前回は、ダイヤモンド形ワッフルチャートの作り方について紹介しましたが、今回は、そのダイヤモンド形ワッフルチャートを使って少し遊んでみたいと思います。
具体的には、構成する形状や色付けする方向を変え、ダイヤモンド形ワッフルチャートのバリエーションを紹介していきます。
なお、ダイヤモンド形ワッフルチャート自体の作り方については割愛するため、以下を参考していただけたらと思います。
では、さっそく、説明をはじめていきましょう。
構成する形状の変更
ダイヤモンド形ワッフルチャートでは、構成する形状はひし形でしたが、その形状を変更してみたいと思います。
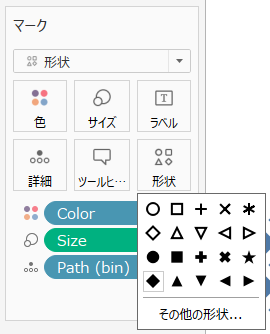
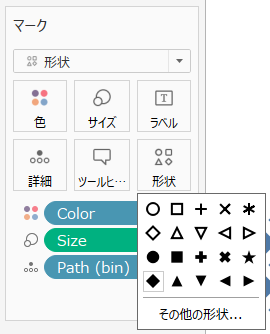
形状の変更は、マークパネルの形状を左クリックして、対象の形状を選択することで実現することができます。


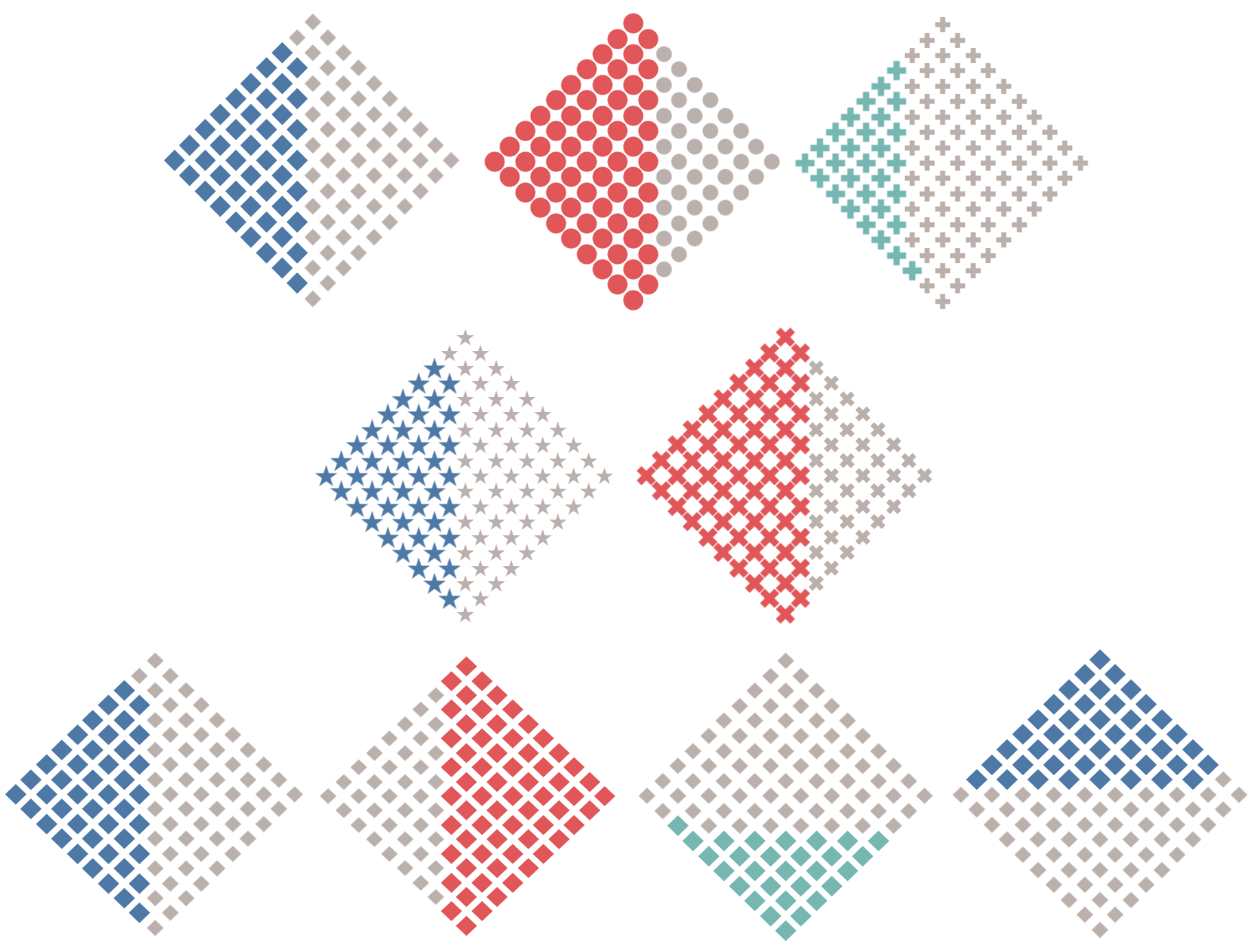
以下、それぞれの形状を選択した際の例を挙げていますが、形状によって、雰囲気が変わることがわかります。
- 形状がひし形の場合


- 形状が円の場合


- 形状がプラス記号の場合


- 形状が星マークの場合


- 形状がバツマークの場合


色付け方向の変更
ダイヤモンド形ワッフルチャートでは、右から左に色付けしていましたが、その色付けの方向を変更してみたいと思います。
形状がひし形の場合で、4方向のパターンを以下で挙げていますが、形状の変化も組み合わせることで、様々なバリエーションのダイヤモンド形ワッフルチャートを作ることができます。
- 色付けの方向が右から左の場合


- 色付けの方向が左から右の場合
- 列シェルフにある「X」を右クリックして、「ヘッダーの表示」のチェックを入れます。


- 横軸が表示されるので、右クリックして、「軸の編集」を選択します。
- 軸の編集画面が表示されるので、スケールの「反転」にチェックを入れます。


- 列シェルフにある「X」を右クリックし、「ヘッダーの表示」のチェックを外すことで、再び、横軸の表示を消します。
- 列シェルフにある「X」を右クリックして、「ヘッダーの表示」のチェックを入れます。


- 色付けの方向が下から上の場合
- 列シェルフにある「X」を行シェルフに移動します。


- 行シェルフにある「Y」を、列シェルフにある「Value」の右側に移動します。


- 列シェルフにある「X」を行シェルフに移動します。


- 色付けの方向が上から下の場合
- 列シェルフにある「X」を行シェルフに移動します。


- 行シェルフにある「Y」を、列シェルフにある「Value」の右側に移動します。


- 行シェルフにある「X」を右クリックして、「ヘッダーの表示」のチェックを入れます。


- 縦軸が表示されるので、右クリックして、「軸の編集」を選択します。
- 軸の編集画面が表示されるので、スケールの「反転」にチェックを入れます。


- 行シェルフにある「X」を右クリックし、「ヘッダーの表示」のチェックを外すことで、再び、縦軸の表示を消します。
- 列シェルフにある「X」を行シェルフに移動します。


なお、Tableau Publicへのリンクは以下に貼っています。