今回は、勝敗チャートの作り方について紹介していきます。
勝敗チャートとは、その名の通り、スポーツなどで勝敗の結果を表したチャートとなります。
最近は寒くなり、長い夏が終わって、冬が近づいていることを感じています。今は季節で言うと秋であり、秋と言えばスポーツの秋だなっとも思い、勝敗チャートの存在を思い出しました。
先日、プロ野球の日本シリーズも終わり、その結果を3種類の勝敗チャートで表現していきます。
では、作り方の説明をはじめていきましょう。
勝敗チャートの元データ
3種類の勝敗チャートは、同じ元データを使用し、以下のような項目のファイルになります。
- 1列目:Date
- 2列目:Team
- 3列目:Opponent
- 4列目:Result
- 5列目:Score
具体的には、以下のようなファイルであり、このファイルをデータソースとして指定します。
| Date | Team | Opponent | Result | Score |
|---|---|---|---|---|
| 2022/10/22 | オリックス | ヤクルト | Loss | 3-5 |
| 2022/10/23 | オリックス | ヤクルト | Draw | 3-3 |
| 2022/10/25 | オリックス | ヤクルト | Loss | 1-7 |
| 2022/10/26 | オリックス | ヤクルト | Win | 1-0 |
| 2022/10/27 | オリックス | ヤクルト | Win | 6-4 |
| 2022/10/29 | オリックス | ヤクルト | Win | 3-0 |
| 2022/10/30 | オリックス | ヤクルト | Win | 5-4 |
「Date」には、試合が行われた日付が入ります。
「Team」には、自チームの名前が、「Opponent」には、相手チームの名前が入ります。
「Result」には、試合の結果が入ります。自チームが勝った場合は「Win」に、負けた場合は「Loss」に、引き分けた場合は「Draw」になります。
「Score」には、得点結果が入ります。自チームの得点、ハイフン(-)、相手チームの得点とつなげた文字列になります。
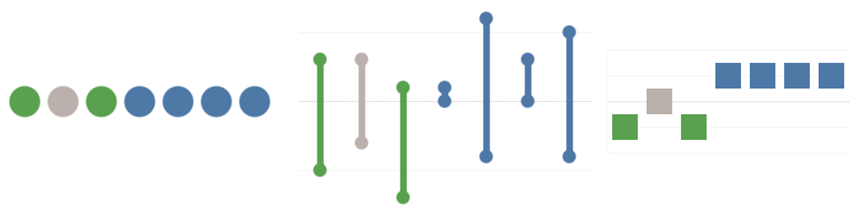
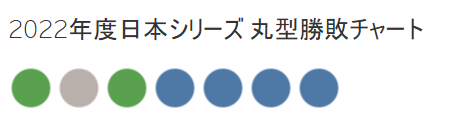
丸型勝敗チャート
1つ目は、丸型勝敗チャートになります。
勝敗の結果を、丸型の形状の色を変えることで表現し、相撲の星取表に似ています。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Team Score
INT(TRIM( SPLIT( [Score], "-", 1 ) ))「Team Score」は、自チームの得点を示します。
まず、得点結果を「-」で分割し、1つ目の文字列を取得します。そして、その文字列の前後の空白を削除し、整数に変換することで、自チームの得点を取得しています。
- 名前:Opposition Score
INT(TRIM( SPLIT( [Score], "-", 2 ) ))「Opposition Score」は、相手チームの得点を示します。
まず、得点結果を「-」で分割し、2つ目の文字列を取得します。そして、その文字列の前後の空白を削除し、整数に変換することで、相手チームの得点を取得しています。
ワークシートの編集
次の流れでワークシートを編集していきます。
- マークパネルのマークタイプを「円」に変更します。
- 「Date」を列シェルフに入れます。
- 列シェルフにある「年(Date)」を右クリックして、「日 2015年5月8日」に変更します。
- 列シェルフにある「日(Date)」を右クリックして、「不連続」に変更します。
- 「Result」をマークパネルの色に入れます。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- Viz上で、高さと幅を調整します。
- マークパネルのサイズを左クリックして、サイズを調整します。
- 列シェルフにある「日(Date)」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択します。
- 枠線の書式設定にて、行の境界線を「なし」に設定し、枠線の書式設定を閉じます。
- 「Result」凡例カードの「▼」を左クリックし、「色の編集」を選択します。
- 色の編集画面が表示されるので、それぞれ、色を選択し、「OK」ボタンを押します。
勝ったチームのチームカラーをそれぞれ選択(オリックス:青色、ヤクルト:緑色に)し、引き分けの場合は、灰色を選択します。
- 「Team」「Opponent」「Result」「Score」をマークパネルのツールヒントに入れます。
- マークパネルにて、ツールヒントを左クリックすると、ツールヒントの編集画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

- シートの名前を「2022年度日本シリーズ 丸型勝敗チャート」に変更します。

丸型勝敗チャートの完成
これで、2022年度日本シリーズの丸型勝敗チャートの完成です。

Tableau Publicのリンクを貼っています。
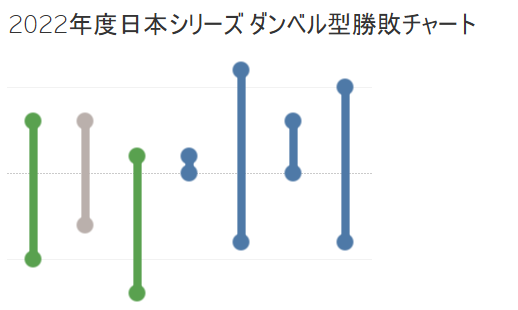
ダンベル型勝敗チャート
2つ目は、ダンベル型勝敗チャートになります。
ダンベルの形状をしており、丸型勝敗チャート同様、色を変えることで、勝敗の結果を表現しています。さらに、真ん中の点線を基準にドット(円)との距離により、各々の得点を表現(自チームの得点:上部、相手チームの得点:下部)しています。
計算フィールドの作成
以下の計算フィールドを作成します。
丸型勝敗チャートと同様のため、詳細は割愛します。
- 名前:Team Score
INT(TRIM( SPLIT( [Score], "-", 1 ) ))「Team Score」は、自チームの得点を示します。
- 名前:Opposition Score
INT(TRIM( SPLIT( [Score], "-", 2 ) ))「Opposition Score」は、相手チームの得点を示します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- マークパネルのマークタイプを「線」に変更します。
- 「Date」を列シェルフに入れます。
- 列シェルフにある「年(Date)」を右クリックして、「日 2015年5月8日」に変更します。
- 列シェルフにある「日(Date)」を右クリックして、「不連続」に変更します。
- 「Result」をマークパネルの色に入れます。
- 「メジャーバリュー」を行シェルフに入れます。
- 「メジャーバリュー」パネルにて、「カウント(Sheet1)」を除きます。
- 「メジャーバリュー」パネルにて、「合計(Opposition Score)」をダブルクリックして、マイナス記号を付け、「-SUM([Opposition Score])」とします。
- 「メジャーネーム」をマークパネルのパスに入れます。
- 「メジャーバリュー」を、行シェルフにある「メジャーバリュー」の右側に入れます。
- 「メジャーバリュー(2)」マークパネルのマークタイプを「円」に変更します。
- 行シェルフにある右側の「メジャーバリュー」を右クリックして、「二重軸」を選択します。
- Viz上で、縦軸を右クリックして、「軸の同期」を選択します。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- Viz上で、高さと幅を調整します。
- 「メジャーバリュー」マークパネル、および、「メジャーバリュー(2)」マークパネルにて、サイズを左クリックして、それぞれ、サイズを調整します。
- 列シェルフにある「日(Date)」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「メジャーバリュー」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択します。
- 枠線の書式設定にて、行の境界線、および、列の境界線を「なし」に設定し、枠線の書式設定を閉じます。
- 「Team」「Opponent」「Result」「Score」を「すべて」マークパネルのツールヒントに入れます。
- 「すべて」マークパネルにて、ツールヒントを左クリックすると、ツールヒントの編集画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

- シートの名前を「2022年度日本シリーズ ダンベル型勝敗チャート」に変更します。

ダンベル型勝敗チャートの完成
これで、2022年度日本シリーズのダンベル型勝敗チャートの完成です。

Tableau Publicのリンクを貼っています。
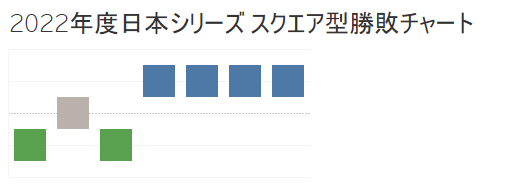
スクエア型勝敗チャート
3つ目は、スクエア型勝敗チャートになります。
勝敗の結果を、スクエア型(四角)の形状の色を変えることで表現しています。さらに、真ん中の点線を境に、スクエアの位置(自チームの勝ち:上部、相手チームの勝ち:下部、引き分け:点線上)によっても、勝敗の結果を表現しています。
計算フィールドの作成
以下の計算フィールドを作成します。
最初の2つの計算フィールドは、丸型勝敗チャート、および、ダンベル型勝敗チャートと同様のため、詳細は割愛します。
- 名前:Team Score
INT(TRIM( SPLIT( [Score], "-", 1 ) ))「Team Score」は、自チームの得点を示します。
- 名前:Opposition Score
INT(TRIM( SPLIT( [Score], "-", 2 ) ))「Opposition Score」は、相手チームの得点を示します。
- 名前:Win-Loss
CASE [Result]
WHEN "Win" THEN 1
WHEN "Draw" THEN 0
WHEN "Loss" THEN -1
END「Win-Loss」は、自チームが勝った場合は「1」を、相手チームが勝った場合は「-1」を、引き分けの場合は「0」を示します。
スクエアの位置を決めるのに使用します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- マークパネルのマークタイプを「四角」に変更します。
- 「Date」を列シェルフに入れます。
- 列シェルフにある「年(Date)」を右クリックして、「日 2015年5月8日」に変更します。
- 列シェルフにある「日(Date)」を右クリックして、「不連続」に変更します。
- 「Result」をマークパネルの色に入れます。
- 「Win-Loss」を行シェルフに入れます。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- Viz上で、高さと幅を調整します。
- マークパネルのサイズを左クリックして、サイズを調整します。
- 列シェルフにある「日(Date)」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「合計(Win-Loss)」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 「Team」「Opponent」「Result」「Score」をマークパネルのツールヒントに入れます。

- シートの名前を「2022年度日本シリーズ スクエア型勝敗チャート」に変更します。

スクエア型勝敗チャートの完成
これで、2022年度日本シリーズのスクエア型勝敗チャートの完成です。

Tableau Publicのリンクを貼っています。