今回は、KPIチャートの基礎的な部分について紹介していきます。
KPIとは「Key Performance Indicator」の各頭文字からとった言葉であり、日本語に訳すと「重要業績評価指標」となります。文字通り、企業など組織が目標を達成するために設定する業績評価の指標となります。営業部門であれば、売上や注文数などになるでしょう。KPIチャートは、各KPIを並べたチャートになります。
そのため、他のチャートに比べて味気なく感じる部分もありますが、ビジネスにおいては重要なデータになります。
ここでは、基礎編として、シンプルなKPIチャートについて説明をしていきます。
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
KPIチャート
まず、スタンダードな手順で、もっともシンプルなKPIチャートの作り方を紹介します。具体的には、営業部門のKPIチャートとして、年別の売上、利益、利益率、数量を表示します。
計算フィールドの作成
- 以下の計算フィールドを作成します。
名前:Profit Ratio
SUM([Profit])/SUM([Sales])
「Profit Ratio」は、利益率を示します。
シート「Sales」の作成
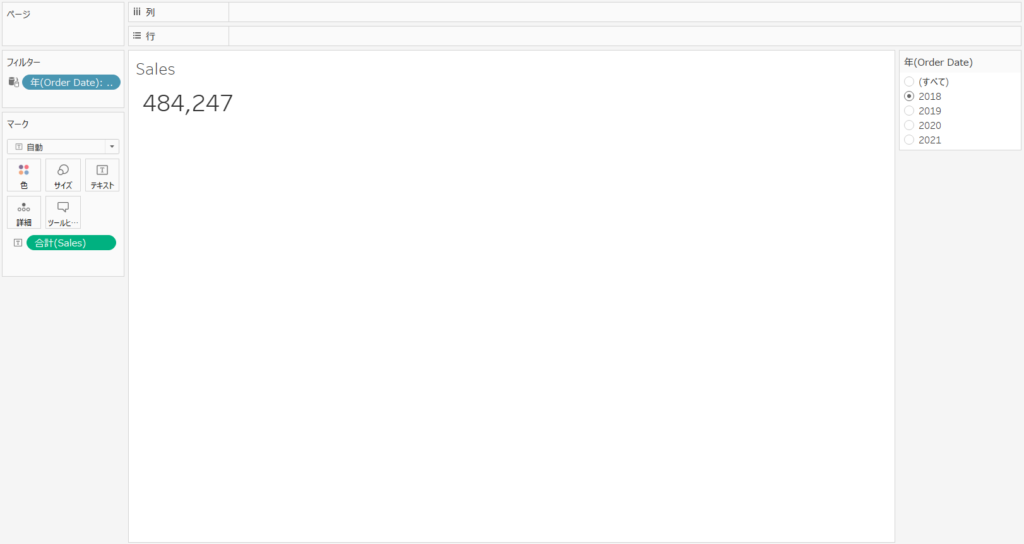
- シート名を「Sales」に変更します。
- 「Sales」をマークパネルのテキストに入れます。
- 「Order Date」をフィルターシェルフに入れます。
- フィールドのフィルター画面が表示されるので、「年」を選択します。
- フィルター画面が表示されるので、そのまま「OK」ボタンを押します。
- フィルターシェルフにある「年(Order Date)」を右クリックして、「フィルターを表示」を選択します。
- 「年(Order Date)」フィルターカードの「▼」を左クリックして、「単一値(リスト)」を選択します。
- Viz上で右クリックして、「書式設定」を選択します。
- フィールドにて「合計(Sales)」を選択し、フォントのサイズを「22」に変更します。
- フィルターシェルフにある「年(Order Date)」を右クリックして、「適用先ワークシート」の「関連するデータソースを使用するすべて」を選択します。

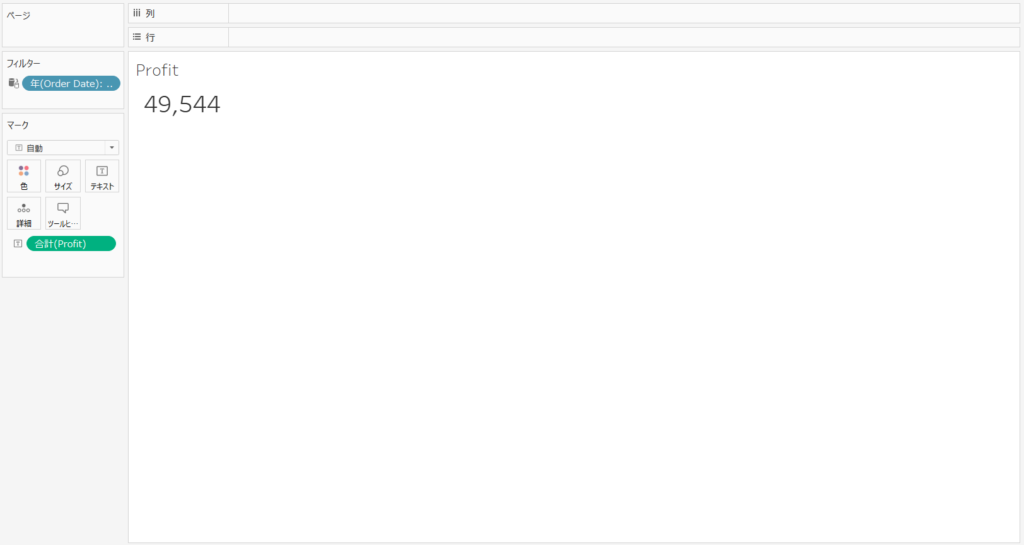
シート「Profit」の作成
- 新しいワークシートを追加し、シート名を「Profit」に変更します。
- 「Profit」をマークパネルのテキストに入れます。
- Viz上で右クリックして、「書式設定」を選択します。
- フィールドにて「合計(Profit)」を選択し、フォントのサイズを「22」に変更します。

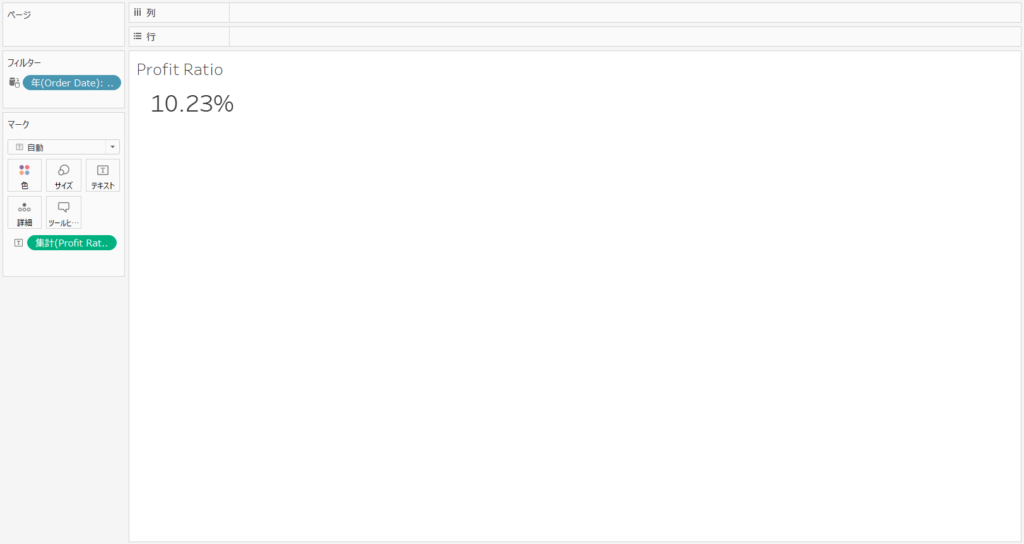
シート「Profit Ratio」の作成
- 新しいワークシートを追加し、シート名を「Profit Ratio」に変更します。
- 「Profit Ratio」をマークパネルのテキストに入れます。
- Viz上で右クリックして、「書式設定」を選択します。
- フィールドにて「集計(Profit Ratio)」を選択し、フォントのサイズを「22」に、数値を「パーセンテージ」に変更します。

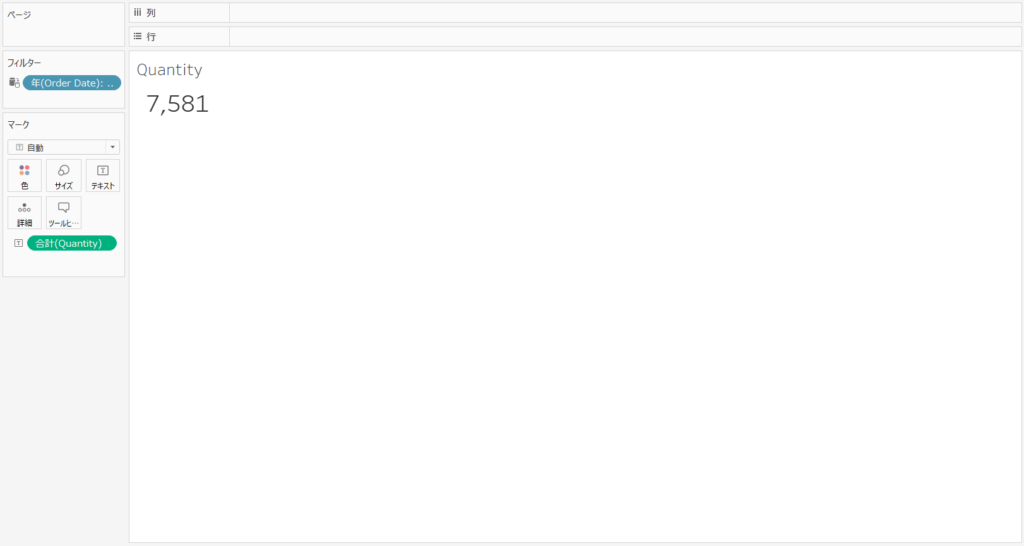
シート「Quantity」の作成
- 新しいワークシートを追加し、シート名を「Quantity」に変更します。
- 「Quantity」をマークパネルのテキストに入れます。
- Viz上で右クリックして、「書式設定」を選択します。
- フィールドにて「合計(Quantity)」を選択し、フォントのサイズを「22」に変更します。

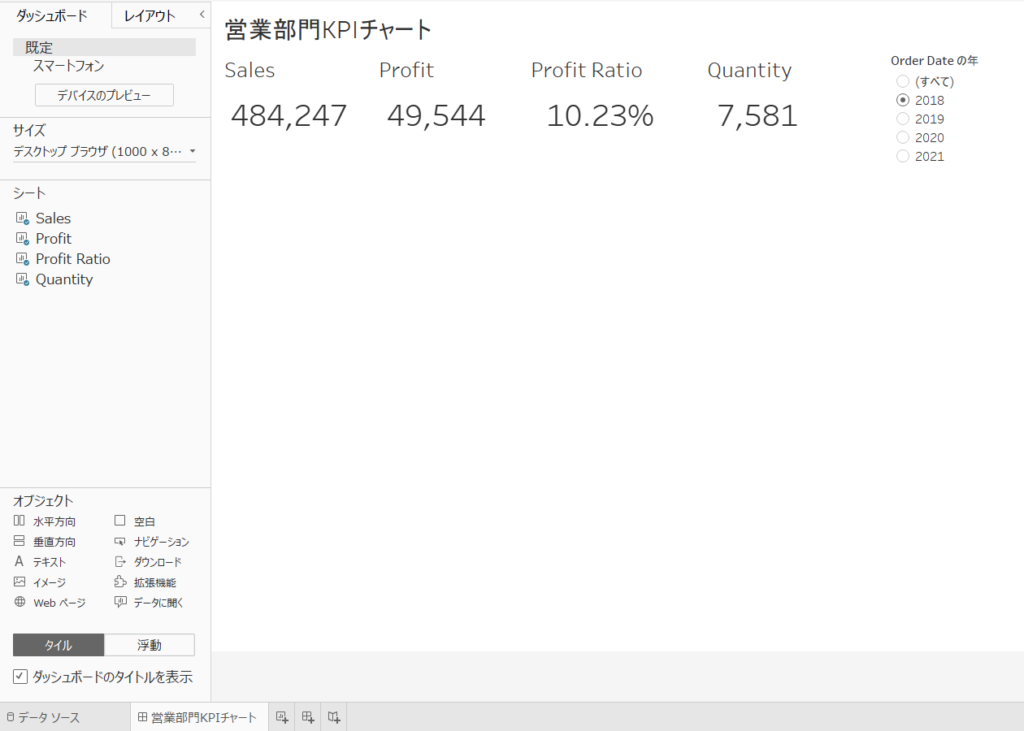
ダッシュボードの作成
- 新しいダッシュボードを追加します。
- サイズにて、「固定サイズ」の「デスクトップブラウザ(1000×800)」を選択します。
- 作成した4つのシートを追加し、各シートの幅を調整します。
- 「ダッシュボードのタイトルを表示」にチェックを入れ、ダッシュボードの名前を「営業部門KPIチャート」に変更します。
- 作成した4つのワークシートを非表示にします。

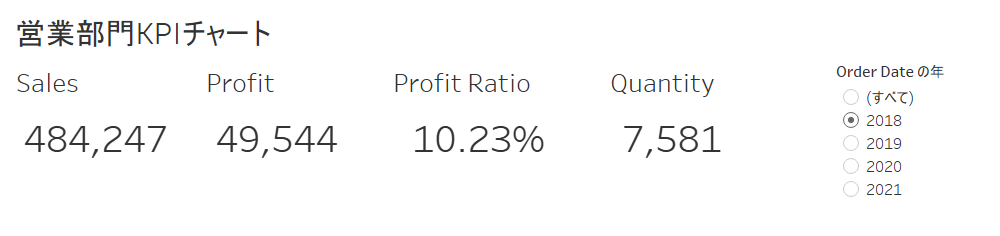
これで、営業部門のKPIチャートが完成です。年別の売上、利益、利益率、数量を確認できます。

Tableau Publicのリンクを貼っています。
単一シートKPIチャート
次は、さきほど作成した営業部門のKPIチャートの作り方を工夫してみたいと思います。
作り方の手順をみた人の中には、KPIごとにシートを作成して面倒だと感じる人もいるでしょう。
そういったときに役に立つのが単一シートKPIチャートです。1枚のシート上でKPIチャートを作成しますので、各々のシートを作る手間がなくなります。
では、さきほどと同じ内容で、営業部門の単一シートKPIチャートを作成していきたいと思います。
- 新しいワークシートを追加します。
- 列シェルフにてダブルクリックして、「0」と入力し、エンターキーを押します。これを合計で4回繰り返します。
- 1つ目の「合計(0)」マークタイプのラベルに、「Sales」を入れます。
- 2つ目の「合計(0)」マークタイプのラベルに、「Profit」を入れます。
- 3つ目の「合計(0)」マークタイプのラベルに、「Profit Ratio」を入れます。
- 4つ目の「合計(0)」マークタイプのラベルに、「Quantity」を入れます。
- 1つ目の「合計(0)」マークタイプのラベルを左クリックして、ラベルの外観にあるテキストの「…」を左クリックします。
- ラベルの編集画面が表示されるので、以下の通り入力し、「OK」ボタンを押します。
-1.png)
フォントのサイズは1行目が「15」、2行目が「22」となります。
- 2つ目の「合計(0)」マークタイプのラベルを左クリックして、ラベルの外観にあるテキストの「…」を左クリックします。
- ラベルの編集画面が表示されるので、以下の通り入力し、「OK」ボタンを押します。
.png)
フォントのサイズは1行目が「15」、2行目が「22」となります。
- 3つ目の「合計(0)」マークタイプのラベルを左クリックして、ラベルの外観にあるテキストの「…」を左クリックします。
- ラベルの編集画面が表示されるので、以下の通り入力し、「OK」ボタンを押します。
.png)
フォントのサイズは1行目が「15」、2行目が「22」となります。
- 4つ目の「合計(0)」マークタイプのラベルを左クリックして、ラベルの外観にあるテキストの「…」を左クリックします。
- ラベルの編集画面が表示されるので、以下の通り入力し、「OK」ボタンを押します。
.png)
フォントのサイズは1行目が「15」、2行目が「22」となります。
- Viz上で、ラベルが表示されるように、高さを調整します。
- 「すべて」マークパネルにて、ラベルを左クリックして、配置の水平方向を「中央」に変更します。
- Viz上で右クリックして、「書式設定」を選択します。
- フィールドにて「集計(Profit Ratio)」を選択し、数値を「パーセンテージ」に変更します。
- 列シェルフにある「合計(0)」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 「すべて」マークパネルにて、色を左クリックして、白色を選択し、不透明度を「0%」に変更します。
- フィルターシェルフにある「年(Order Date)」を右クリックして、「フィルターを表示」を選択します。
- 「年(Order Date)」フィルターカードの「▼」を左クリックして、「単一値(リスト)」を選択します。
- 「すべて」マークパネルにて、ツールヒントを左クリックすると、ツールヒントの編集画面が表示されるので、以下の通り入力し、「OK」ボタンを押します。
.png)
- Viz上で右クリックして、「書式設定」を選択します。
- 枠線の書式設定にて、行の境界線、および、列の境界線を「なし」に設定します。
- 線の書式設定にて、ゼロラインを「なし」に設定します。
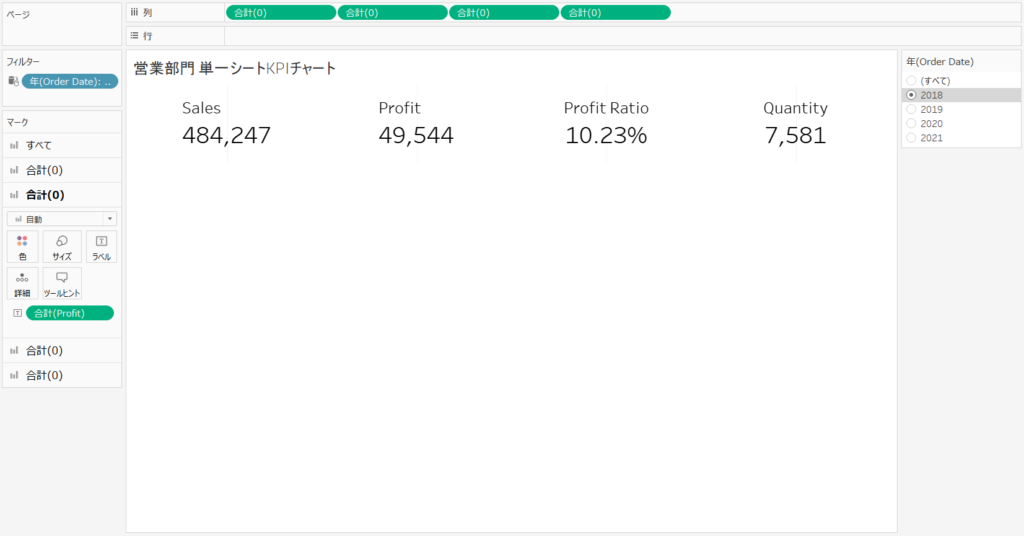
- シート名を「営業部門 単一シートKPIチャート」に変更します。

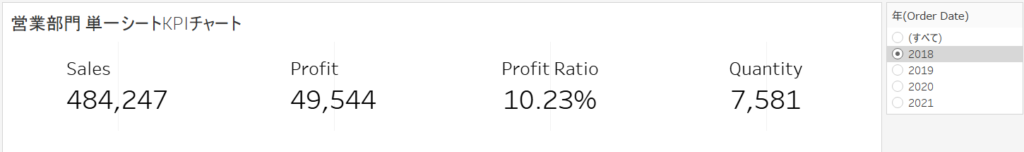
これで、営業部門の単一シートKPIチャートが完成です。KPIチャートと同様に、年別の売上、利益、利益率、数量を確認できます。

Tableau Publicのリンクを貼っています。