今回は、ロリポップチャートについて紹介していきます。
まず、ロリポップチャートとは、そもそも何だろうと疑問に思う方も中にはいるでしょう。
ロリポップチャートとは、通常の棒グラフを少し改良したもので、各棒の先に円がついたものになります。見た目が、棒の先にキャンディーがついているペロペロキャンディーに似ており、ペロペロキャンディーは英語では「ロリポップ」となるため、そこからとって、ロリポップチャートという名前になります。

見る人の注意を引きつける、可愛いチャートになります。ただし、円が棒の先につくため、棒の長さがその分長くなり、多少、正確性が欠けてしまいます。
ここでは、2つのタイプのロリポップチャートの作り方について説明していきます。
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
カラフルロリポップチャート
まずは、もっとも基本的なカラフルロリポップチャートの作り方を紹介します。その名の通り、棒の先の円の色がカラフルなロリポップチャートになります。
具体的には、サブカテゴリー別売上のカラフルロリポップチャートを作成していきたいと思います。
- 「Category」を行シェルフに入れます。
- 「Sub-Category」を行シェルフの「Category」の右側に入れます。
- 「Sales」を列シェルフに入れます。
- 再び、「Sales」を列シェルフに入れます。
- 列シェルフにある2つ目の「合計(Sales)」を右クリックして、「二重軸」を選択します。
- Viz上で、上側の横軸を右クリックして、「軸の同期」を選択します。
- 「合計(Sales)」マークパネルのマークタイプを「棒」に変更します。
- 「合計(Sales)(2)」マークタイプのマークタイプを「円」に変更します。
- 「合計(Sales)」マークパネル、および、「合計(Sales)(2)」マークタイプのサイズを調整します。
- Vizで、行の高さを調整します。
- 「合計(Sales)」マークタイプの色を左クリックして、灰色を選択します。
- 「Sub-Category」を「合計(Sales)(2)」マークタイプの色に入れます。
- Viz上で、上側の横軸を右クリックして、「リファレンスラインの追加」を選択します。
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、範囲として「セルごと」を選択します。
- 線のラベル、および、ツールヒントを「なし」に変更します。
- 書式設定の線にて、白色で真ん中の太さに変更します。

- 「OK」ボタンを押します。

- Viz上で、上側の横軸を右クリックして、「ヘッダーの表示」のチェックを外します。
- 「Sub-Category」凡例カードの「▼」を左クリックして、「カードの非表示」を選択します。
- シートの名前を「サブカテゴリー別売上 カラフルロリポップチャート」に変更します。

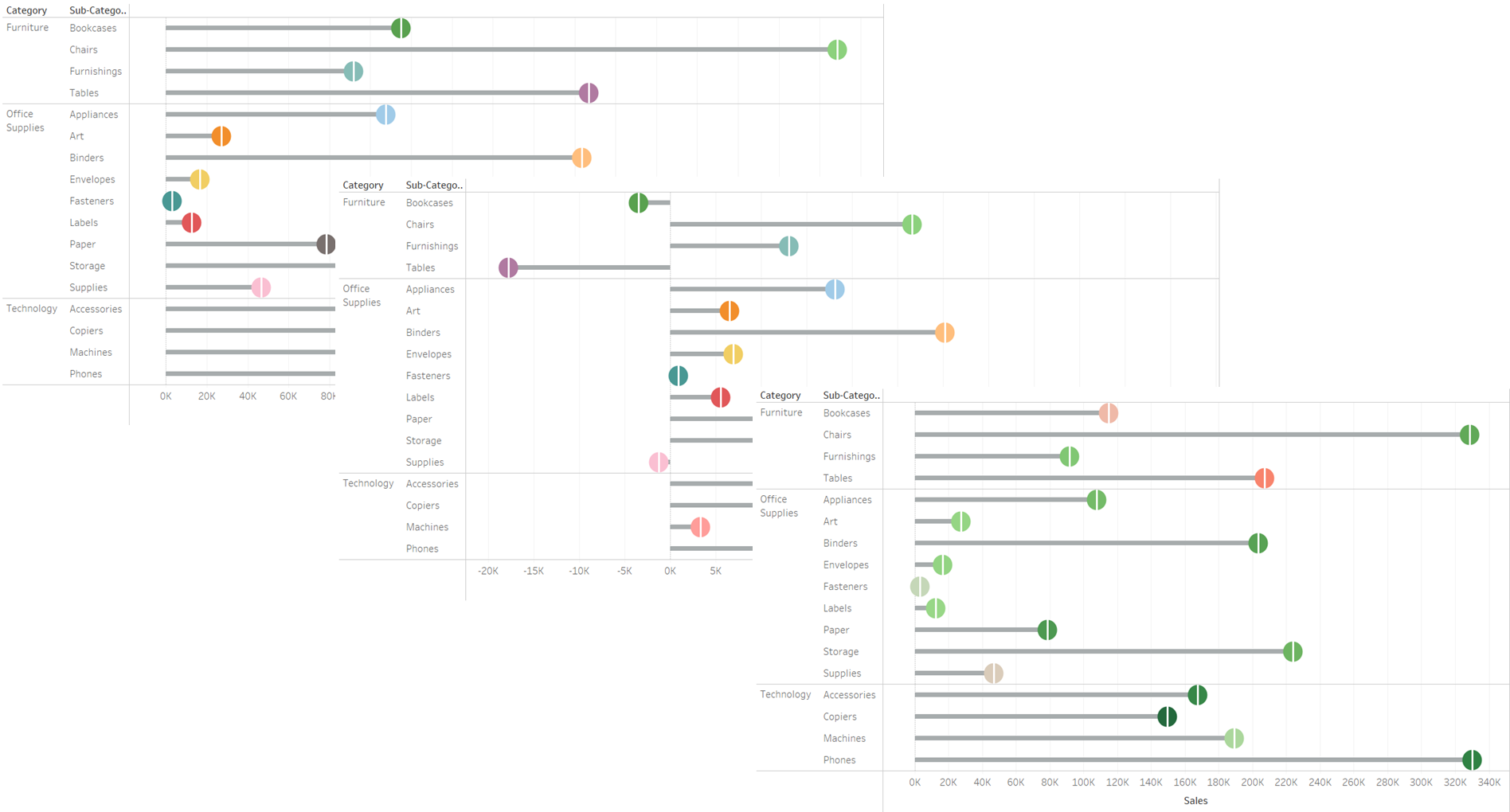
これで、サブカテゴリー別売上のカラフルロリポップチャートが完成です。カラフルで可愛いチャートになっています。

Tableau Publicのリンクを貼っています。
また、もう1つ、サブカテゴリー別利益のカラフルロリポップチャートを作成していきたいと思います。
- シート「サブカテゴリー別売上 カラフルロリポップチャート」を右クリックして、「複製」を選択します。
- シート「サブカテゴリー別売上 カラフルロリポップチャート (2)」が作成されるので、これから、このシートを編集していきます。
- 「Profit」を列シェルフにある1つ目の「合計(Sales)」上にドラッグアンドドロップします。
- 「Profit」を列シェルフにある2つ目の「合計(Sales)」上にドラッグアンドドロップします。
- Viz上で、上側の横軸を右クリックして、「ヘッダーの表示」のチェックを外します。
- シートの名前を「サブカテゴリー別利益 カラフルロリポップチャート」に変更します。

これで、サブカテゴリー別利益のカラフルロリポップチャートが完成です。先ほど作成したサブカテゴリー別売上は一方向へのチャートになっていましたが、サブカテゴリー別利益では左右両方に広がり、こちらも目を引くような可愛らしいチャートになっています。

Tableau Publicのリンクを貼っています。
2フィールドロリポップチャート
次は、先ほどのカラフルロリポップチャートを改良して、2フィールドロリポップチャートの作り方を紹介します。カラフルロリポップチャートでは、1つのフィールドの情報しか示すことができません。しかし、2フィールドロリポップチャートであれば、棒の長さと円の色によって、2つのフィールドの情報を示すことができるようになります。
具体的には、サブカテゴリー別売上・利益の2フィールドロリポップチャートを作成していきたいと思います。
- シート「サブカテゴリー別売上 カラフルロリポップチャート」を右クリックして、「複製」を選択します。
- シート「サブカテゴリー別売上 カラフルロリポップチャート (2)」が作成されるので、これから、このシートを編集していきます。
- 「Profit」を「合計(Sales)(2)」マークパネルの色の「Sub-Category」上にドラッグアンドドロップします。
- カードの表示/非表示の「凡例」の「色の凡例(Profit)」を選択します。
- 「合計(Profit)」凡例カードの「▼」を左クリックして、「タイトルの編集」を選択します。
- 凡例タイトルの編集画面が表示されるので、「Profit」と入力し、「OK」ボタンを押します。
- 「合計(Profit)」凡例カードの「▼」を左クリックして、「色の編集」を選択します。
- 色の編集画面が表示されるので、パレットにて「赤 – 緑の分化」を選択し、「OK」ボタンを押します。
- シートの名前を「サブカテゴリー別売上・利益 2フィールドロリポップチャート」に変更します。

これで、サブカテゴリー別売上・利益の2フィールドロリポップチャートが完成です。可愛いロリポップチャートの形状はそのまま維持しつつ、棒の長さで売上を、円の色で利益を確認することができます。濃い赤色であるほど、利益がマイナスとなり、濃い緑色であるほど、利益がプラスであることがわかります。

Tableau Publicのリンクを貼っています。