今回は、クアドラントチャートの作り方について紹介していきます。
クアドラントチャートとは、簡単に言うと、散布図を4色に色分けしたチャートになります。
クアドラントとは、高校の数学で習った方もいるかと思いますが、「象限」を意味します。平面を縦軸と横軸によって4つに区切った各スペースが「象限」であり、各象限ごとにプロットする形状の色を変えた散布図がクアドラントチャートです。
クアドラントチャートを用いることにより、4つのエリアを元にデータの特徴(データのばらつき等)を容易に掴むことができます。
ここでは、以下の3つのクアドラントチャートを具体的に作成して説明をしていきます。
- 売上と利益によるサブカテゴリーのクアドラントチャート
- 売上と利益によるサブカテゴリーのクアドラントチャート with 平均値区切りライン
- 売上と利益によるサブカテゴリーのクアドラントチャート with 動的区切りライン
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
売上と利益によるサブカテゴリーのクアドラントチャート
まずは、売上と利益によるサブカテゴリーのクアドラントチャートを紹介します。
売上をx軸に、利益をy軸とみたてて、データをサブカテゴリーごとにプロットしてできた散布図を用意します。そして、売上と利益それぞれの上位10のサブカテゴリーを色分けします。
セットの作成
「Sub-Category」をもとに、以下のセットを作成します。
名前:Sub-Category Set | Sales Top10
タブ:上位
指定:フィールド指定
条件:上位10 x Sales 合計
名前:Sub-Category Set | Profit Top10
タブ:上位
指定:フィールド指定
条件:上位10 x Profit 合計
ワークシートの編集
次の流れでワークシートを編集していきます。
- 「Sales」を列シェルフに入れます。
- 「Profit」を行シェルフに入れます。
- 「Sub-Category」をマークパネルの詳細に入れます。
- データペイン上でctrlキーを押しながら左クリックすることで、「Sub-Category Set | Sales Top10」、および、「Sub-Category Set | Profit Top10」の両方を選択し、マークパネルの色に入れます。
- マークパネルの形状を左クリックして、「●」を選択します。
- マークパネルの色を左クリックして、不透明度を75%に指定します。
- 「IN/OUT(Sub-Category Set | Profit Top10),IN/OUT(Sub-Category Set | Sales Top10)」凡例カードの「▼」を左クリックし、「色の編集」を選択します。
- 色の編集画面が表示されるで、適時、色を変更して、「OK」ボタンを押します。
- 「分析」メニューの「凡例」の「色の凡例(Sub-Category Set | Profit Top10のIN/OUT)」のチェックを外します。
- 「Sub-Category」をマークパネルのラベルに入れます。
- マークパネルのラベルを左クリックして、ラベルの外観のフォントにて、「マークカラーの一致」を選択します。
- 再び、マークパネルのラベルを左クリックして、オプションの「ラベルがその他のマークをオーバーラップするのを許可」のチェックを入れます。
- マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Sub-Category: <Sub-Category>
Sales: <合計(Sales)>
Profit: <合計(Profit)>
- シートの名前を「売上と利益によるサブカテゴリーのクアドラントチャート」に変更します。

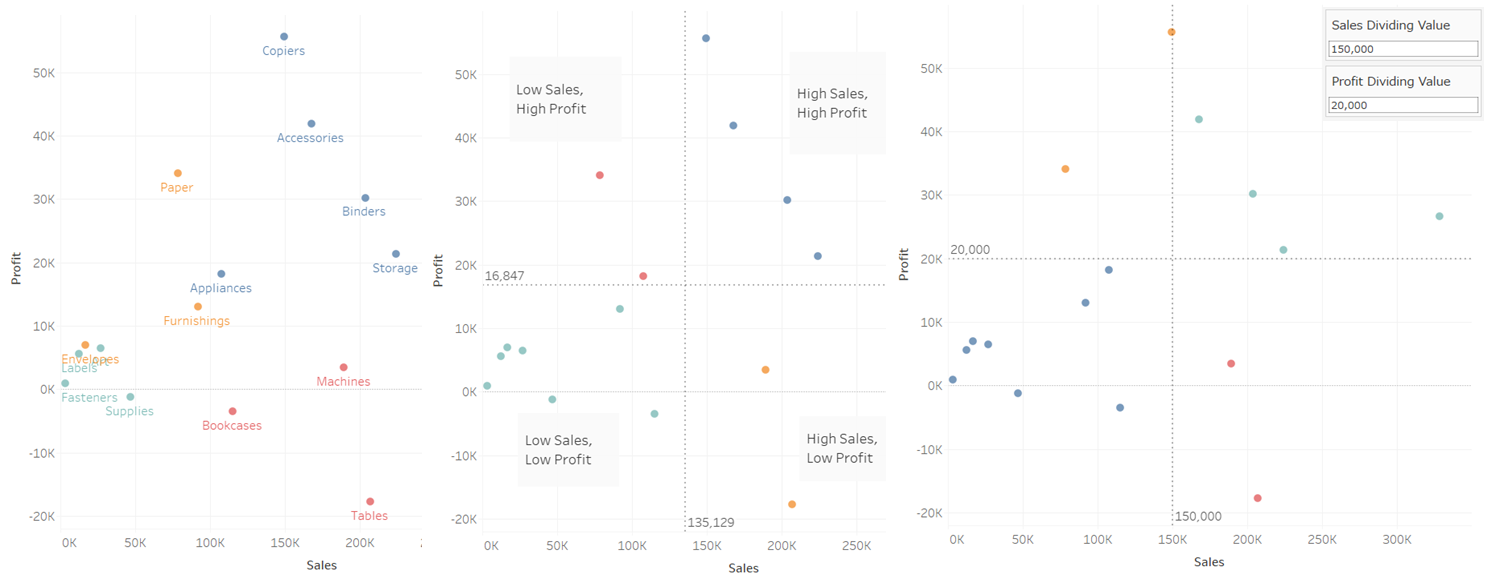
売上と利益によるサブカテゴリーのクアドラントチャートの完成
これで、売上と利益によるサブカテゴリーのクアドラントチャートの完成です。
まず、サブカテゴリーごとに、売上と利益の関連性がわかります。
また、プロットされているドットが4種類の色分けされており、売上と利益両方が高いドットは青色に、売上が高く利益が低いドットは赤色に、売上が低く利益が高いドットはオレンジ色に、売上と利益両方が低いドットが緑色になっています。
ちなみに、Viz上、売上が高いドット(赤色、青色)、利益が高いドット(青色、オレンジ色)は、それぞれ、10個あることがわかります。

Tableau Publicのリンクを貼っています。
売上と利益によるサブカテゴリーのクアドラントチャート with 平均値区切りライン
次は、平均値区切りライン付きの売上と利益によるサブカテゴリーのクアドラントチャートを紹介します。
売上をx軸に、利益をy軸とみたてて、データをサブカテゴリーごとにプロットしてできた散布図を用意します。そして、売上の平均値と利益の平均値を区切りのラインとして、それぞれ色分けします。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Average Sales
WINDOW_AVG(SUM([Sales]))「Average Sales」は、売上の平均値を示します。
- 名前:Average Profit
WINDOW_AVG(SUM([Profit]))「Average Profit」は、利益の平均値を示します。
- 名前:Average Dividing Line Name
IF SUM([Sales])>=[Average Sales] AND SUM([Profit])>=[Average Profit]
THEN "High Sales, High Profit"
ELSEIF SUM([Sales])>=[Average Sales] AND SUM([Profit])<[Average Profit]
THEN "High Sales, Low Profit"
ELSEIF SUM([Sales])<[Average Sales] AND SUM([Profit])>=[Average Profit]
THEN "Low Sales, High Profit"
ELSEIF SUM([Sales])<[Average Sales] AND SUM([Profit])<[Average Profit]
THEN "Low Sales, Low Profit"
END「Average Dividing Line Name」は、各象限ごとの名前を示します。売上、および、利益の平均値をもとに、「High Sales, High Profit」「High Sales, Low Profit」「Low Sales, High Profit」「Low Sales, Low Profit」の文字列をそれぞれ取得しています。象限ごとに色を変えるのに使用します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- 「Sales」を列シェルフに入れます。
- 「Profit」を行シェルフに入れます。
- 「Sub-Category」をマークパネルの詳細に入れます。
- 「Average Dividing Line Name」をマークパネルの色に入れます。
- マークパネルの色にある「Average Dividing Line Name」を右クリックして、「次を使用して計算」の「Sub-Category」を選択します。
- マークパネルの形状を左クリックして、「●」を選択します。
- マークパネルの色を左クリックして、不透明度を75%に指定します。
- マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Sub-Category: <Sub-Category>
Sales: <合計(Sales)>
Profit: <合計(Profit)>
- 「Sales」の横軸を選択した状態で右クリックして、「リファレンスラインの追加」を選択します。
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

- 「Profit」の縦軸を選択した状態で右クリックして、「リファレンスラインの追加」を選択します。
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

- Viz上で右クリックして、「注釈を付ける」の「エリア」を選択します。
- 注釈の編集画面が表示されるので、「High Sales, High Profit」と入力し、「OK」ボタンを押します。
- Viz上に「High Sales, High Profit」と表示されるので、位置を調整します。
- 再び、Viz上で右クリックして、「注釈を付ける」の「エリア」を選択します。
- 注釈の編集画面が表示されるので、「High Sales, Low Profit」と入力し、「OK」ボタンを押します。
- Viz上に「High Sales, Low Profit」と表示されるので、位置を調整します。
- 再び、Viz上で右クリックして、「注釈を付ける」の「エリア」を選択します。
- 注釈の編集画面が表示されるので、「Low Sales, High Profit」と入力し、「OK」ボタンを押します。
- Viz上に「Low Sales, High Profit」と表示されるので、位置を調整します。
- 再び、Viz上で右クリックして、「注釈を付ける」の「エリア」を選択します。
- 注釈の編集画面が表示されるので、「Low Sales, Low Profit」と入力し、「OK」ボタンを押します。
- Viz上に「Low Sales, Low Profit」と表示されるので、位置を調整します。
- 「集計(Average Dividing Line Name)」凡例カードの「▼」を左クリックし、「タイトルの編集」を選択します。
- 凡例タイトルの編集画面が表示されるので、「Quadrant Color」と入力し、「OK」ボタンを押します。
- シートの名前を「売上と利益によるサブカテゴリーのクアドラントチャート with 平均値区切りライン」に変更します。

売上と利益によるサブカテゴリーのクアドラントチャート with 平均値区切りラインの完成
これで、平均値区切りライン付きの売上と利益によるサブカテゴリーのクアドラントチャートの完成です。
まず、サブカテゴリーごとに、売上と利益の関連性がわかります。
また、売上、および、利益の平均値をもとに4つのスペースに分けられ、それをもとに色分けされていることがわかります。

Tableau Publicのリンクを貼っています。
売上と利益によるサブカテゴリーのクアドラントチャート with 動的区切りライン
最後は、動的区切りライン付きの売上と利益によるサブカテゴリーのクアドラントチャートを紹介します。
先ほど、「売上と利益によるサブカテゴリーのクアドラントチャート with 平均値区切りライン」を作成しましたが、パラメーターの入力により、平均値区切りラインを動的に変更可能としたバージョンとなります。
パラメーターの作成
以下のパラメーターを作成します。
名前:Sales Dividing Value
【プロパティ】
データ型:整数
現在の値:150,000
名前:Profit Dividing Value
【プロパティ】
データ型:整数
現在の値:20,000
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Quadrant Name
IF SUM([Sales])>=[Sales Dividing Value] AND SUM([Profit])>=[Profit Dividing Value]
THEN "Upper Right"
ELSEIF SUM([Sales])>=[Sales Dividing Value] AND SUM([Profit])<[Profit Dividing Value]
THEN "Upper Left"
ELSEIF SUM([Sales])<[Sales Dividing Value] AND SUM([Profit])>=[Profit Dividing Value]
THEN "Bottom Right"
ELSEIF SUM([Sales])<[Sales Dividing Value] AND SUM([Profit])<[Profit Dividing Value]
THEN "Bottom Left"
END「Quadrant Name」は、各象限ごとの名前を示します。パラメーターで設定した「Sales Dividing Value」「Profit Dividing Value」をもとに、「Upper Right」「Upper Left」「Bottom Right」「Bottom Left」の文字列をそれぞれ取得しています。象限ごとに色を変えるのに使用します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- 「Sales」を列シェルフに入れます。
- 「Profit」を行シェルフに入れます。
- 「Sub-Category」をマークパネルの詳細に入れます。
- 「Quadrant Name」をマークパネルの色に入れます。
- マークパネルの形状を左クリックして、「●」を選択します。
- マークパネルの色を左クリックして、不透明度を75%に指定します。
- 「Sales」の横軸を選択した状態で右クリックして、「リファレンスラインの追加」を選択します。
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

- 「Profit」の縦軸を選択した状態で右クリックして、「リファレンスラインの追加」を選択します。
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

- データペインにある「Sales Dividing Value」を右クリックして、「パラメーターの表示」を選択します。
- データペインにある「Profit Dividing Value」を右クリックして、「パラメーターの表示」を選択します。
- 「分析」メニューの「凡例」の「色の凡例(Quadrant Name)」のチェックを外します。
- マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Sub-Category: <Sub-Category>
Sales: <合計(Sales)>
Profit: <合計(Profit)>
- シートの名前を「売上と利益によるサブカテゴリーのクアドラントチャート with 動的区切りライン」に変更します。

売上と利益によるサブカテゴリーのクアドラントチャート with 動的区切りラインの完成
これで、動的区切りライン付きの売上と利益によるサブカテゴリーのクアドラントチャートの完成です。
まず、サブカテゴリーごとに、売上と利益の関連性がわかります。
また、売上、および、利益の区切りラインをもとに4つのスペースに分けられ、それをもとに色分けされていることがわかるとともに、パラメーターの入力値を変えることによって区切りラインの位置を変えることができます。

Tableau Publicのリンクを貼っています。