 円グラフ」を右クリックして、「複製」を選択します。
- シート「カテゴリー別売上 円グラフ (2)」が作成されるので、これから、このシートを編集していきます。
- 以下の計算フィールドを作成します。
名前:Dummy
1
「Dummy」は、固定値「1」を示します。ドーナツを構成する二つの円を作るために使用します。
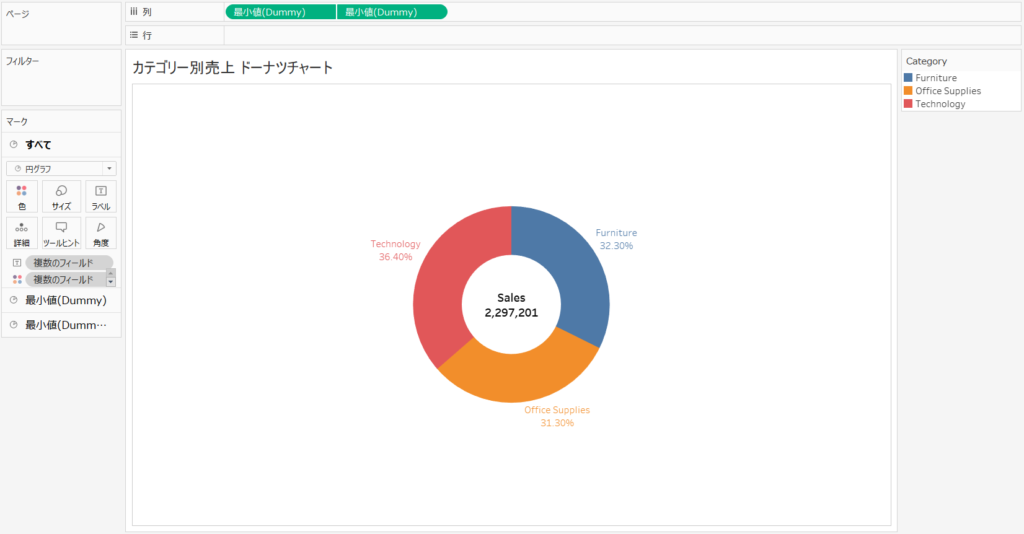
- 2回、「Dummy」を列シェルフに入れます。
- 列シェルフにある1つ目の「合計(Dummy)」を右クリックして、「メジャー(合計)」の「最小値」を選択します。
- 同様に、列シェルフにある2つ目の「合計(Dummy)」を右クリックして、「メジャー(合計)」の「最小値」を選択します。
- 列シェルフにある2つ目の「最小値(Dummy)」を右クリックして、「二十軸」を選択します。
- 「最小値(Dummy)(2)」マークパネルから、ラベルの「合計(Sales)」以外の全てのフィールドを除きます。
- 「最小値(Dummy)(2)」マークパネルの色を左クリックして、白色を選択します。
- 「最小値(Dummy)(2)」マークパネルのラベルを左クリックして、ラベルの外観にあるテキストの「…」を左クリックします。
- ラベルの編集画面が表示されるので、以下の通り、入力します。
Sales
<合計(Sales)>
- 文字サイズを「11」にして、太文字にするとともに、中央揃えにして、「OK」ボタンを押します。
- 「最小値(Dummy)(2)」マークパネルのラベルを左クリックし、フォントにて「自動」を選択します。
- 「最小値(Dummy)」マークパネル、および、「最小値(Dummy)(2)」マークパネルのサイズを左クリックして、それぞれ、調整します。
- 「すべて」マークパネルにて、ツールヒントを左クリックし、ツールヒントの編集画面にて、以下の通り、入力し、「OK」ボタンを押します。
Category: <Category>
Sales: <合計(Sales)>
- 「最小値(Dummy)」マークパネルのラベルの「合計(Sales)」を右クリックして、「簡易表計算」の「合計に対する割合」を選択します。
- 「最小値(Dummy)」マークパネルのラベルの「合計(Sales)」を右クリックして、「書式設定」を選択します。
- ペインの既定の数値にて、「パーセンテージ」を選択します。
- 列シェルフにある「最小値(Dummy)」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択し、その後、「線の書式設定」を選択します。
- すべての線を「なし」に選択します。
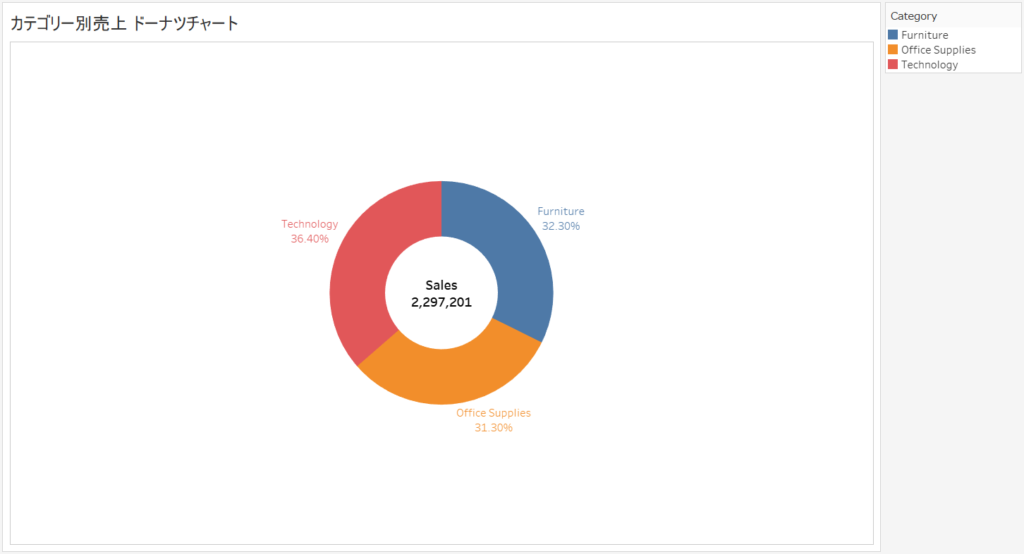
- シートの名前を「カテゴリー別売上 ドーナツチャート」に変更します。

これで、カテゴリー別売上のドーナツチャートが完成です。

Tableau Publicのリンクを貼っています。
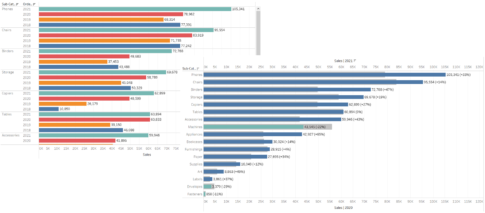
Small Multiples ドーナツチャート
最後に、さきほど作成したカテゴリー別売上のドーナツチャートを改良してみたいと思います。
見ている人の中には、カテゴリー別売上のドーナツチャート同士(例えば、Consumer向けのカテゴリー別売上と、Corporate向けカテゴリー別売上など)を比較したいと考える人もいるでしょう。
そういったときに役に立つのがSmall Multiples ドーナツチャートです。ある項目毎にドーナツチャートを作成し、それらを横一列に並べることで、容易にドーナツチャート同士を比較しやすくなります。
では、セグメント毎のカテゴリー別売上のSmall Multiples ドーナツチャートを作成していきたいと思います。
- シート「カテゴリー別売上 ドーナツチャート」を右クリックして、「複製」を選択します。
- シート「カテゴリー別売上 ドーナツチャート (2)」が作成されるので、これから、このシートを編集していきます。
- 「Segment」を列シェルフに入れます。
- 「最小値(Dummy)」マークパネル、および、「最小値(Dummy)(2)」マークパネルのサイズを左クリックして、それぞれ、調整します。
- 「最小値(Dummy)」マークパネルのラベルの「合計(Sales)」を右クリックして、「次を使用して計算」の「表(下)」を選択します。
- Viz上で右クリックして、「書式設定」を選択し、その後、「枠線の書式設定」を選択します。
- すべての枠線を「なし」に選択します。
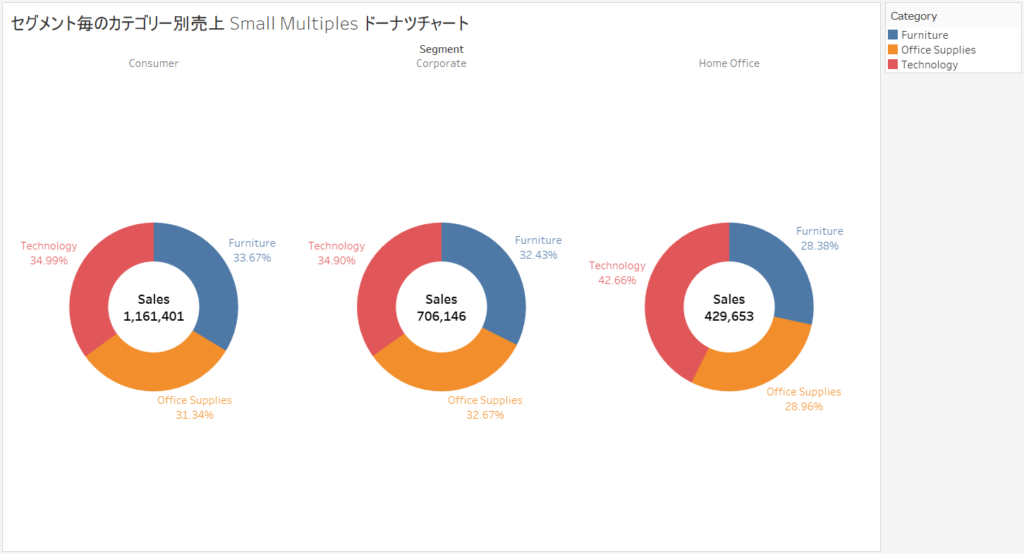
- シートの名前を「セグメント毎のカテゴリー別売上 Small Multiples ドーナツチャート」に変更します。

これで、セグメント毎のカテゴリー別売上のSmall Multiples ドーナツチャートが完成です。

Tableau Publicのリンクを貼っています。