今回は、テーブルの基礎的な部分について紹介していきます。
せっかくTableauを導入したのだから、かっこいいVizを作りたいと誰もが思うものですが、現実的にはテーブルでデータを提供してほしいという依頼も残念ながら多いです。
とは言っても、「Excelとは違うんだよ」という思いもあり、一味違うテーブルを作りたいといった気持ちもあるかと思います。
ここでは、一味違ったテーブルを作成すべく、その基礎的な部分について説明をしていきます。
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
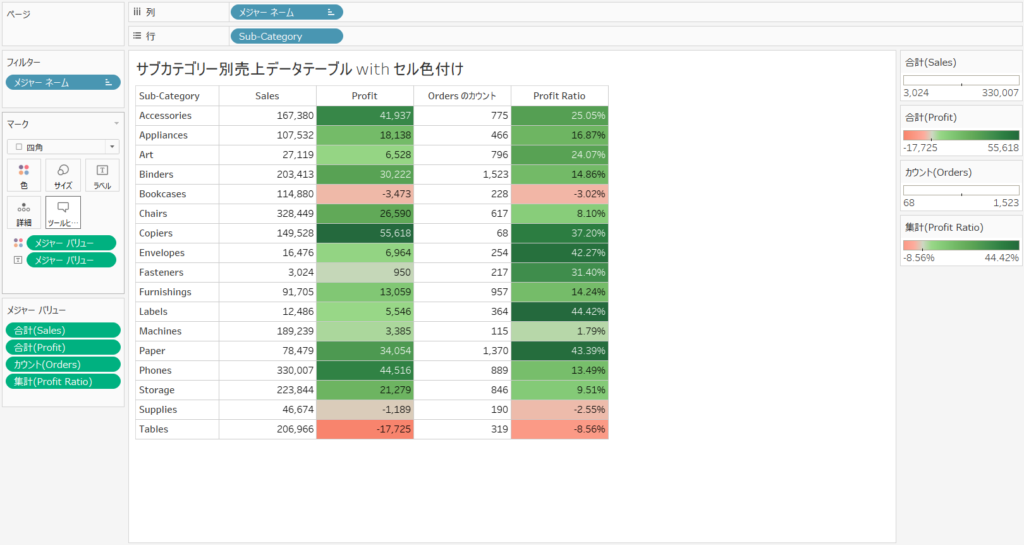
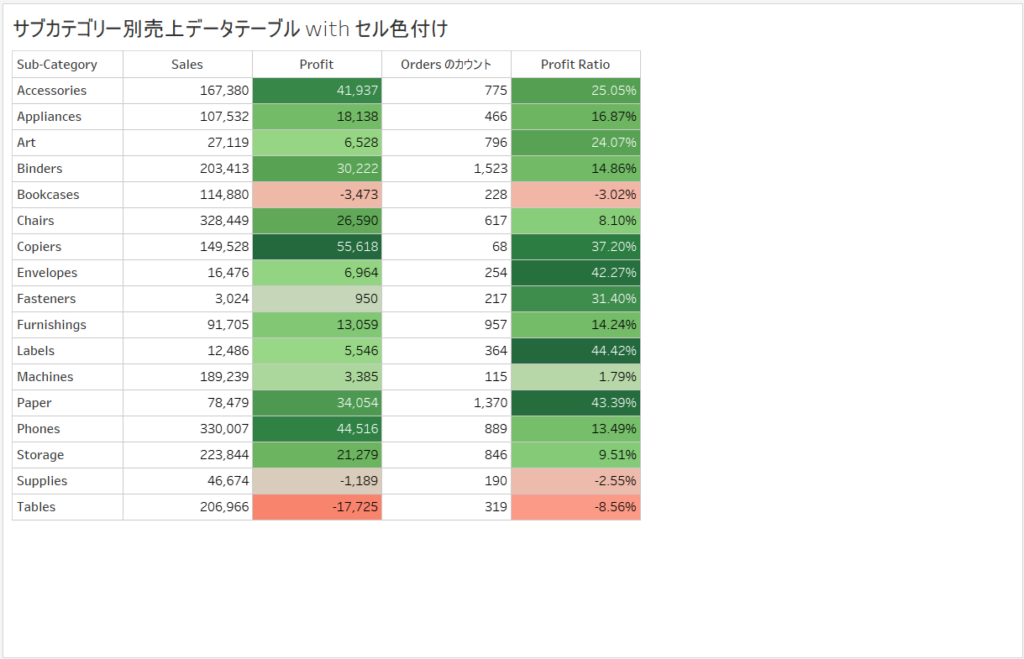
テーブル with セル色付け
まず、Excelのようにテーブルでセルの色を変えて、値の程度(大きい、小さい)を視覚的に見れるようにしたいと思う人もいるかと思います。
そういったときに役に立つのがテーブル with セル色付けです。値の程度(大きい、小さい)によりセルの色を変えることで実現します。テーブルで色付けする対象(行、または、列)を指定することも可能です。Excelと同じことがTableauでもできて安心でしょう。
では、サブカテゴリー別売上データ(売上、利益、注文数、利益率)テーブル with セル色付けを作成していきたいと思います。
- 以下の計算フィールドを作成します。
名前:Profit Ratio
SUM([Profit])/SUM([Sales])
「Profit Ratio」は、利益率を示します。
- 「Sub-Category」を行シェルフに入れます。
- 「メジャーネーム」を列シェルフに入れます。
- 「メジャーバリュー」をマークパネルのテキストに入れます。
- メジャーバリューシェルフにて、不要なフィールドを除き、以下のように並べなおします。
- 合計(Sales)
- 合計(Profit)
- カウント(Orders)
- 集計(Profit Ratio)
- メジャーバリューシェルフにある「集計(Profit Ratio)」を右クリックして、「書式設定」を選択します。
- 書式設定:集計(Profit Ratio)にて、「パーセンテージ」を選択します。
- マークタイプを「四角」に変更します。
- 「メジャーバリュー」をマークパネルの色に入れます。
- マークパネルの色にある「メジャーバリュー」を右クリックして、「別の凡例を使用」を選択します。
- 「合計(Profit)」凡例カードの「▼」を左クリックし、「色の編集」を選択します。
- 色の編集画面が表示されるので、パレットにて、「赤‐緑の分化」を選択し、「OK」ボタンを押します。
- 「集計(Profit Ratio)」凡例カードにも同様に対応します。
- 「合計(Sales)」凡例カードの「▼」を左クリックし、「色の編集」を選択します。
- 色の編集画面が表示されるので、パレットにて、「赤‐緑の分化」を選択します。
- ステップドカラーにチェックを入れて、ステップで「2」を選択します。
- 赤色、および、緑色を、白色に変更し、「OK」ボタンを押します。
- 「カウント(Orders)」凡例カードにも同様に対応します。
- Viz上で右クリックして、「書式設定」を選択し、その後、「枠線の書式設定」を選択します。
- セル単位で枠線が表示されるように、既定のヘッダー、行の境界線、列の境界線を調整します。
- Viz上でセルの高さと幅を調整します。
- シートの名前を「サブカテゴリー別売上データテーブル with セル色付け」に変更します。

これで、サブカテゴリー別売上データ(売上、利益、注文数、利益率)テーブル with セル色付けが完成です。

Tableau Publicのリンクを貼っています。
テーブル with ドットカラー(左側)
次は、さきほど作成したサブカテゴリー別売上データテーブル with セル色付けを改良してみたいと思います。
見ている人の中には、色が目立ち過ぎると感じる人もいるでしょう。
そういったときに役に立つのがテーブル with ドットカラー(左側)です。数値の左側に、色付きの点(ドット)を配置することで、さりげなく、視覚的に数値の大きさを把握することができるようになります。
では、サブカテゴリー別売上データ(売上、利益、注文数、利益率)テーブル with ドットカラー(左側)を作成していきたいと思います。
- シート「サブカテゴリー別売上データテーブル with セル色付け」を右クリックして、「複製」を選択します。
- シート「サブカテゴリー別売上データテーブル with セル色付け (2)」が作成されるので、これから、このシートを編集していきます。
- 列シェルフの「メジャーネーム」の右側にてダブルクリックして、「MIN(2)」と入力し、エンターキーを押します。
- 列シェルフの「集計(MIN(2))」の右側にてダブルクリックして、「MIN(10)」と入力し、エンターキーを押します。
- 列シェルフの「集計(MIN(10))」を右クリックして、「二重軸」を選択します。
- Viz上で「MIN(10)」の横軸を右クリックして、「軸の同期」を選択します。
- 「集計(MIN(2))」マークパネルにて、マークタイプを「円」に変更するとともに、テキストの「メジャーバリュー」を除きます。
- 「集計(MIN(10))」マークパネルにて、マークタイプを「ガントチャート」に変更するとともに、色の「メジャーバリュー」を除きます。
- 「集計(MIN(10))」マークパネルにて、色を左クリックして、白色を選択するとともに、不透明度を「0%」に変更します。
- 「集計(MIN(2))」マークパネルにて、ラベルを左クリックして、配置の水平方向を「右」に変更します。
- 「集計(MIN(10))」マークパネルにて、ラベルを左クリックして、配置の水平方向を「左」に変更します。
- Viz上で「MIN(10)」の横軸を右クリックして、「軸の編集」を選択します。
- 軸の編集画面が表示されるので、範囲を「固定」に変更し、開始値に「0」を、終了値に「11」を設定します。
- 列シェルフの「集計(MIN(2))」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 列シェルフの「集計(MIN(10))」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上でセルの幅を調整します。
- シートの名前を「サブカテゴリー別売上データテーブル with ドットカラー(左側)」に変更します。
-1024x546.png)
これで、サブカテゴリー別売上データ(売上、利益、注文数、利益率)テーブル with ドットカラー(左側)が完成です。
-1024x659.png)
Tableau Publicのリンクを貼っています。
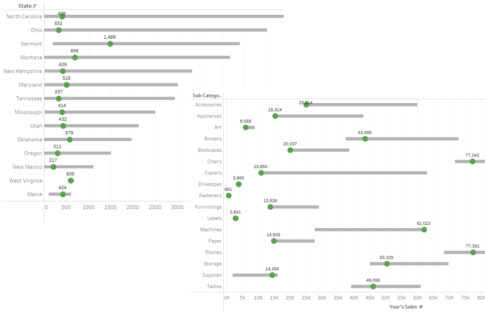
テーブル with ドットカラー(右側)
最後に、さきほど作成したサブカテゴリー別売上データテーブル with ドットカラー(左側)を少しだけ変更してみたいと思います。
見ている人の中には、色付きの点(ドット)を数値の左側ではなく右側に配置してほしいと思う人もいるでしょう。
そういったときに役に立つのがテーブル with ドットカラー(右側)です。文字通り、数値の右側に、色付きの点(ドット)を配置します。
では、サブカテゴリー別売上データ(売上、利益、注文数、利益率)テーブル with ドットカラー(右側)を作成していきたいと思います。
- シート「サブカテゴリー別売上データテーブル with ドットカラー(左側)」を右クリックして、「複製」を選択します。
- シート「サブカテゴリー別売上データテーブル with ドットカラー(左側) (2)」が作成されるので、これから、このシートを編集していきます。
- 列シェルフの「集計(MIN(2))」をダブルクリックして、「集計(MIN(9))」に変更します。
- 列シェルフの「集計(MIN(10))」をダブルクリックして、「集計(MIN(2))」に変更します。
- 「集計(MIN(9))」マークパネルにて、ラベルを左クリックして、配置の水平方向を「左」に変更します。
- 「集計(MIN(10))」マークパネルにて、ラベルを左クリックして、配置の水平方向を「右」に変更します。
- シートの名前を「サブカテゴリー別売上データテーブル with ドットカラー(右側)」に変更します。
-1024x546.png)
これで、サブカテゴリー別売上データ(売上、利益、注文数、利益率)テーブル with ドットカラー(右側)が完成です。
-1024x661.png)
Tableau Publicのリンクを貼っています。