以前、ワッフルチャートの作り方について紹介させて頂いたのですが、そのときは、ワッフルの形状を作るために、別途、ファイルを読み込んでいたかと思います。
ダイヤモンド形ワッフルチャートの作り方について取り扱った際には、別途、ファイルを用意しなかったため、同様に用意せずにできないものかと試しに作成してみたところ、できたので、今回は、その作り方の紹介をさせて頂きます。また、ダイヤモンド形ワッフルチャート同様に、形状や色付けする方向を変えたりして、少し遊んでみます。
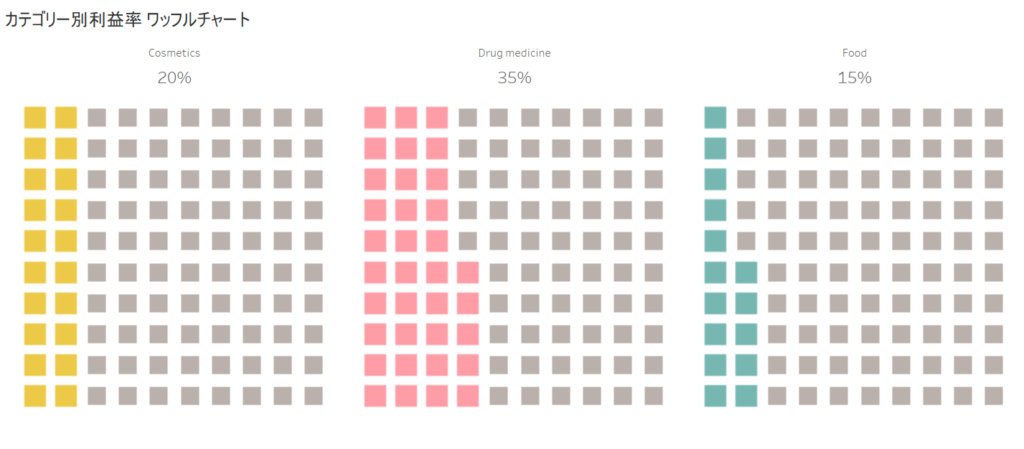
では、まずは、とある会社のカテゴリー別利益率のワッフルチャートを作成して説明をしていきます。
ワッフルチャートの元データ
もととなるデータは以下のような項目のファイルになります。
具体的には、以下のようなファイルであり、このファイルをデータソースとして指定します。
- 1列目:Category
- 2列目:Path
- 3列目:Value
| Category | Path | Value |
|---|---|---|
| Drug medicine | 1 | 0.35 |
| Drug medicine | 100 | 0.35 |
| Cosmetics | 1 | 0.2 |
| Cosmetics | 100 | 0.2 |
| Food | 1 | 0.15 |
| Food | 100 | 0.15 |
「Category」には、カテゴリーの名前が入ります。
「Value」には、利益率が入ります。例えば、利益率が35%のときには、0.35となります。
各カテゴリーに対して、2行のデータを用意し、「Category」「Value」には同じ値を指定します。
「Path」には、それぞれ、1と100が入ります。
ビンの作成
「Path」をもとに、以下のビンを作成します。
新しいフィールド名:Path (bin)
ビンのサイズ:1
これは、「Path」に、それぞれ、1と100を入れていますが、1から100の間を、サイズ1で分割することを意味します。
計算フィールドの作成
以下の計算フィールドを作成します。
名前:Index
INDEX()
「Index」は、 「Path (bin)」 の項番(1からはじまる)を示します。「Path (bin)」 は1から100の間をサイズ1で分割されているので、具体的には、1、2、・・・、100の項番となります。
Viz上で横軸をX座標に、縦軸をY座標と見ることとします。そして、「Index」に従って(X,Y)を指定し、100個の四角の形状をそれぞれ配置していくことで、ワッフルチャートを表現します。
名前:X
IF [Index] <= 10 THEN
1
ELSEIF [Index] <= 20 THEN
2
ELSEIF [Index] <= 30 THEN
3
ELSEIF [Index] <= 40 THEN
4
ELSEIF [Index] <= 50 THEN
5
ELSEIF [Index] <= 60 THEN
6
ELSEIF [Index] <= 70 THEN
7
ELSEIF [Index] <= 80 THEN
8
ELSEIF [Index] <= 90 THEN
9
ELSE
10
END
「X」は、 X座標を示します。「Index」は1からはじまりますが、1から10の場合には、X=1となり、11から20の場合には、X=2となるなど、「Index」の値に従って、X座標をそれぞれ定めています。
名前:Y
IF [X] = 1 THEN
[Index]-0
ELSEIF [X] = 2 THEN
[Index]-10
ELSEIF [X] = 3 THEN
[Index]-20
ELSEIF [X] = 4 THEN
[Index]-30
ELSEIF [X] = 5 THEN
[Index]-40
ELSEIF [X] = 6 THEN
[Index]-50
ELSEIF [X] = 7 THEN
[Index]-60
ELSEIF [X] = 8 THEN
[Index]-70
ELSEIF [X] = 9 THEN
[Index]-80
ELSE
[Index]-90
END
「Y」は、 Y座標を示します。「Index」が1から10の場合には、Y=1、2、・・・、10となり、11から20の場合には、同様にY=1、2、・・・、10となるなど、「Index」と「X」の値に従って、Y座標をそれぞれ定めています。
名前:Color
IF [Index]/WINDOW_MAX([Index])<= WINDOW_MAX(MAX([Value])) THEN
WINDOW_MAX(MAX([Category]))
ELSE
“non”
END
「Color」は、 色分けするためのラベルを示します。「Index」は、1から100までの値をとり、100(=WINDOW_MAX([Index])で割ることにより、0.01、0.02、0.03、・・・、1の値をとります。各カテゴリーに対して利益率(=WINDOW_MAX(MAX([Value])))以下の場合には、カテゴリー名(「Drug medicine」「Cosmetics」など)を返し、高い場合には、「non」を返します。
名前:Size
IF [Index]/WINDOW_MAX([Index])<= WINDOW_MAX(MAX([Value])) THEN
1
ELSE
0
END
「Size」は、 サイズ分けするためのフラグを示します。「Color」と同様の条件式であり、各カテゴリーに対して利益率(=WINDOW_MAX(MAX([Value])))以下の場合には、1を返し、高い場合には、0を返します。
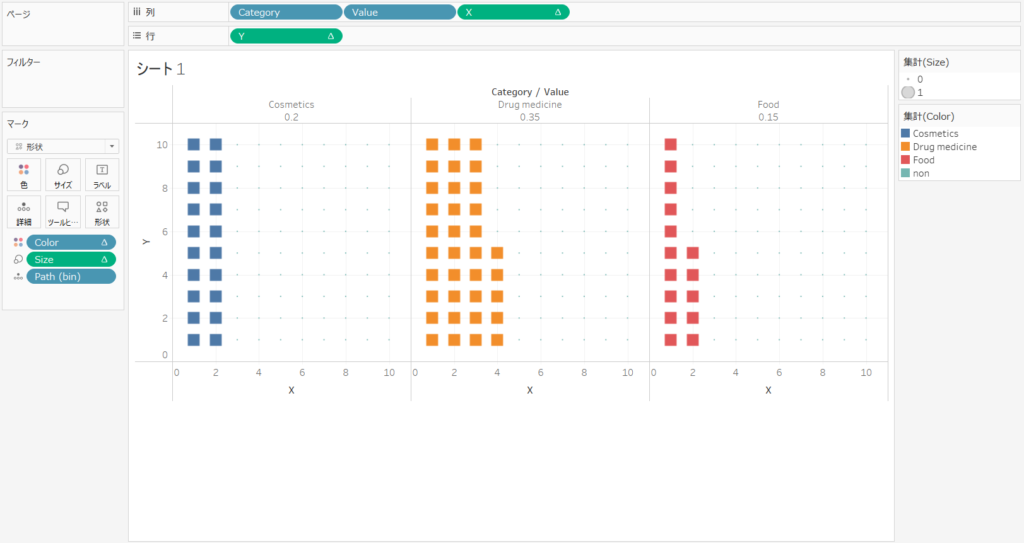
ワークシートの編集
次の流れでワークシートを編集していきます。
- マークタイプを「形状」に変更します。
- 「Path (bin)」をマークパネルの「詳細」に入れます。
- 「Category」を列シェルフに入れます。
- 「Value」を列シェルフにある「Category」の右側に入れます。
- 列シェルフにある「合計(Value)」を右クリックして、「ディメンション」を選択します。
- 再び、列シェルフにある「Value」を右クリックして、「不連続」を選択します。
- 「X」を列シェルフにある「Value」の右側に入れます。
- 列シェルフにある「X」を右クリックして、「次を使用して計算」の「Path (bin)」を選択します。
- 「Y」を行シェルフに入れます。
- 行シェルフにある「Y」を右クリックして、「次を使用して計算」の「Path (bin)」を選択します。
- 「Size」をマークパネルのサイズに入れます。
- マークパネルにあるサイズの「Size」を右クリックして、「次を使用して計算」の「Path (bin)」を選択します。
- 「Color」をマークパネルの色に入れます。
- マークパネルにある色の「Color」を右クリックして、「次を使用して計算」の「Path (bin)」を選択します。
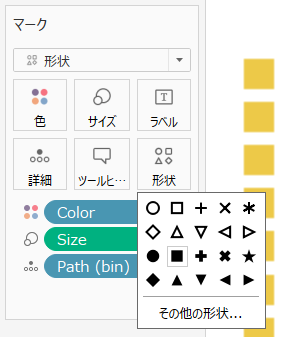
- マークパネルの形状を左クリックして、「■」を選択します。

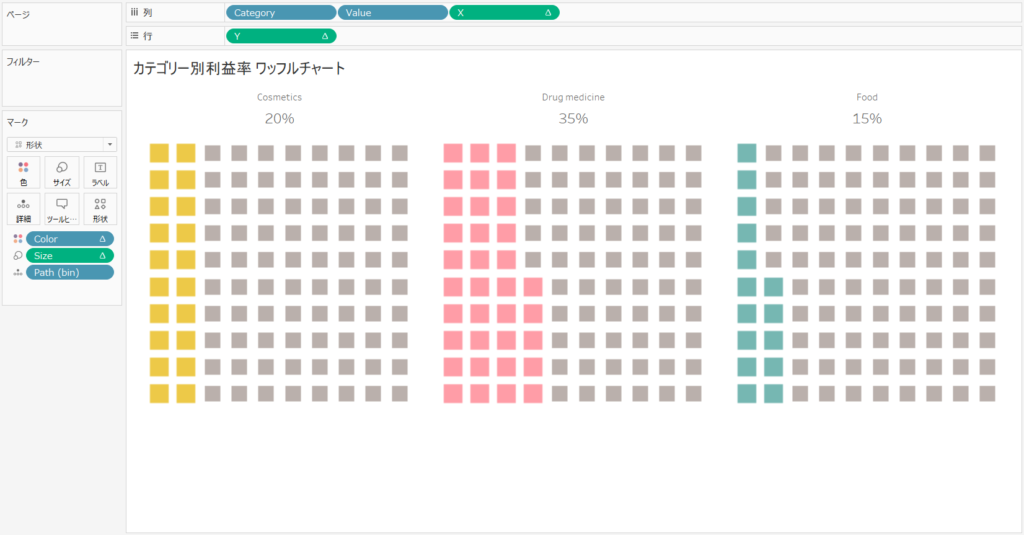
ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- 列シェルフにある「X」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「Y」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で、利益率(0.2など)を右クリックして、「書式設定」を選択します。
- 書式設定:Valueが表示されるので、ヘッダーにて、フォントのサイズを「14」に変更します。
- 更に、数値を「パーセンテージ」にして、小数点を「0」に変更します。
- 線の書式設定を選択し、シートのグリッド線、および、ゼロラインを「なし」に設定します。
- 枠線の書式設定を選択し、行の境界線、および、列の境界線を「なし」に設定します。
- 「×」を左クリックして、枠線の書式設定を閉じます。
- 「集計(Size)」凡例カードの「▼」を左クリックし、「サイズの編集」を選択します。
- サイズの編集画面が表示されるので、マークサイズ範囲にてサイズを調整し、「OK」ボタンを押します。
- 「集計(Size)」凡例カードの「▼」を左クリックし、「カードの非表示」を選択します。
- 「集計(Color)」凡例カードの「▼」を左クリックし、「色の編集」を選択します。
- 色の編集画面が表示されるので、それぞれ、色を選択し、「OK」ボタンを押します。
- 「集計(Color)」凡例カードの「▼」を左クリックし、「カードの非表示」を選択します。
- Viz上で、「Category / Value」(ヘッダー)を右クリックして、「列のフィールドラベルの非表示」にチェックを入れます。
- Viz上で、カテゴリー名、および、利益率の高さを調整します。
- マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、以下の通りに入力し、フォントサイズを「14」に変更します。
Profit Ratio: <Value>
- シートの名前を「カテゴリー別利益率 ワッフルチャート」に変更します。

ワッフルチャートの完成
これで、カテゴリー別利益率のワッフルチャートが完成です。

Tableau Publicのリンクを貼っています。
構成する形状の変更
上記の例では、構成する形状は四角でしたが、構成する形状を変更して、少し遊んでみたいと思います。
形状の変更は、マークパネルの形状を左クリックして、対象の形状を選択することで実現することができます。

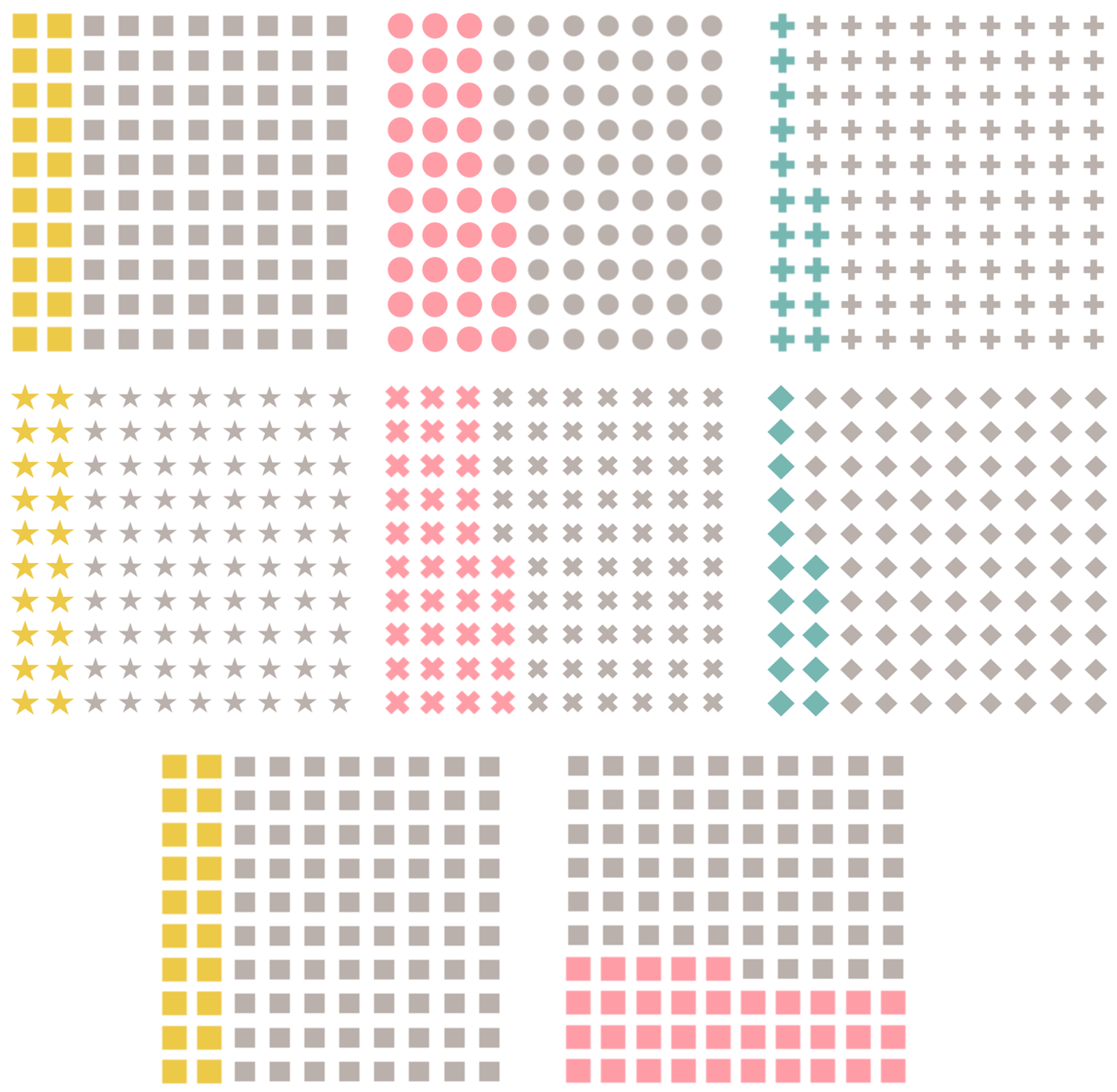
以下、それぞれの形状を選択した際の例を挙げていますが、形状によって、雰囲気が変わることがわかります。
- 形状が四角の場合

- 形状が円の場合

- 形状がプラス記号の場合

- 形状が星マークの場合

- 形状がバツマークの場合

- 形状がひし形の場合

色付け方向の変更
上記の例では、右から左に色付けしていましたが、下から上への色付けもあるかと思います。形状の変化も組み合わせることで、様々なバリエーションのワッフルチャートを作ることができます。
- 色付けの方向が右から左の場合

- 色付けの方向が下から上の場合
- 列シェルフにある「X」を行シェルフに移動します。

- 行シェルフにある「Y」を、列シェルフにある「Value」の右側に移動します。

- 列シェルフにある「X」を行シェルフに移動します。

なお、Tableau Publicへのリンクは以下に貼っています。