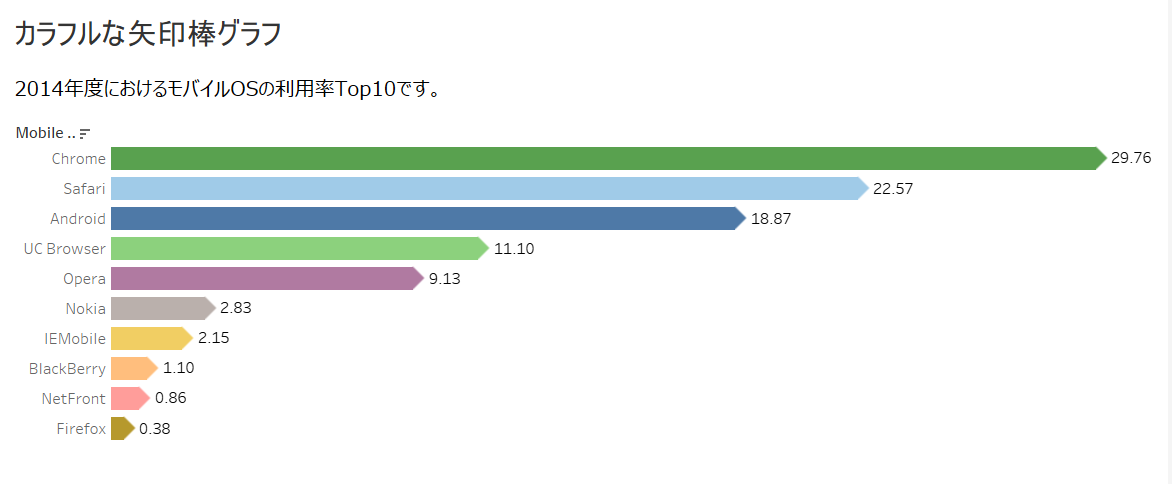
今回は、カラフルな矢印棒グラフの作り方について紹介していきます。
前回は、カラフルで丸みを帯びた棒グラフを作成しましたが、それとは正反対に、よりカクカクした棒グラフに挑戦したいと思います。通常の棒グラフは、長方形のカクカクした図形からなりますが、さらに先っぽを尖らせた矢印の形状になります。
こういった棒グラフは、見る人にシャープなイメージを与え、IT等を扱うのにちょうど良いように思います。
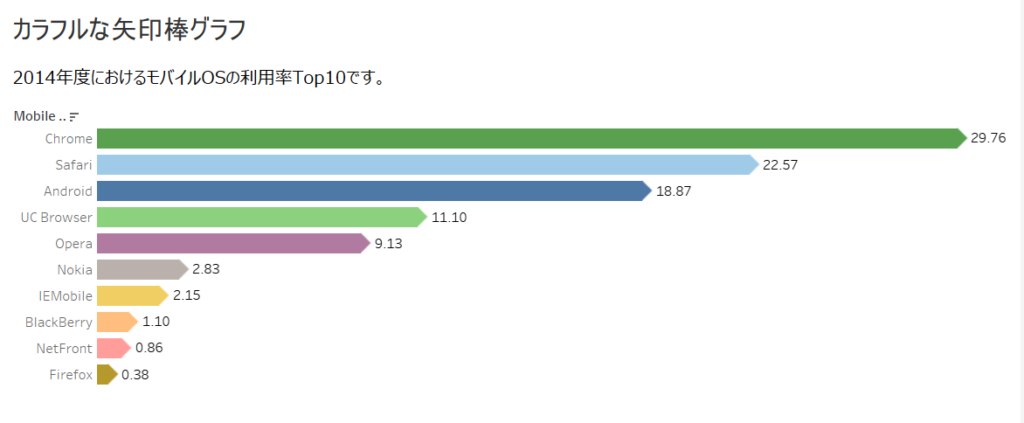
何のVizを作ってみようか、Tabeau Publicのサンプルデータを見ながら考えていると、モバイル OS の利用率が公開されていることに気が付きました。そこで、このデータを使って、 2014年度のモバイル OS の利用率Top10を作ってみました。
では、作り方の説明をはじめていきましょう。
カラフルな矢印棒グラフの元データ
元となるデータは以下のような項目のファイルになります。
- 1列目:Mobile Browsers
- 2列目:Share
2014 年における、各モバイルオペレーティングシステムの市場占有率を表しています。
| Mobile Browsers | Share |
|---|---|
| Android | 18.87 |
| Safari | 22.57 |
| Opera | 9.13 |
| : | : |
| Other | 0.07 |
データの取得先
データの取得先は、以下になります。
https://gs.statcounter.com/#mobile_os-ww-monthly-200812-201412
なお、以下のTabeau Publicのサンプルデータページにて公開されているため、最初は「テクノロジー」のカテゴリーの「モバイル OS の利用率」のデータを使用しようとしました。
https://public.tableau.com/ja-jp/s/resources
しかし、データを確認すると、Date列が一部しか入っておらず、データが不完全な状態であると思ったため、参照元であるStatCounterのデータを使用することにしました。
ワークシートの編集
次の流れでワークシートを編集していきます。
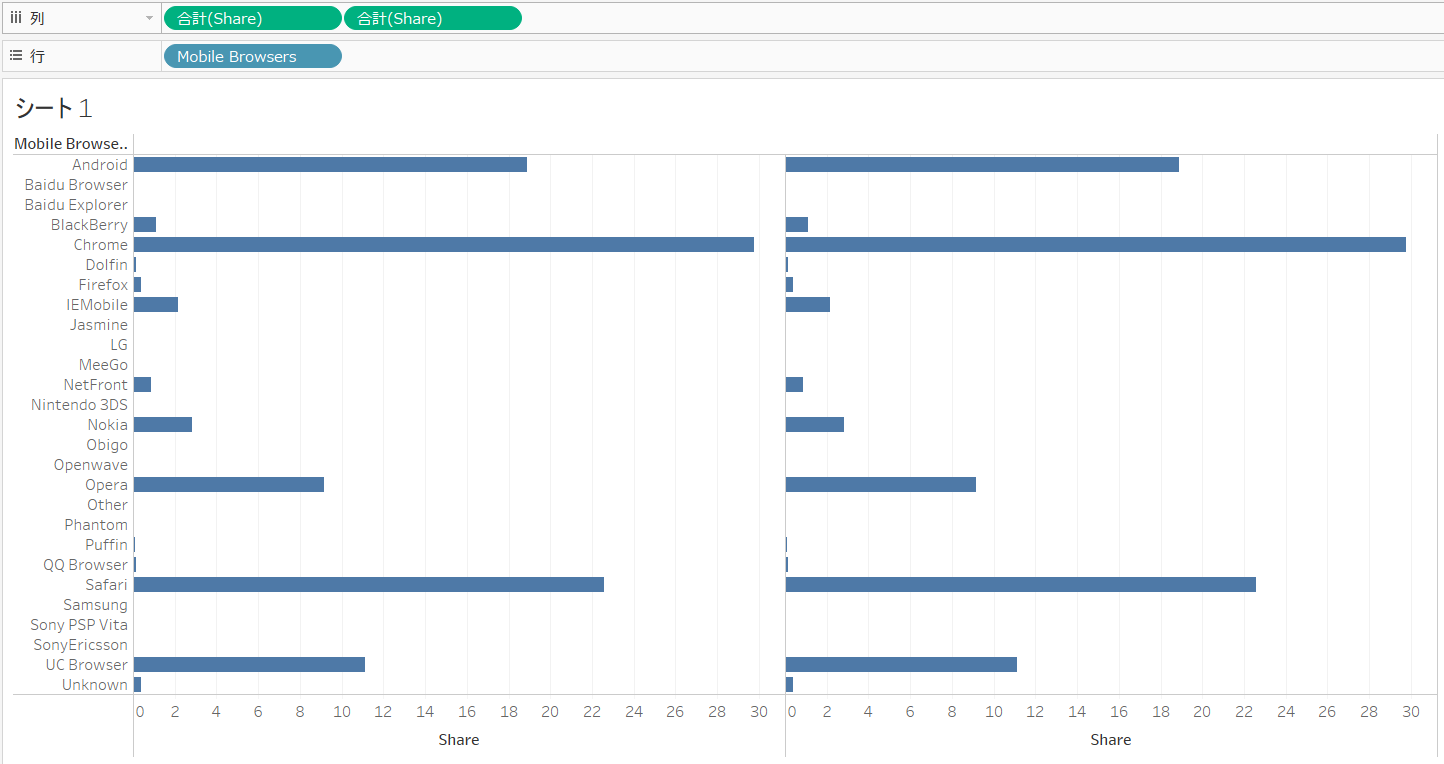
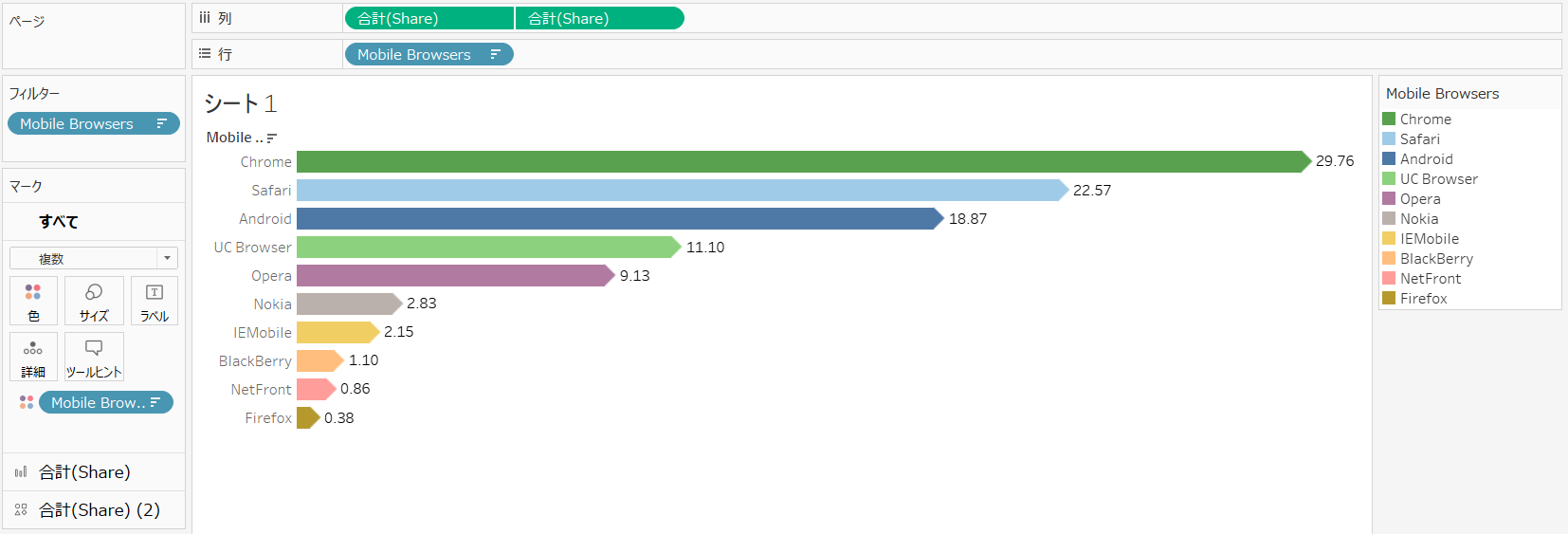
- 「Mobile Browsers」を行シェルフに入れます。
- 2回、「Share」を列シェルフに入れます。

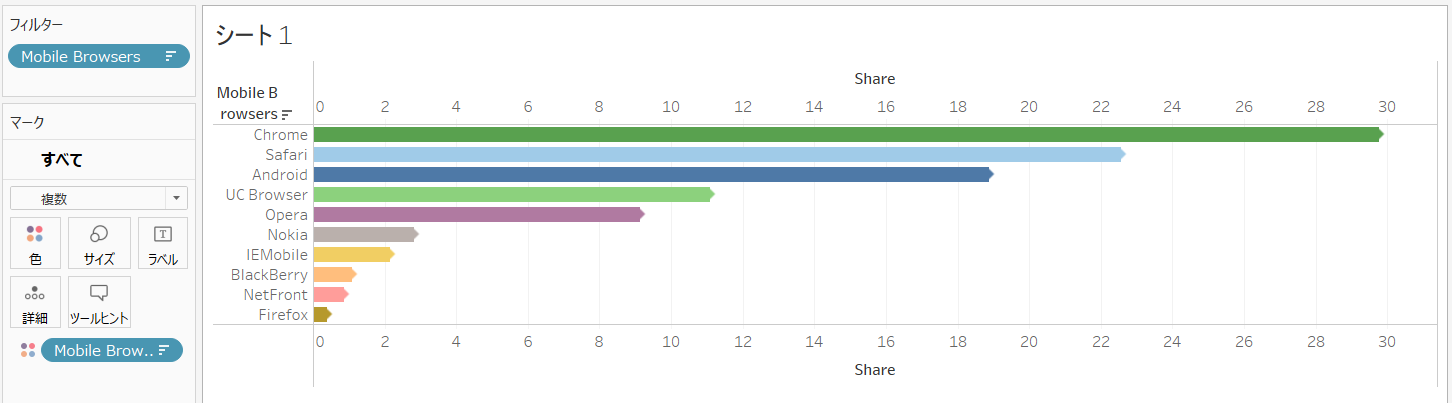
- 列シェルフにある2つ目の「合計(Share)」を右クリックして、「二重軸」を選択し、軸の同期(横軸を右クリックして、「軸の同期」を選択)をとります。

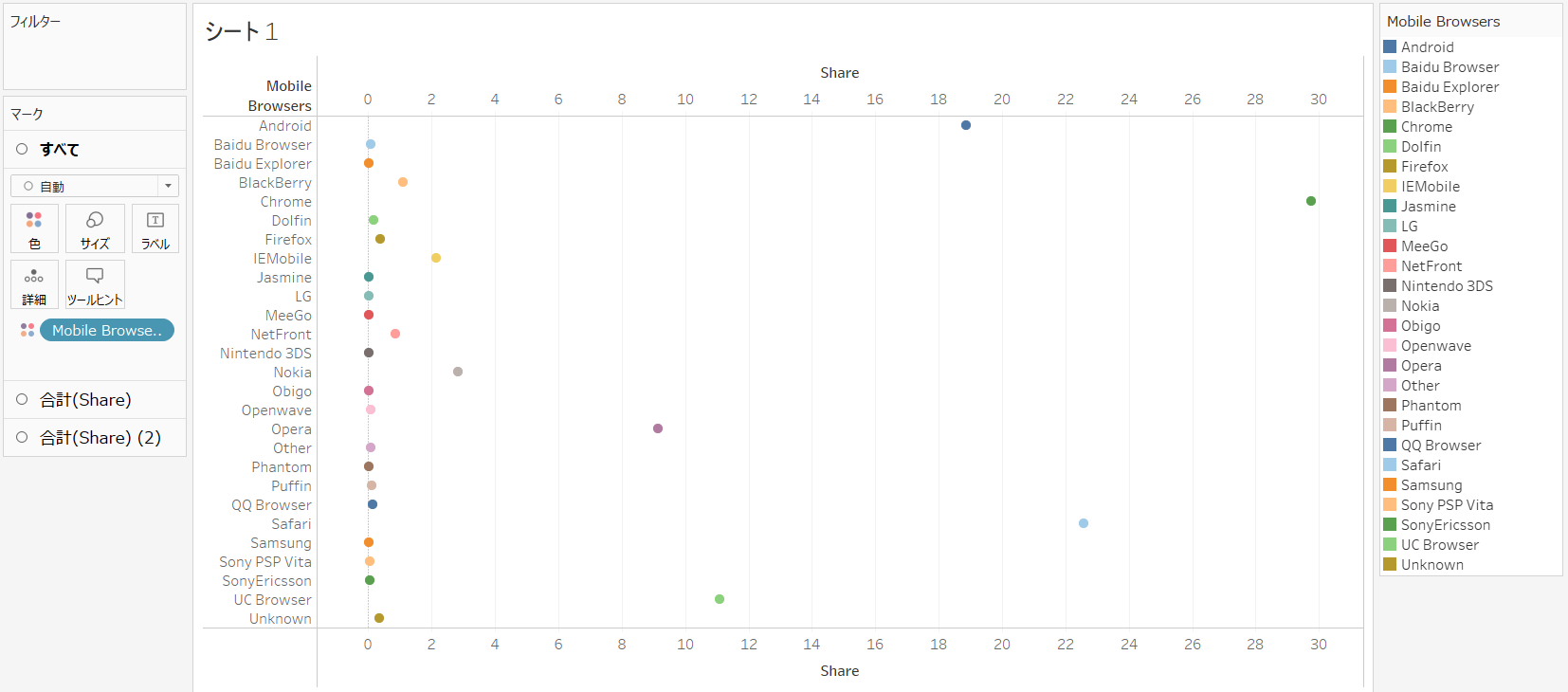
- 「すべて」マークパネルの色に「Mobile Browsers」を入れます。

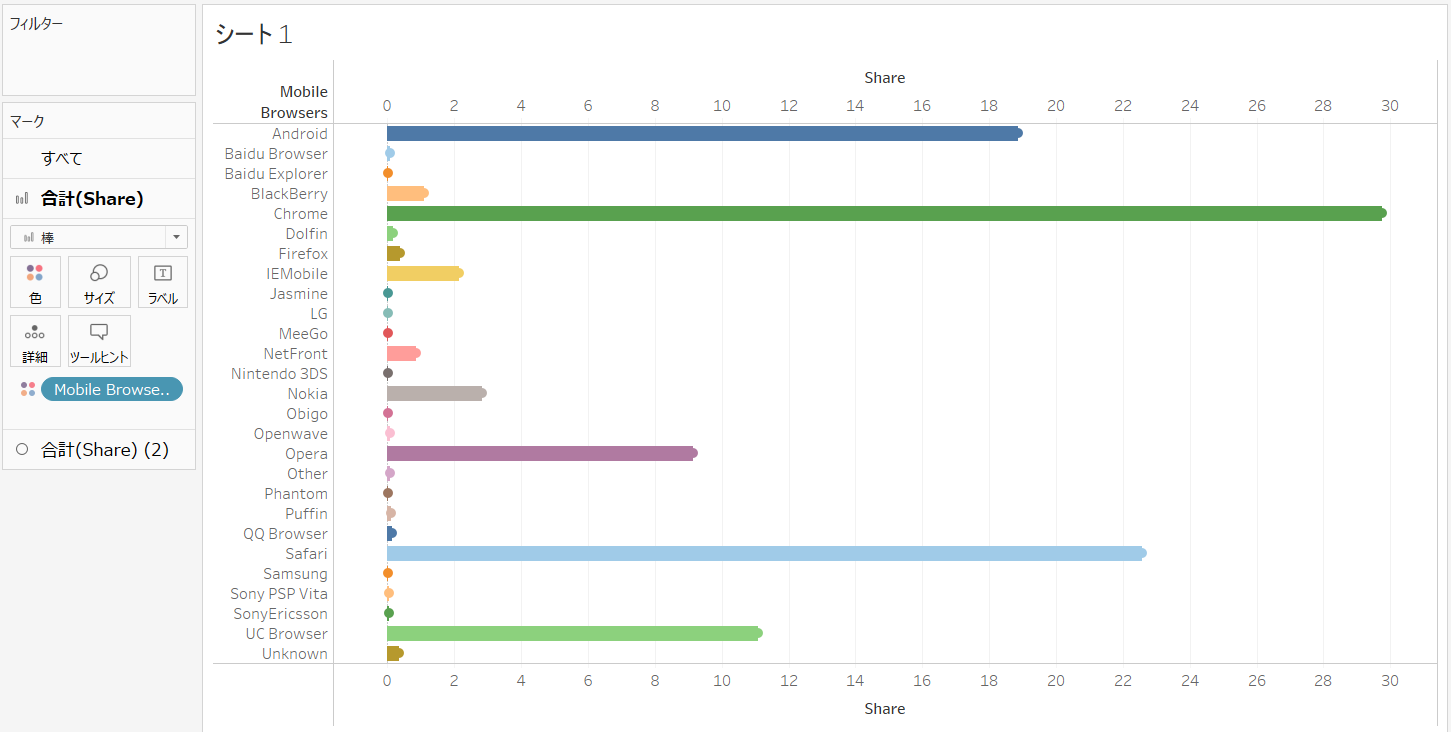
- 「合計(Share)」マークパネルのマークタイプを「棒」に変更します。

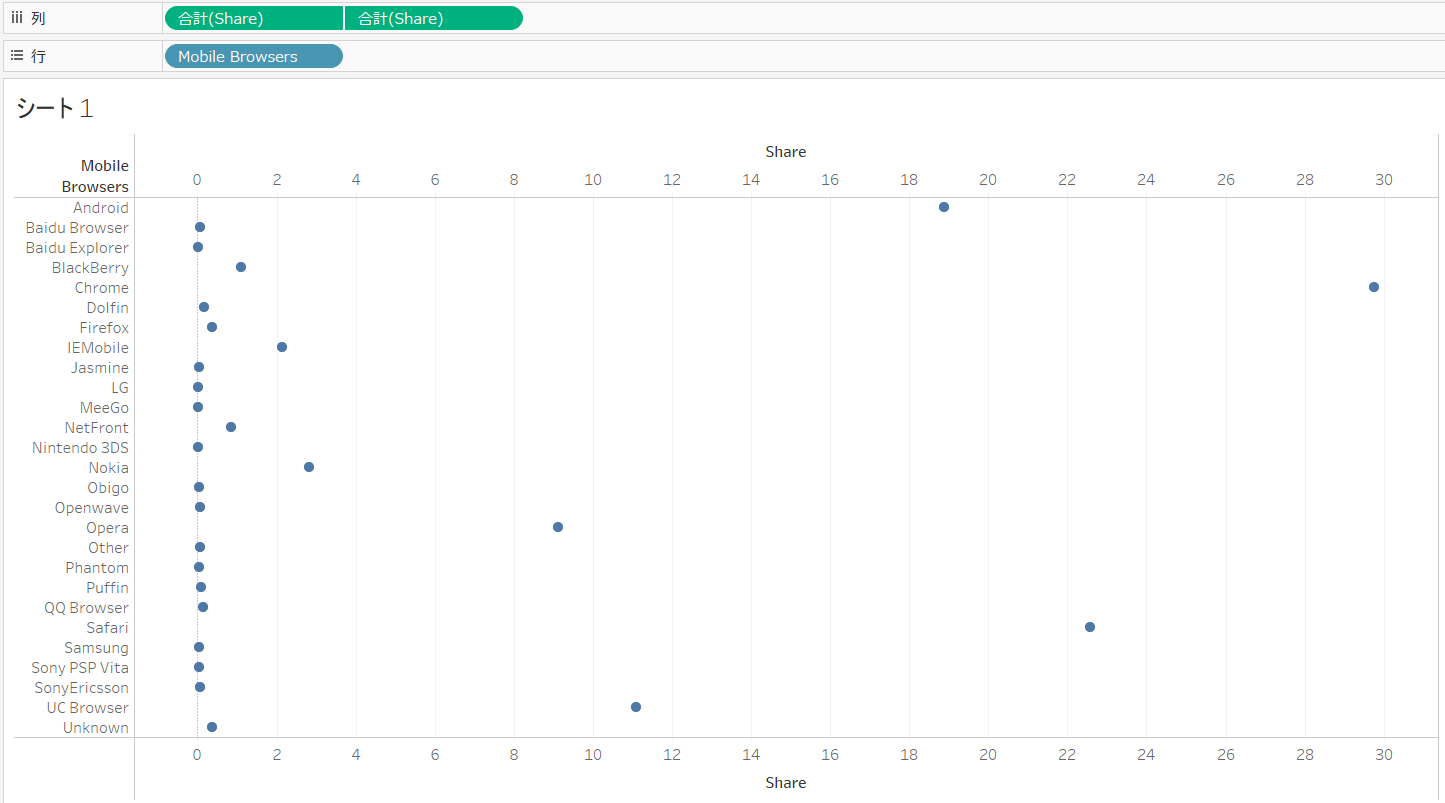
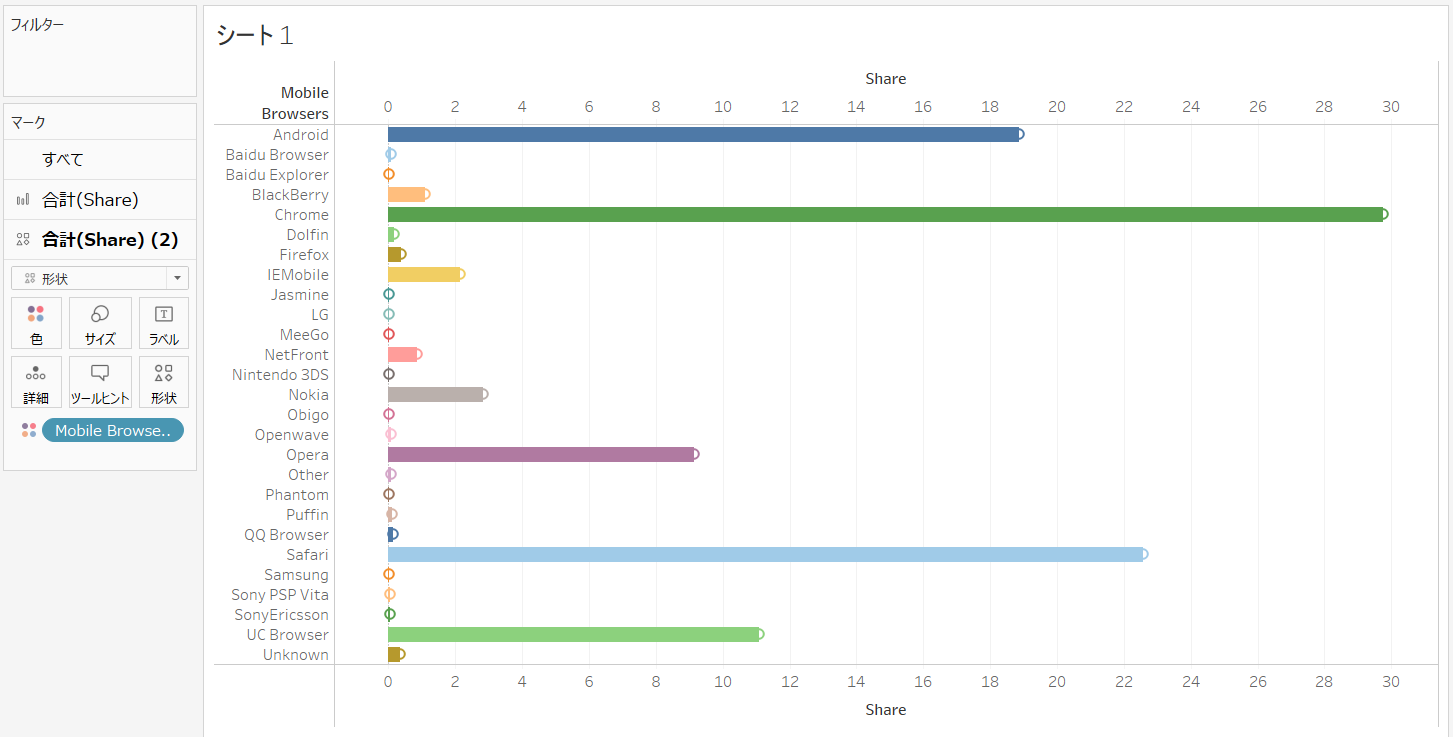
- 「合計(Share)(2)」マークパネルのマークタイプを「形状」に変更します。

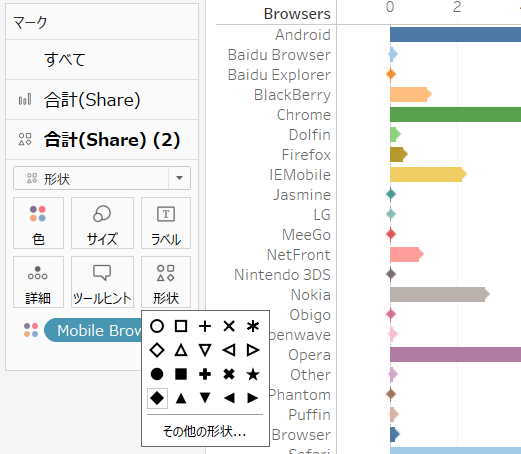
- 「合計(Share)(2)」マークパネルの形状にて、「◆」を選択します。

- 行シェルフにある「Mobile Browsers」を右クリックして、「並び替え」を選択します。
- 並べ替え画面が表示されるので、以下のように指定します。
- 並べ替え:フィールド
- 並べ替え順序:降順
- フィールド名:Share
- 集計:合計
- フィルターシェルフに「Mobile Browsers」を入れます。
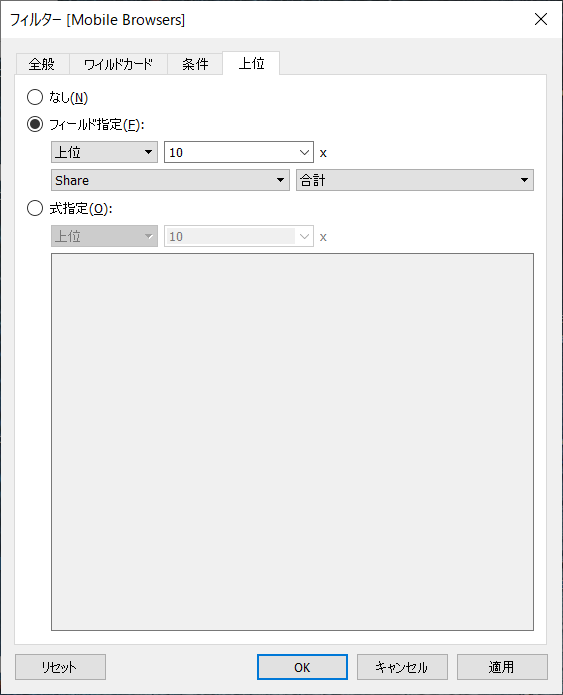
- フィルター[Mobile Browsers]画面にて、上位タブを選択します。
- 「フィールド指定」を選択し、上位10のShareの合計となっていることを確認して、「OK」ボタンを押します。


ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
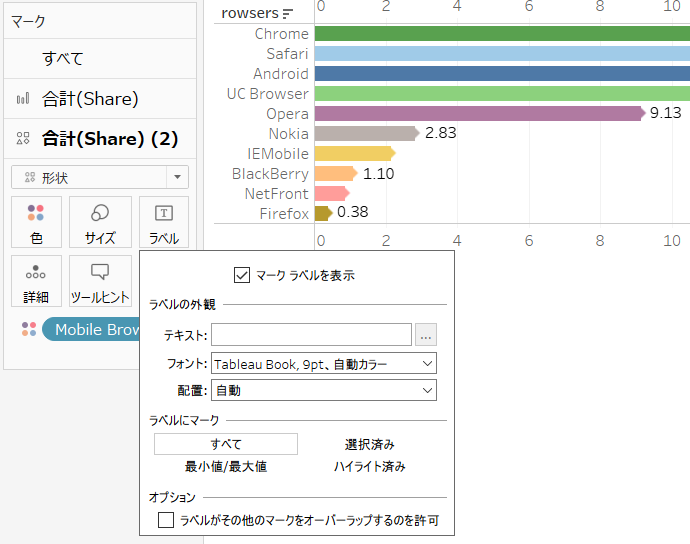
- 「合計(Share)(2)」マークパネルのラベルにて、「マークラベルを表示」にチェックを入れます。

- 上部の横軸を右クリックして、「ヘッダーの表示」のチェックを外します。
- 下部の横軸を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、列のグリッド線、および、シートのゼロラインを「なし」に設定します。
- 枠線の書式設定にて、行の境界線、および、列の境界線を「なし」に設定します。
- Viz上で、行の高さを調整します。
- 「合計(Share)(2)」マークパネルのサイズにて、矢印の形になるようにサイズを調整します。

- 「すべて」マークパネルのツールヒントの「ツールヒントの編集」を開き、「ツールヒントの表示」のチェックを外します。

ダッシュボードの編集
次の流れでワークシートを編集していきます。
- 新しいダッシュボードを追加します。
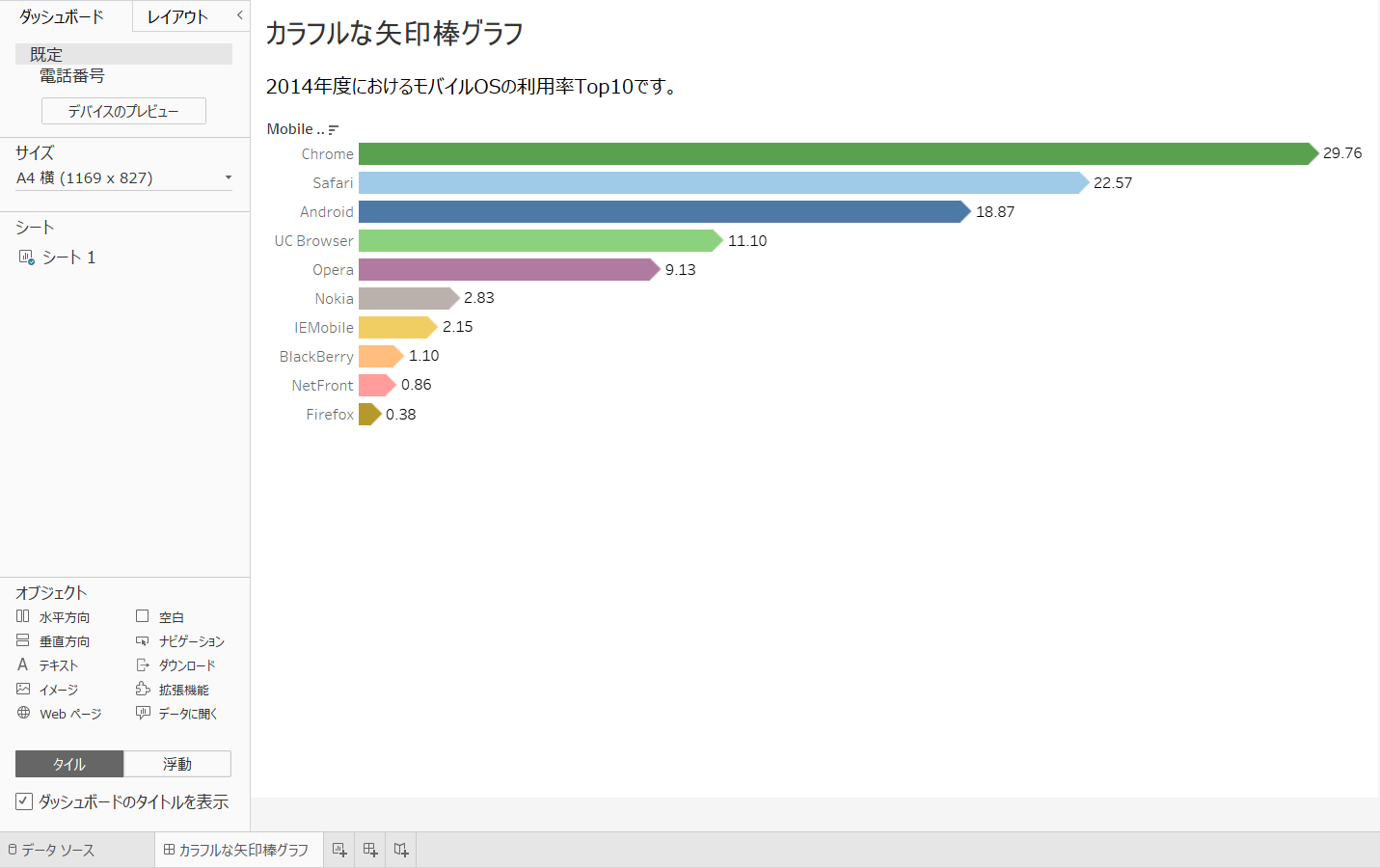
- サイズにて、「固定サイズ」の「A4横(1169×827)」を選択します。
- 「ダッシュボードのタイトルを表示」にチェックを入れ、ダッシュボードの名前を「カラフルな矢印棒グラフ」に変更します。
- 作成したシートを追加し、「タイトルの非表示」にチェックを入れるとともに、凡例を削除します。
- テキストを追加し、Vizを説明する文言を追加します。
- シートを非表示にします。

カラフルな矢印棒グラフの完成
これで、カラフルな矢印棒グラフの完成です。

Tableau Publicのリンクを貼っています。
このVizでは、2014年度のモバイル OS の利用率Top10を表しており、利用率の高い順に並べられています。2014年度において利用率が最も高いモバイルOSはChromeであり、29.76%の利用率であることがわかります。
注意点
カラフルな矢印棒グラフを利用するにあたり、1点、注意点があります。
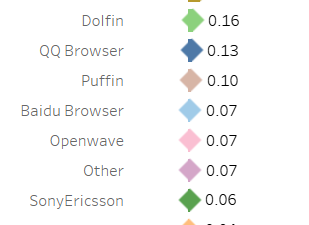
それは、値が小さいときに、以下のように矢印の形状が壊れてしまうところです。矢印は長方形と「◆」の組み合わせによって形成されるのですが、値が小さいと、長方形の幅が小さくなってしまって、「◆」の左側が長方形をはみ出してしまうのです。

そのため、今回の例では、Top10にデータを絞ることにしたのです。
作ってみての感想
長方形の棒グラフばかりでは、つまらないということもあるでしょう。今回のカラフルな矢印棒グラフを使えば、目を引くように思います。見る人にシャープなイメージを与えるでしょうし、ITやテクノロジー、最先端なものを取り扱うのに向いているように思います。
また、今回、Top10の中には正直知らないモバイルOSもあったこともあり、それぞれのモバイルOSの色合いについてまで特に考えていませんでした。しかし、見る人に理解してもらいやすくなるでしょうし、扱うトピックによっては、各項目の象徴する色にあわせるのもよいでしょう。
私も、機会があれば使ってみようとも思いますし、ぜひ、興味を持たれたら、試しに活用してもらえたらとも思います。