今回は、ドーナツ型ジッタープロットの作り方について紹介していきます。
前回、円形ジッタープロットの作り方について紹介しましたが、引き続き、ジッタープロットに関連するチャートについて取り扱っていきたいと思います。
ドーナツ型ジッタープロットとは、ジッタープロットを改良したチャートであり、具体的には、ドーナツの形をした領域内で、各データをランダムにプロットして、ドットのサイズでデータの大小を表現したチャートになります。
これまで紹介してきた、スクエア型ジッタープロット、円形ジッタープロットと同様に、各データの大小の濃度(値の大きいデータが多い、値の小さいデータばかり等)を容易に確認することができます。
使いどころは扱うテーマによって難しいかもしれませんが、あると、きっと目を引くでしょう。
ここでは、以下の4つのドーナツ型ジッタープロットを具体的に作成して説明をしていきます。
- 商品IDごとの売上を示すドーナツ型ジッタープロット
- 商品IDごとの売上を示すドーナツ型ジッタープロット with カテゴリーによる色分け
- カテゴリー別 商品IDごとの売上を示すドーナツ型ジッタープロット
- カテゴリー・地域別 商品IDごとの売上を示すドーナツ型カラフルジッタープロット
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
商品IDごとの売上を示すドーナツ型ジッタープロット
まずは、商品IDごとの売上を示すドーナツ型ジッタープロットを紹介します。
ドーナツの形をした領域内で、商品IDごとにドットをランダムにプロットし、ドットのサイズで売上の大きさを表現したチャートになります。
パラメーターの作成
以下のパラメーターを作成します。
名前:Hole Size Parameter
【プロパティ】
データ型:浮動小数点数
現在の値:0.5
許容値:範囲
【値の範囲】
最小値:0
最大値:1
ステップサイズ:0.1
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Index
INDEX()-1「Index」は、0からはじまり、0,1,2,3,・・と続いていく数字の列を示します。
- 名前:Distance
RANDOM()+[Hole Size Parameter]「Distance」は、パラメーター「Hole Size Parameter」で指定した値 から(パラメーター「Hole Size Parameter」で指定した値+1) の乱数を示します。
- 名前:X
SIN(RADIANS([Index]))*[Distance]「X」は、Viz上の横軸をX軸、縦軸をY軸とみたときに、プロットするデータのX座標を示します。
- 名前:Y
COS(RADIANS([Index]))*[Distance]「Y」は、Viz上の横軸をX軸、縦軸をY軸とみたときに、プロットするデータのY座標を示します。
「X」「Y」については、まず、前回の円形ジッタープロットの説明が参考になるかと思います。
円形ジッタープロットとの違いは、「RANDOM()」の箇所が「Distance」になっているところになります。
具体的には、「RANDOM()」は0から1の乱数であり、「Distance」に置き換えることで、「RANDOM()」にパラメーター分(「Hole Size Parameter」で指定した値)加算します。
こうすることよって、ドーナツの中心(XY座標でみると、原点(0,0))からの距離を作り出し、ドーナツの穴の部分を生み出します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- マークパネルのマークタイプを「円」に変更します。
- 「Product ID」をマークパネルの詳細に入れます。
- 「X」を列シェルフに入れます。
- 列シェルフにある「X」を右クリックして、「次を使用して計算」の「Product ID」を選択します。
- 「Y」を行シェルフに入れます。
- 行シェルフにある「Y」を右クリックして、「次を使用して計算」の「Product ID」を選択します。
- 「Sales」をマークパネルのサイズに入れます。
- 「Product Name」をマークパネルのツールヒントに入れます。
- マークパネルの色を左クリックして、不透明度を75%に指定します。
- マークパネルのツールヒントを左クリックして、「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Product ID: <Product ID>
Product Name: <属性(Product Name)>
Sales: <合計(Sales)>
- データペインにて、パラメーターの「Hole Size Parameter」を右クリックして、「パラメーターの表示」を選択します。
- 列シェルフにある「X」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「Y」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、シートのゼロライン、および、グリッド線を「なし」に設定し、線の書式設定を閉じます。
- マークパネルのサイズを左クリックして、サイズを調整します。
- パラメーター「Hole Size Parameter」にて、パラメーターを調整します。
- 「合計(Sales)」凡例カードの「▼」を左クリックして、「タイトルの編集」を選択します。
- 凡例タイトルの編集画面が表示されるので、「Sales」と入力し、「OK」ボタンを押します。
- シートの名前を「商品IDごとの売上を示すドーナツ型ジッタープロット」に変更します。


商品IDごとの売上を示すドーナツ型ジッタープロットの完成
これで、商品IDごとの売上を示すドーナツ型ジッタープロットの完成です。
売上の高い商品、売上の低い商品が視覚的にわかります。
また、パラメーター「Hole Size Parameter」の値を変更することで、ドーナツの形状を調整することができます。


Tableau Publicのリンクを貼っています。
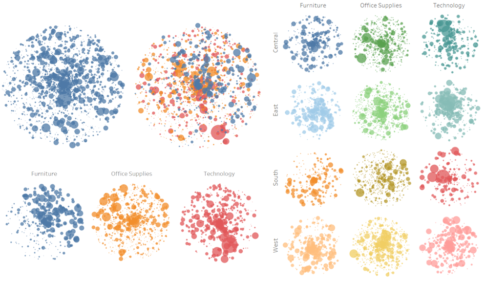
なお、パラメーター「Hole Size Parameter」にて「0」を指定すると、円形ジッタープロットとなります。
.png)
.png)
商品IDごとの売上を示すドーナツ型ジッタープロット with カテゴリーによる色分け
次は、商品IDごとの売上を示すドーナツ型ジッタープロット with カテゴリーによる色分け を紹介します。
先ほど作成した「商品IDごとの売上を示すドーナツ型ジッタープロット」を改良したチャートであり、ドットの色をカテゴリーごとに分けたチャートになります。
ワークシートの編集
次の流れでワークシートを編集していきます。
- シート「商品IDごとの売上を示すドーナツ型ジッタープロット」を右クリックして、「複製」を選択します。
- シート「商品IDごとの売上を示すドーナツ型ジッタープロット (2)」が作成されるので、これから、このシートを編集していきます。
- 「Category」をマークパネルの色に入れます。
- 「Category」をマークパネルのツールヒントに入れます。
- マークパネルのツールヒントを左クリックして、「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Category: <Category>
Product ID: <Product ID>
Product Name: <属性(Product Name)>
Sales: <合計(Sales)>
- シートの名前を「商品IDごとの売上を示すドーナツ型ジッタープロット with カテゴリーによる色分け」に変更します。


商品IDごとの売上を示すドーナツ型ジッタープロット with カテゴリーによる色分け の完成
これで、商品IDごとの売上を示すドーナツ型ジッタープロット with カテゴリーによる色分け の完成です。
売上の高い商品、売上の低い商品、どの商品がどのカテゴリーに属してるのかが視覚的にわかります。
また、パラメーター「Hole Size Parameter」の値を変更することで、ドーナツの形状を調整することができます。


Tableau Publicのリンクを貼っています。
なお、パラメーター「Hole Size Parameter」にて「0」を指定すると、円形ジッタープロットとなります。
.png)
.png)
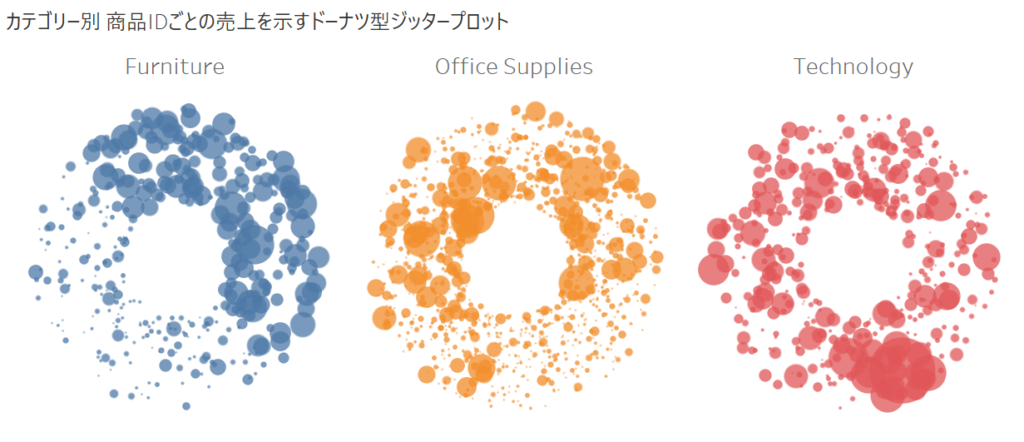
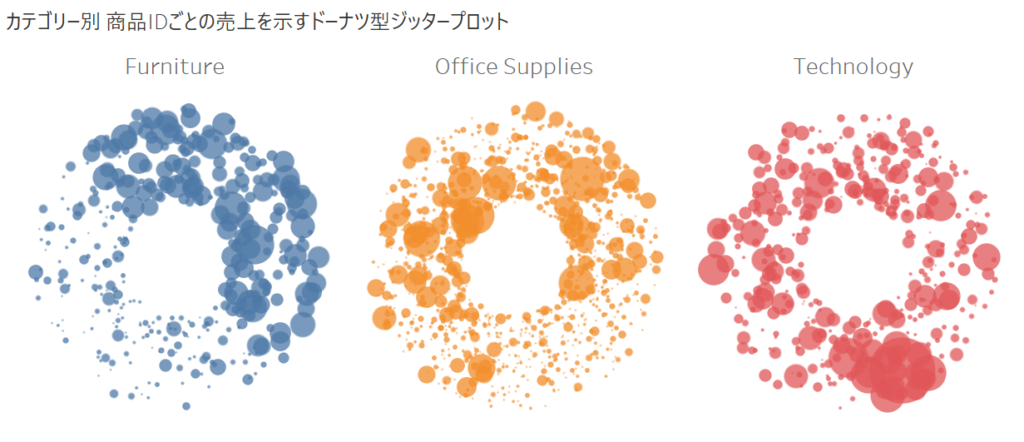
カテゴリー別 商品IDごとの売上を示すドーナツ型ジッタープロット
次は、カテゴリー別 商品IDごとの売上を示すドーナツ型ジッタープロットを紹介します。
先ほど作成した「商品IDごとの売上を示すドーナツ型ジッタープロット with カテゴリーによる色分け」を改良したチャートであり、カテゴリー別に分割して、ドーナツ型ジッタープロットを横に並べたチャートになります。
ワークシートの編集
次の流れでワークシートを編集していきます。
- シート「商品IDごとの売上を示すドーナツ型ジッタープロット with カテゴリーによる色分け」を右クリックして、「複製」を選択します。
- シート「商品IDごとの売上を示すドーナツ型ジッタープロット with カテゴリーによる色分け (2)」が作成されるので、これから、このシートを編集していきます。
- 「Category」を列シェルフにある「X」の左側に入れます。
- Viz上で、「Category」を右クリックして、「列のフィールドラベルの非表示」を選択します。
- Viz上で右クリックして、「書式設定」を選択します。
- 枠線の書式設定にて、行の境界線、および、列の境界線を「なし」に設定します。
- フィールドにて「Category」を選択し、フォントのサイズを調整して、書式設定:Categoryを閉じます。
- Viz上で、Furniture等の文字列がすべて表示されるように、高さを調整します。
- マークパネルのサイズを左クリックして、サイズを調整します。
- シートの名前を「カテゴリー別 商品IDごとの売上を示すドーナツ型ジッタープロット」に変更します。


カテゴリー別 商品IDごとの売上を示すドーナツ型ジッタープロットの完成
これで、カテゴリー別 商品IDごとの売上を示すドーナツ型ジッタープロットの完成です。
カテゴリーごとに、売上の高い商品、売上の低い商品が視覚的にわかります。
また、売上の高い商品の多さ・少なさ等をカテゴリー別に視覚的に比較することができます。
それと、パラメーター「Hole Size Parameter」の値を変更することで、ドーナツの形状を調整することができます。


Tableau Publicのリンクを貼っています。
なお、パラメーター「Hole Size Parameter」にて「0」を指定すると、円形ジッタープロットとなります。
-1024x433.png)
-1024x433.png)
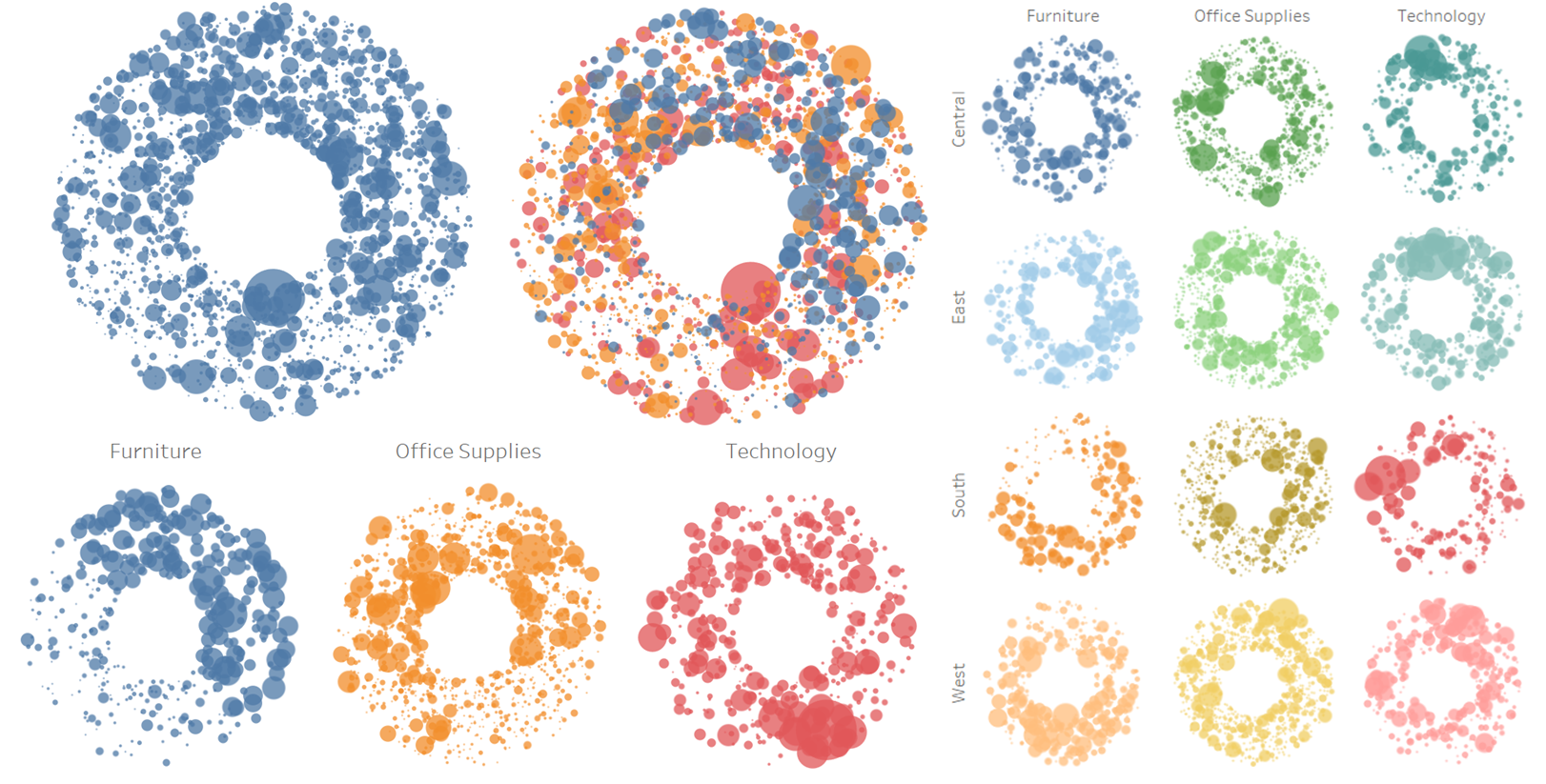
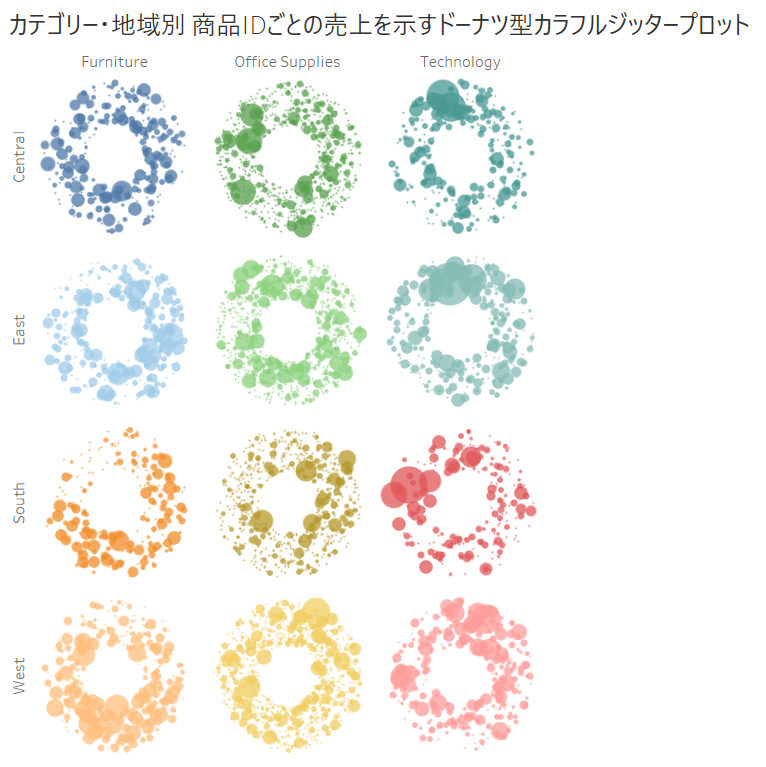
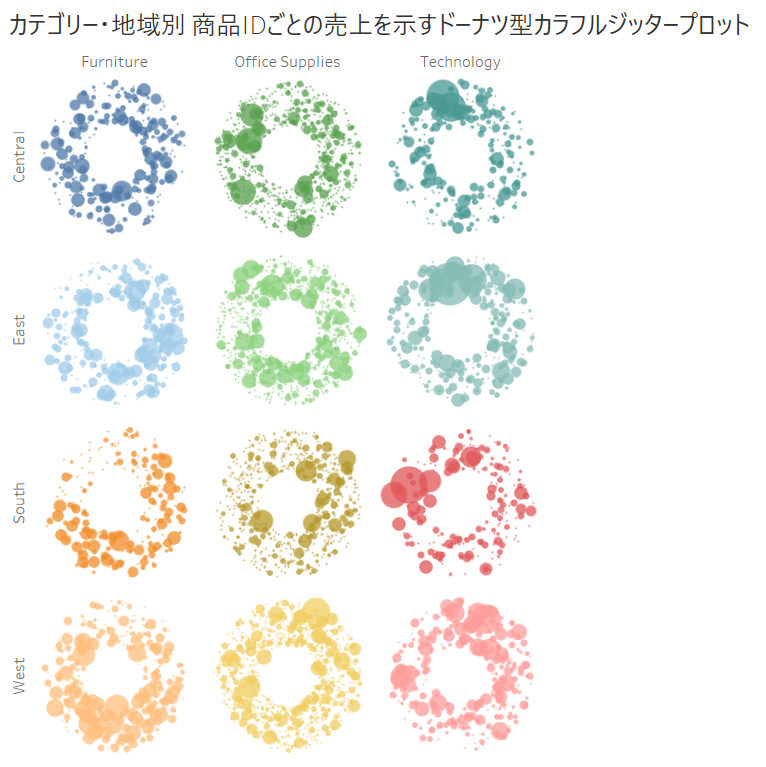
カテゴリー・地域別 商品IDごとの売上を示す
ドーナツ型カラフルジッタープロット
最後は、カテゴリー・地域別 商品IDごとの売上を示すドーナツ型カラフルジッタープロットを紹介します。
先ほど作成した「カテゴリー別 商品IDごとの売上を示すドーナツ型ジッタープロット」を、さらに、地域別に縦に分けて、それぞれの円形ジッタープロットの色を変えて、カラフルにしたチャートになります。
ただし、円形ジッタープロット同様に、分割のし過ぎにより、形成するデータ量が少なくなり、特定のカテゴリー地域によっては、そのままではドーナツ型ジッタープロットを形成できなくなってしまう問題が発生してしまいます。
この問題を解決するために、別途、パラメーターを用意し、商品IDごとに、0度(ラジアン表記)、1度(ラジアン表記)、2度(ラジアン表記)、・・と角度をずらしてプロットする間隔を変更できるようにし、調整することで、この問題に対応していきます。
パラメーターの作成
以下のパラメーターを作成します。
名前:Hole Size Parameter
【プロパティ】
データ型:浮動小数点数
現在の値:0.5
許容値:範囲
【値の範囲】
最小値:0
最大値:1
ステップサイズ:0.1
名前:Index Interval Parameter
【プロパティ】
データ型:整数
現在の値:3
許容値:すべて
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Index
INDEX()-1「Index」は、0からはじまり、0,1,2,3,・・と続いていく数字の列を示します。
- 名前:Distance
RANDOM()+[Hole Size Parameter]「Distance」は、パラメーター「Hole Size Parameter」で指定した値 から(パラメーター「Hole Size Parameter」で指定した値+1) の乱数を示します。
- 名前:X at Colorful Version
SIN(RADIANS([Index]*[Index Interval Parameter]))*[Distance]「X at Colorful Version」は、Viz上の横軸をX軸、縦軸をY軸とみたときに、プロットするデータのX座標を示します。
- 名前:Y at Colorful Version
COS(RADIANS([Index]*[Index Interval Parameter]))*[Distance]「Y at Colorful Version」は、Viz上の横軸をX軸、縦軸をY軸とみたときに、プロットするデータのY座標を示します。
「商品IDごとの売上を示すドーナツ型ジッタープロット」の計算フィールドにて、「X」「Y」について説明していますが、「X」「Y」と比較すると、RADIANS関数内の引数が異なっています。
「X at Colorful Version」「Y at Colorful Version」では、「Index」に「Index Interval Parameter」が掛けられており、「Index Interval Parameter」のパラメーターにより、 0度×「Index Interval Parameter」のパラメーターでの指定値、1度×「Index Interval Parameter」パラメーターでの指定値、2度×「Index Interval Parameter」のパラメーターでの指定値、・・・となることがわかります。
例えば、「Index Interval Parameter」のパラメーターが「3」の場合には、商品IDごとにプロットする間隔は、0度、3度、6度、・・となります。
ワークシートの編集
次の流れでワークシートを編集していきます。
- マークパネルのマークタイプを「円」に変更します。
- 「Product ID」をマークパネルの詳細に入れます。
- 「X at Colorful Version」を列シェルフに入れます。
- 列シェルフにある「X at Colorful Version」を右クリックして、「次を使用して計算」の「Product ID」を選択します。
- 「Y at Colorful Version」を行シェルフに入れます。
- 行シェルフにある「Y at Colorful Version」を右クリックして、「次を使用して計算」の「Product ID」を選択します。
- 「Category」を列シェルフにある「X at Colorful Version」の左側に入れます。
- 「Region」を行シェルフにある「Y at Colorful Version」の左側に入れます。
- 「Sales」をマークパネルのサイズに入れます。
- 「Product Name」をマークパネルのツールヒントに入れます。
- マークパネルの色を左クリックして、不透明度を75%に指定します。
- マークパネルのツールヒントを左クリックして、「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Category: <Category>
Region: <Region>
Product ID: <Product ID>
Product Name: <属性(Product Name)>
Sales: <合計(Sales)>
- データペイン上でctrlキーを押しながら左クリックすることで、「Category」、および、「Region」の両方を選択し、マークパネルの色に入れます。
- 「Category,Region」凡例カードの「▼」を左クリックし、「色の編集」を選択します。
- 色の編集画面が表示されるので、それぞれ、色を選択し、「OK」ボタンを押します。
- 列シェルフにある「X at Colorful Version」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「Y at Colorful Version」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で、「Category」を右クリックして、「列のフィールドラベルの非表示」を選択します。
- Viz上で、「Region」を右クリックして、「行のフィールドラベルの非表示」を選択します。
- Viz上で、「Central」等のRegionの項目を右クリックして、「ラベルの回転」を選択します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、シートのゼロライン、および、グリッド線を「なし」に設定します。
- 枠線の書式設定にて、行の境界線、および、列の境界線を「なし」に設定し、枠線の書式設定を閉じます。
- マークパネルのサイズを左クリックして、サイズを調整します。
- 「合計(Sales)」凡例カードの「▼」を左クリックして、「タイトルの編集」を選択します。
- 凡例タイトルの編集画面が表示されるので、「Sales」と入力し、「OK」ボタンを押します。
- データペインにて、パラメーターの「Hole Size Parameter」を右クリックして、「パラメーターの表示」を選択します。
- データペインにて、パラメーターの「Index Interval Parameter」を右クリックして、「パラメーターの表示」を選択します。
- シートの名前を「カテゴリー・地域別 商品IDごとの売上を示すドーナツ型カラフルジッタープロット」に変更します。


カテゴリー・地域別 商品IDごとの売上を示すドーナツ型カラフルジッタープロットの完成
これで、カテゴリー・地域別 商品IDごとの売上を示すドーナツ型カラフルジッタープロットの完成です。
カテゴリー・地域ごとに、売上の高い商品、売上の低い商品が視覚的にわかるととともに、売上の高い商品の多さ・少なさ等をカテゴリー・地域別に視覚的に比較することができます。
また、見た目がカラフルになり、より目立つチャートになっていることがわかります。
それと、パラメーター「Hole Size Parameter」の値を変更することで、ドーナツの形状を調整することができます。


Tableau Publicのリンクを貼っています。
なお、パラメーター「Hole Size Parameter」にて「0」を指定すると、円形ジッタープロットとなります。
.png)
.png)