今回は、タイムラインチャートの作り方について紹介していきます。
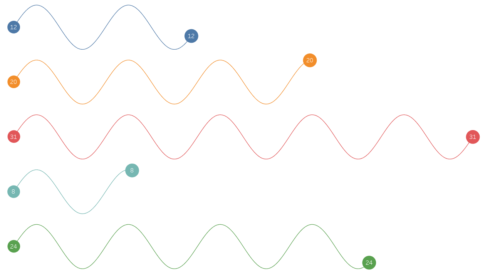
タイムラインチャートとは、ライン(線)を日付の軸とみたてて、ライン上、イベントが発生した日付にドット(円)などの形状を配置することで、一連のイベントの流れを視覚的に表現したチャートのことです。
例えば、学校や会社などの組織の1年間のイベントやプロジェクトのマイルストーンなどを表現するのに用いられます。
ここでは、具体的に、とある小学校の1年間の行事について3種類のタイムラインチャートで表現していきます。
では、作り方の説明をはじめていきましょう。
タイムラインチャートの元データ
3種類のタイムラインチャートは、同じ元データを使用し、以下のような項目のファイルになります。
- 1列目:Date
- 2列目:Event
具体的には、以下のようなファイルであり、このファイルをデータソースとして指定します。
| Date | Event |
|---|---|
| 2022/4/7 | 1学期始業式 |
| 2022/4/12 | 入学式 |
| 2022/4/26 | 交通安全教室 |
| 2022/5/2 | 火災避難訓練 |
| 2022/5/6 | 歓迎集会 |
| 2022/6/9 | 体力テスト |
| 2022/7/21 | 1学期終業式 |
| 2022/8/29 | 2学期始業式 |
| 2022/10/23 | 運動会 |
| 2022/11/4 | 地震津波避難訓練 |
| 2022/12/23 | 2学期終業式 |
| 2023/1/10 | 3学期始業式 |
| 2023/2/24 | 卒業おめでとう集会 |
| 2023/3/17 | 卒業証書授与式 |
| 2023/3/24 | 修了式 |
「Date」には、行事が行われる日付が入ります。
「Event」には、行事の名前が入ります。
シンプルタイムラインチャート
1つ目は、シンプルタイムラインチャートになります。
ライン(線)を日付の軸とみたてて、ライン上、イベントが発生した日付にドット(円)を配置した、もっともシンプルなタイムラインチャートです。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Baseline
MIN(0)「Baseline」は、ドットを配置するラインを示します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- 「Baseline」を行シェルフに入れます。
- 「Date」を列シェルフに入れます。
- 列シェルフにある「年(Date)」を右クリックして、「正確な日付」を選択します。
- 「Event」をマークパネルの詳細に入れます。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- Viz上で、高さと幅を調整します。
- マークパネルのサイズを左クリックして、サイズを調整します。
- 行シェルフにある「集計(Baseline)」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、軸線を「なし」に設定し、線の書式設定を閉じます。
- マークパネルにて、ツールヒントを左クリックすると、ツールヒントの編集画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。
Date: <Date>
Event: <Event>
- シートの名前を「小学校 年間行事 シンプルタイムラインチャート」に変更します。

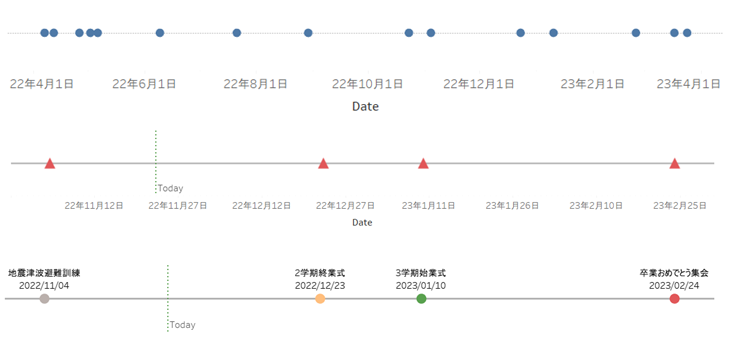
シンプルタイムラインチャートの完成
これで、とある小学校の年間行事のシンプルタイムラインチャートの完成です。

Tableau Publicのリンクを貼っています。
タイムラインチャート with フィルター・当日基準線
2つ目は、タイムラインチャート with フィルター・当日基準線になります。
シンプルタイムラインチャートに、フィルターの機能と当日を示す線を追加したチャートです。また、あわせて、ライン、および、配置する形状も変更してみました。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Baseline
MIN(0)「Baseline」は、ドットなどの形状を配置するラインを示します。
- 名前:Today
TODAY()「Today」は、当日の基準線を示します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- 「Baseline」を行シェルフに入れます。
- 「Date」を列シェルフに入れます。
- 列シェルフにある「年(Date)」を右クリックして、「正確な日付」を選択します。
- 「Event」をマークパネルの詳細に入れます。
- マークタイプを「形状」に変更します。
- マークパネルの形状を左クリックして、「▲」を選択します。
- 「Date」をフィルターシェルフに入れます。
- フィールドのフィルター画面が表示されるので、「日付の範囲」を選択し、「次へ」ボタンを押します。
- フィルター画面が表示されるので、範囲の開始日を「2022/11/01」に、終了日を「2023/02/28」に変更して、「OK」ボタンを選択します。
- フィルターシェルフにある「Date」を右クリックして、「フィルターを表示」を選択します。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- Viz上で、高さと幅を調整します。
- マークパネルのサイズを左クリックして、サイズを調整します。
- マークパネルの色を左クリックして、赤色を選択します。
- 行シェルフにある「集計(Baseline)」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、軸線を「なし」に、ゼロラインを幅3pxで灰色の実線に変更し、線の書式設定を閉じます。
- 「Today」をマークパネルの詳細に入れます。
- マークパネルの詳細にある「Today」を右クリックして、「正確な日付」を選択します。
- Viz上で、「Date」の横軸を右クリックして、「リファレンスラインの追加」を選択します。
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

- マークパネルにて、ツールヒントを左クリックすると、ツールヒントの編集画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。
Date: <Date>
Event: <Event>
- シートの名前を「小学校 年間行事 タイムラインチャート with フィルター・当日基準線」に変更します。

タイムラインチャート with フィルター・当日基準線の完成
これで、とある小学校の年間行事のタイムラインチャート with フィルター・当日基準線の完成です。
行事のある日が▲の形状に、当日の日付が緑色の点線で表現されています。また、フィルターで日付の範囲を変更することができます。

Tableau Publicのリンクを貼っています。
カラフルタイムラインチャート
3つ目は、カラフルタイムラインチャートになります。
シンプルタイムラインチャートの各ドットの色をイベントによって変えて、フィルターの機能と当日を示す線を追加したチャートです。また、軸の表示を削除するとともに、イベントと日付をラベル表示するようにしました。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Baseline
MIN(0)「Baseline」は、ドットを配置するラインを示します。
- 名前:Today
TODAY()「Today」は、当日の基準線を示します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- 「Baseline」を行シェルフに入れます。
- 「Date」を列シェルフに入れます。
- 列シェルフにある「年(Date)」を右クリックして、「正確な日付」を選択します。
- 「Event」をマークパネルの詳細に入れます。
- 「Event」をマークパネルの色に入れます。
- 「Date」をフィルターシェルフに入れます。
- フィールドのフィルター画面が表示されるので、「日付の範囲」を選択し、「次へ」ボタンを押します。
- フィルター画面が表示されるので、範囲の開始日を「2022/11/01」に、終了日を「2023/02/28」に変更して、「OK」ボタンを選択します。
- フィルターシェルフにある「Date」を右クリックして、「フィルターを表示」を選択します。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- Viz上で、高さと幅を調整します。
- マークパネルのサイズを左クリックして、サイズを調整します。
- 行シェルフにある「集計(Baseline)」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、軸線を「なし」に、ゼロラインを幅3pxで灰色の実線に変更し、線の書式設定を閉じます。
- 「Today」をマークパネルの詳細に入れます。
- マークパネルの詳細にある「Today」を右クリックして、「正確な日付」を選択します。
- Viz上で、「Date」の横軸を右クリックして、「リファレンスラインの追加」を選択します。
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

- 列シェルフにある「Date」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 「Event」、および、「Date」をマークパネルのラベルに入れます。
- マークパネルのラベルにある「年(Date)」を右クリックして、「正確な日付」を選択します。
- マークパネルにて、ツールヒントを左クリックすると、ツールヒントの編集画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。
Date: <Date>
Event: <Event>
- シートの名前を「小学校 年間行事 カラフルタイムラインチャート」に変更します。

カラフルタイムラインチャートの完成
これで、とある小学校の年間行事のカラフルタイムラインチャートの完成です。
行事のある日が異なる色のドット(円)に、当日の日付が緑色の点線で表現されています。また、補足情報として、ドットの上部に行事の内容と日付が表示されています。そして、フィルターで日付の範囲を変更することができます。

Tableau Publicのリンクを貼っています。