今回は、ドットマトリックス型達成チャートの作り方について紹介していきます。
まず、ドットマトリックスとは、そもそも何だろうと疑問に思う方も多いかと思います。ドットマトリックスとは、点(ドット)の2次元配列で構成され、文字や記号などを表現するために使われています。身近なところでいくと、エレベーターの現在の階数を表示するのに使われています。あまりにも身近なため、逆に気付かない方も意外と多いようにも思います。
このドットマトリックスを使って何かできないものかと思いを巡らせてみました。
私は普段、社内SEをしており、業務の一つとしてパソコンのキッティング作業を行っています。近年であれば、Windows7のサポート終了にともなうパソコンの入れ替え作業で多くのパソコンのキッティング作業を行いました。そこで、 そのときのことを思い出し、パソコンのキッティング作業の達成状況を示すために、ドットマトリックスを使って、達成チャートを作ってみました。
では、作り方の説明をはじめていきましょう。
ドットマトリックス型達成チャートの元データ
元となるデータは以下のような項目のファイルになります。
- 1列目:始点終点
- 2列目:達成数
具体的には、以下のようなファイルであり、このファイルをデータソースとして指定します。
| 始点終点 | 達成数 |
|---|---|
| 1 | 37 |
| 50 | 37 |
「始点終点」では、ドットの始点終点の項番(1からはじまる)を指定してください。今回の例では、50台のパソコンのキッティング作業を想定しています。パソコン数をドット数にみたて、始点を1として、終点をパソコンの台数の50にしています。
「達成数」では、同一の値を指定してください。今回の例では、37台のパソコンのキッティング作業が完了したとして、1行目、2行目ともに、37とします。
シート1:ビンの作成
「始点終点」をもとに、以下のビンを作成します。
新しいフィールド名:ドット
ビンのサイズ:1
これは、1から50の間を、サイズ1で分割することを意味します。これで、パソコン50台に対応するドットを配置するベースができたことになります。
シート1:計算フィールドの作成
以下の計算フィールドを作成します。
名前:Index
INDEX()-1
「Index」は、ドットの項番(0からはじまる)を示します。
名前:ドット列番号
[Index]%10
「ドット列番号」は、「Index」番目のドットが、列の何番目になるかを示します。具体的には、以下のように、0から9に順々に増えていき、9になると0に戻って、再び、9に順々に増えていくといった順番になります。
| ドット列番号 | Index |
|---|---|
| 0 | 0 |
| 1 | 1 |
| 2 | 2 |
| : | : |
| 9 | 9 |
| 0 | 10 |
| 1 | 11 |
| 2 | 12 |
| : | : |
名前:ドット行番号
IF [Index]%10 < 5 THEN
ROUND([Index]/10,0)
ELSE
ROUND([Index]/10,0)-1
END
「ドット行番号」は、「Index」番目のドットが、行の何番目になるかを示します。具体的には、以下のように、0を10回繰り返すと、1となり、1を10回繰り返すと、2になるといった順番になります。
| ドット行番号 | Index |
|---|---|
| 0 | 0 |
| 0 | 1 |
| : | : |
| 0 | 4 |
| 0 ( = 1 – 1) | 5 |
| 0 ( = 1 – 1) | 6 |
| : | : |
| 0 ( = 1 – 1) | 9 |
| 1 | 10 |
| : | : |
| 1 | 14 |
| 1 ( = 2 – 1) | 15 |
| 1 ( = 2 – 1) | 16 |
| : | : |
| 1 ( = 2 – 1) | 19 |
| 2 | 20 |
| : | : |
名前:色
IF [Index] < WINDOW_MAX(MAX([達成数])) THEN
”緑色”
ELSE
”赤色”
END
「色」は、「Index」番目のドットの色を示します。「Index」が「達成数」以下の場合には、「緑色」となり、「Index」が「達成数」 を超える場合には、「赤色」となります。
シート1:ワークシートの編集
次の流れでワークシートを編集していきます。
- 「ドット」をマークパネルの「詳細」に入れます。
- 「ドット列番号」を列シェルフに入れ、右クリックして、「次を使用して計算」の「ドット」を選択します。
- 「ドット行番号」を行シェルフに入れ、右クリックして、「次を使用して計算」の「ドット」を選択します。
- 「色」をマークパネルの色に入れ、右クリックして、「次を使用して計算」の「ドット」を選択します。
- 「集計(色)」パネルにて、それぞれの色をダブルクリックして、該当の色を選択します。
- マークパネルにて、「円」を選択します。

シート1:ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、シートのグリッド線、および、ゼロラインを「なし」に設定します。
- 縦軸を右クリックして、「軸の編集」を選択します。
- 「軸の編集」にて、スケールの「反転」にチェックを入れます。
- 縦軸を右クリックして、「ヘッダーの表示」のチェックを外します。
- 横軸を右クリックして、「ヘッダーの表示」のチェックを外します。
- マークパネルにて、サイズを調整します。
- マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、「ツールヒントの表示」のチェックを外します。

シート2:ワークシートの編集
次の流れでワークシートを編集していきます。
- 「始点終点」をマークパネルのテキストに入れ、右クリックして、「最大値」に変更します。
- Viz上で右クリックして、「書式設定」を選択します。
- フォントの書式設定にて、シートのペインのサイズを72に変更するとともに、太文字を選択します。
- マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、「ツールヒントの表示」のチェックを外します。

シート3: ワークシートの編集
次の流れでワークシートを編集していきます。
- 「達成数」をマークパネルのテキストに入れ、右クリックして、「最大値」に変更します。
- Viz上で右クリックして、「書式設定」を選択します。
- フォントの書式設定にて、シートのペインのサイズを72に変更するとともに、太文字を選択します。
- マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、「ツールヒントの表示」のチェックを外します。

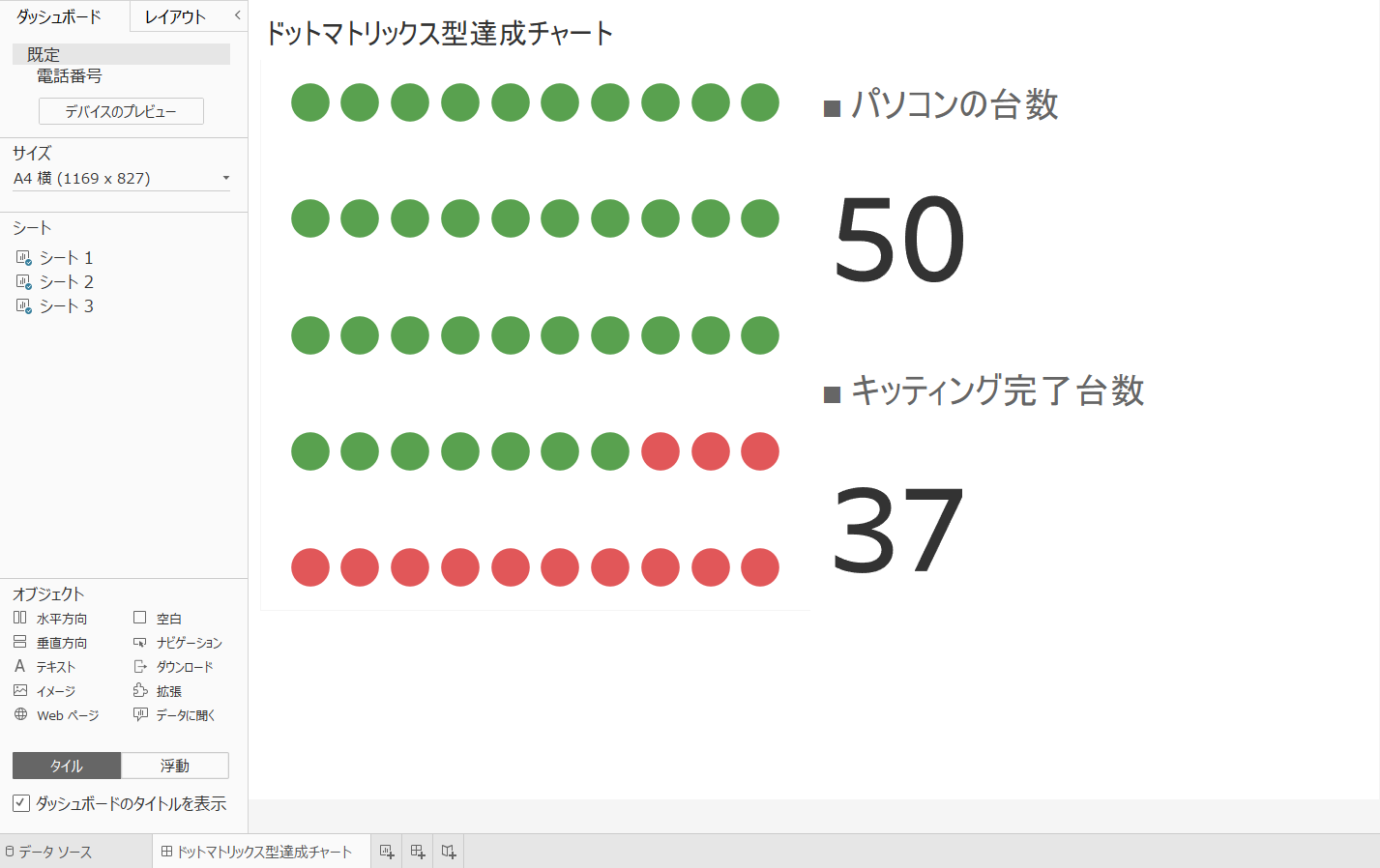
ダッシュボードの編集
次の流れで ダッシュボードを編集していきます。
- 新しいダッシュボードを追加します。
- サイズにて、「固定サイズ」の「A4横(1169×827)」を選択します。
- 「ダッシュボードのタイトルを表示」にチェックを入れ、ダッシュボードの名前を「ドットマトリックス型達成チャート」に変更します。
- 「シート1」を追加し、「タイトルの非表示」にチェックを入れるとともに、凡例を削除します。
- 「シート2」「シート3」を「シート1」の右側に追加します。
- 「シート2」「シート3」の「タイトルの非表示」にチェックを入れます。
- テキストを追加して、「シート2」「シート3」を説明する文言を追加します。
- 「シート1」「シート2」「シート3」を非表示にします。

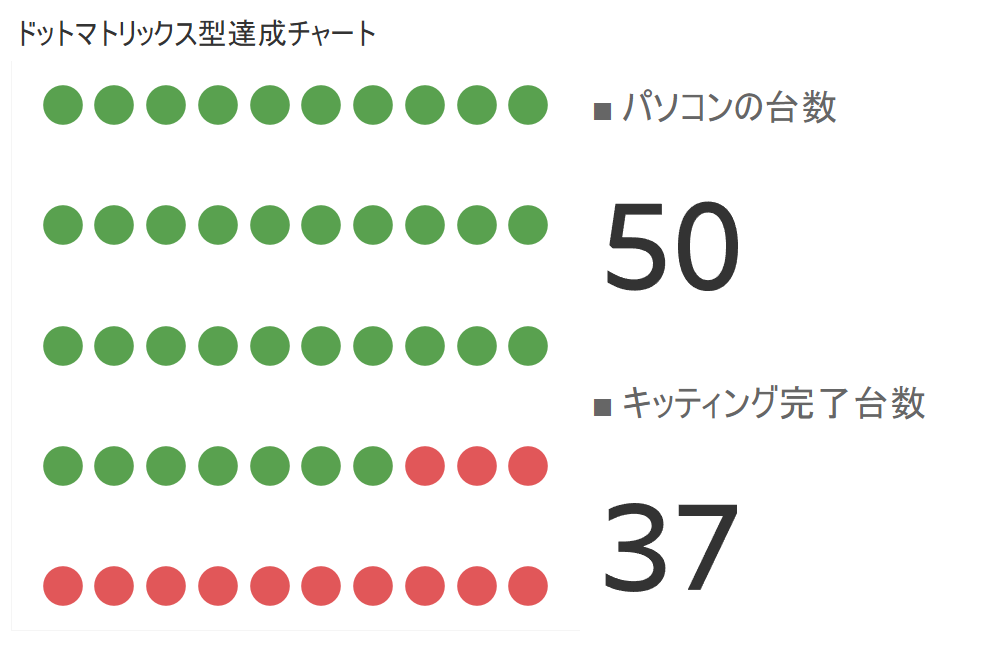
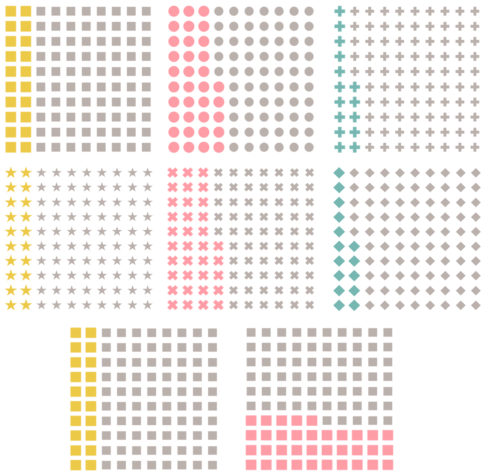
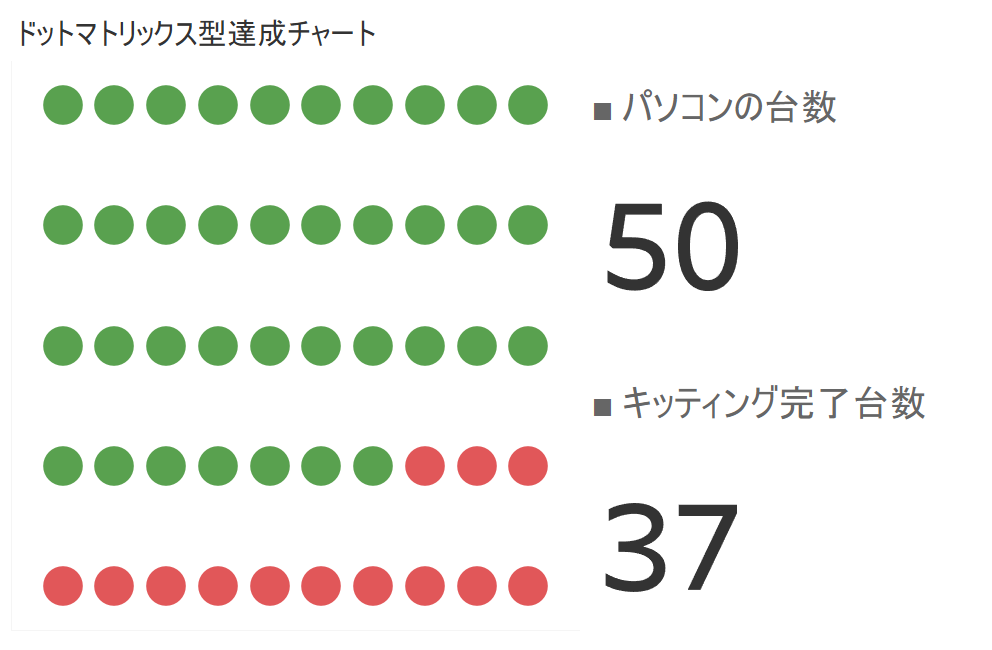
ドットマトリックス型達成チャートの完成
これで、 ドットマトリックス型達成チャートの完成です。

Tableau Publicのリンクを貼っています。
このVizでは、全部で50台のパソコンがあり、そのうち37台のキッティング作業が完了したことがわかります。
パソコンを50個のドットで表し、 緑色の37個のドットがキッティング作業が完了したパソコンの台数を、残りの赤色の17個のドットがキッティングがまだ必要なパソコンの台数を表します。
作ってみての感想
実際に資料としてあると目を引くでしょうし、ドットマトリックスを利用して、達成チャートを作成するのは発想としておもしろいと思いました。
今回は、緑色と赤色で完了の有無を表現しましたが、扱う内容によっては、他の色でもよいでしょう。また、10×5のマトリックスとして全体を表現しましたが、計算フィールド「ドット列番号」「ドット行番号」を変更すれば、縦横のサイズを変えることができるので、スペースによって変えてもよいでしょう。
私も、機会があれば使ってみようとも思いますし、ぜひ、興味を持たれたら、試しに活用してもらえたらとも思います。