今回は、ジッター棒グラフの作り方について紹介していきます。
前回、C型ジッタープロットの作り方について紹介しましたが、引き続き、ジッタープロットに関連するチャートについて取り扱っていきたいと思います。
ジッター棒グラフとは、ジッタープロットを改良したチャートであり、遠目からみると、棒グラフとなっていますが、各棒グラフはドットの集合で構成されています。各ドットは個々のデータを表しており、ドットの大きさにも意味をもたせたチャートになっています。
棒グラフからの視点、および、ドット単位からの視点、両方を兼ね備えたチャートになっており、ある意味、一石二鳥と言えるでしょう。
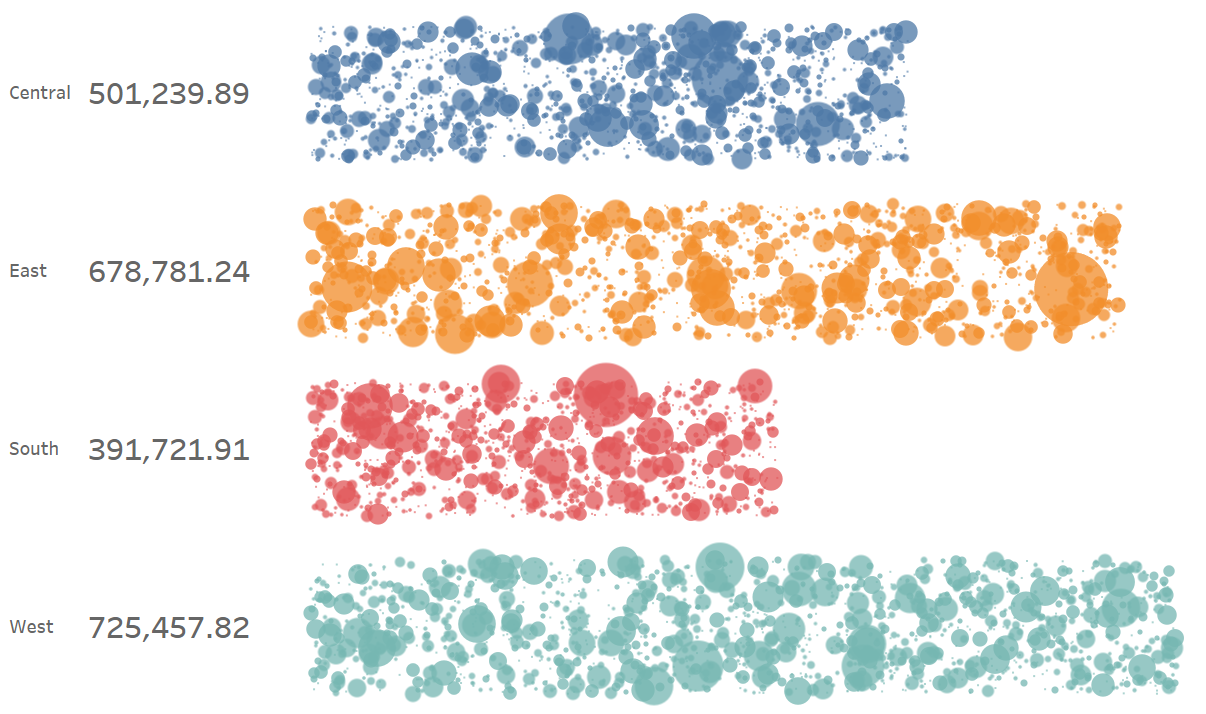
ここでは、地域ごとの売上のジッター棒グラフを作成していきます。
棒グラフからの視点からみると、地域ごとの売上合計を、ドット単位からの視点からみると、地域、および、商品IDごとに売上の大小を確認することができます。
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Sales by Region
{FIXED [Region]: SUM([Sales])}「Sales by Region」は、地域ごとの売上合計を示します。
各棒グラフの長さを決めるに使用します。
- 名前:X
RANDOM()*[Sales by Region]「X」は、Viz上の横軸をX軸、縦軸をY軸とみたときに、プロットするドットのX座標を示します。
「RANDOM()」は、0から1の間の乱数であり、「Sales by Region」を掛けることで、0から、地域ごとの売上合計までのランダムな値になります。各棒グラフの長さを作り出すのに使用します。
- 名前:Y
RANDOM()+1「Y」は、Viz上の横軸をX軸、縦軸をY軸とみたときに、プロットするドットのY座標を示します。
1から2の間の乱数であり、各棒グラフの幅を作り出すのに使用します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- マークパネルのマークタイプを「円」に変更します。
- 「X」を列シェルフに入れます。
- 列シェルフにある「合計(X)」を右クリックして、「ディメンション」を選択します。
- 「Region」を行シェルフに入れます。
- 行シェルフにある「Region」の右側に「Y」を入れます。
- 行シェルフにある「合計(Y)」を右クリックして、「ディメンション」を選択します。
- 「Region」をマークパネルの色に入れます。
- 「Product ID」をマークパネルの詳細に入れます。
- 「Sales」をマークパネルのサイズに入れます。
- 行シェルフにある「Region」と「Y」の間に、「Sales by Region」を入れます。
- 行シェルフにある「合計(Sales by Region)」を右クリックして、「ディメンション」を選択します。
- 再び、行シェルフにある「Sales by Region」を右クリックして、「不連続」を選択します。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- 列シェルフにある「X」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「Y」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上の「Region」を右クリックして、「行のフィールドラベルの非表示」を選択します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、シートのゼロライン、および、グリッド線を「なし」に設定します。
- 枠線の書式設定にて、行の境界線、および、列の境界線を「なし」に設定します。
- フィールドにて「Region」を選択し、書式設定:Regionにて、フォントのサイズを「11」の太文字に変更します。
- フィールドにて「Sales by Region」を選択し、書式設定:Sales by Regionにて、以下の通り、変更します。
- フォント:サイズ「18」、太文字
- 配置(水平方向):右
- 数値:数値(カスタム)
- Viz上で、「Sales by Region」の幅を調整します。
- マークパネルの色を左クリックして、不透明度を75%に指定します。
- 「Product Name」をマークパネルのツールヒントに入れます。
- マークパネルのツールヒントを左クリックして、「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Region: <Region>
Product ID: <Product ID>
Product Name: <属性(Product Name)>
Sales: <合計(Sales)>
- 「合計(Sales)」凡例カードの「▼」を左クリックして、「タイトルの編集」を選択します。
- 凡例タイトルの編集画面が表示されるので、「Sales」と入力し、「OK」ボタンを押します。
- マークパネルのサイズを左クリックして、サイズを調整します。
- シートの名前を「地域ごとの売上 ジッター棒グラフ」に変更します。

地域ごとの売上 ジッター棒グラフの完成
これで、地域ごとの売上のジッター棒グラフの完成の完成です。
「West」の地域の売上が一番高く、「South」の地域の売上が一番低いことがわかります。
また、各地域において、売上の高い商品、売上の低い商品が視覚的にわかります。

Tableau Publicのリンクを貼っています。