今回は、ファネル分析チャートの作り方について紹介していきます。
ファネル分析とは、顧客の商品購入など設定したゴールまでのプロセスを段階ごとに分けて、どの段階で顧客が商品購入をやめてしまったのかなどを分析する手法です。
マーケティングにおける分析手法の一つであり、マーケティングの部門の施策の提案などに使われるチャートになります。
前回、人口ピラミッドの作り方を紹介しましたが、人口ピラミッドのデータはマーケティングや商品開発などの部門向けであり、他にもマーケティングの部門向けのデータがないものか思いを巡らせていたところ、 ファネル分析の存在をふと思い出し、今回紹介することを決めました。
では、さっそく、作り方の説明をはじめていきましょう。
ファネル分析チャートの元データ
元となるデータは以下のような項目のファイルになります。
- 1列目:段階
- 2列目:顧客数
各行で段階ごとの顧客数を表しています。
具体的には、以下のようなファイルであり、このファイルをデータソースとして指定します。
| 段階 | 顧客数 |
|---|---|
| 商品一覧の閲覧 | 30000 |
| 商品詳細の閲覧 | 24600 |
| カートに入れる | 4800 |
| 購入 | 2400 |
計算フィールドの作成
以下の計算フィールドを作成します。
名前:顧客数(表示用)
SUM([顧客数])/RUNNING_MAX(SUM([顧客数]))*100
これは、最大値を100に換算したときの顧客数を示します。
例えば、段階「カートに入れる」の場合を考えてみると、「RUNNING_MAX(SUM([顧客数])」は30000となり、「顧客数(表示用)」は16(=4800÷30000×100)となります。
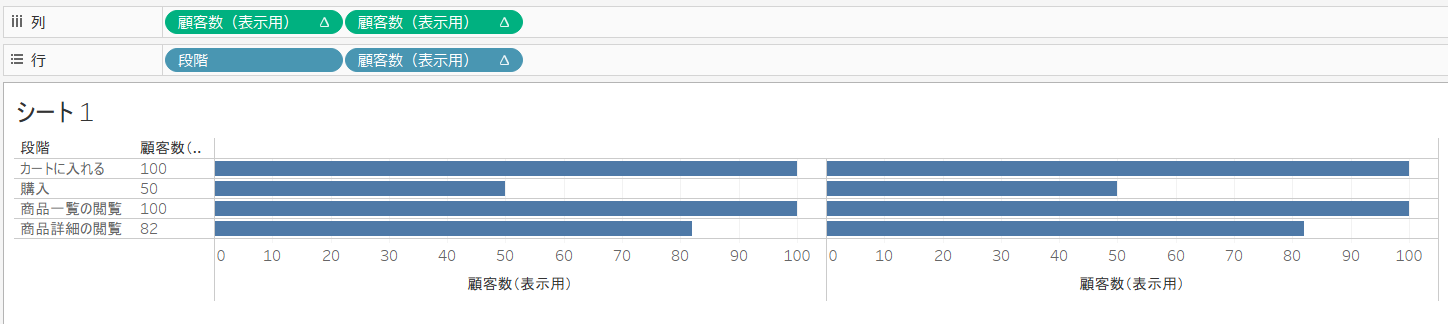
ワークシートの編集
次の流れでワークシートを編集していきます。
- 2回、「顧客数(表示用)」を列シェルフに入れます。
- 列シェルフにある2つの「顧客数(表示用)」をそれぞれ右クリックして、「次を使用して計算」の「表(下)」を選択します。
- 「段階」を行シェルフに入れます。

- 「顧客数(表示用)」を行シェルフに入れます。
- 行シェルフにある「顧客数(表示用)」を右クリックして、「不連続」を選択します。

- 「すべて」マークパネルの色に「段階」を入れます。
- 「すべて」マークパネルの「段落」を右クリックして、「並び替え」を選択します。
- 並べ替え画面が表示されるので、以下のように指定します。
- 並べ替え:フィールド
- 並べ替え順序:降順
- フィールド名:顧客数
- 集計:合計
- Viz上で左側の「顧客数(表示用)」の軸を右クリックして、「軸の編集」を選択します。
- 軸の編集[顧客数(表示用)]画面が表示されるので、スケールの「反転」にチェックを入れます。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- Viz上で左側(右側でもいい)の「顧客数(表示用)」の軸を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で「段階」(ヘッダー)のセルにて、右クリックして、「行のフィールドラベルの非表示」にチェックを入れます。
- Viz上で右クリックして、「書式設定」を選択します。
- 枠線の書式設定にて、行の境界線、および、列の境界線を「なし」に設定します。
- 線の書式設定にて、シートのゼロラインを「なし」に設定します。
- 配置の書式設定にて、行の既定のヘッダーの水平方向を「右」に設定します。
- 「すべて」マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、「ツールヒントの表示」のチェックを外します。
- Viz上でセルの高さと幅を調整します。

ダッシュボードの編集
次の流れでダッシュボードを編集していきます。
- 新しいダッシュボードを追加します。
- サイズにて、「固定サイズ」の「ノートPCブラウザ(800×600)」を選択します。
- 作成したシートを追加し、「タイトルの非表示」にチェックを入れるとともに、凡例を削除します。
- 「ダッシュボードのタイトルを表示」にチェックを入れ、ダッシュボードの名前を「ファネル分析チャート」に変更します。
- テキストを追加し、Vizを説明する文言を追加します。
- シートを非表示にします。

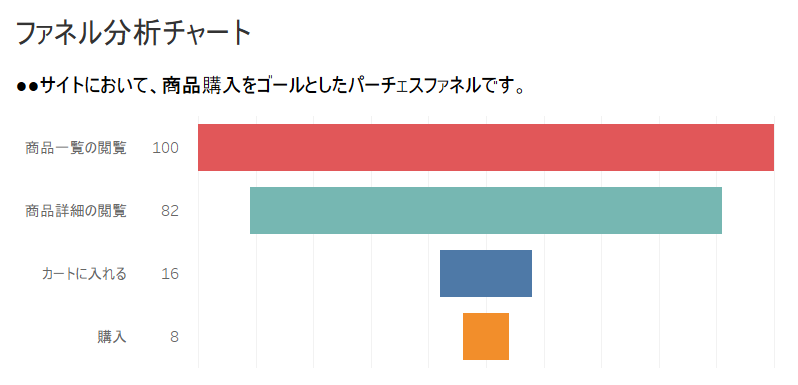
ファネル分析チャートの完成
これで、ファネル分析チャートの完成です。

Tableau Publicのリンクを貼っています。
このVizでは、●●サイトにおける、商品購入をゴールとしたときのパーチェスファネルを表しており、商品一覧の閲覧を100とすると、商品詳細の閲覧が82であり、そのうちカートに入れたのが16で、最終的に購入したのが8であることがわかります。これにより、商品詳細を見たにもかかわらず、購入への意欲がわかなかった顧客が多いことがみてとれ、そこに何か対策を打つ必要がありそうです。
作ってみての感想
ファネル分析チャートを使えば、ゴールまでのプロセスを視覚的にわかりやすく確認するができます。これにより、どこの段階に問題あるのかを容易につかむことができ、それに対して対策を打つことができるようになります。昨今、PDCAを回すことが重要であるといわれていますが、PDCAを回すために役に立つチャートの一つではないかと思います。
また、今回、商品の購入をゴールとした例を挙げましたが、それ以外にも、例えば、セミナーの申し込みであったり、会員の登録などにも利用することができるでしょう。
私も、機会があれば使ってみようとも思いますし、ぜひ、興味を持たれたら、試しに活用してもらえたらとも思います。