今回は、スクエア型ジッタープロットの作り方について紹介していきます。
スクエア型ジッタープロットとは、ジッタープロットを改良したチャートであり、具体的には、四角(スクエア)の領域内で、各データをランダムにプロットして、ドットのサイズでデータの大小を表現したチャートになります。
スクエア型ジッタープロットを用いることにより、各データの大小の濃度(値の大きいデータが多い、値の小さいデータばかり等)を容易に確認することができます。
ここでは、以下の3つのスクエア型ジッタープロットを具体的に作成して説明をしていきます。
- 商品IDごとの売上を示すスクエア型ジッタープロット
- カテゴリー・地域別 商品IDごとの売上を示すスクエア型ジッタープロット
- カテゴリー・地域別 商品IDごとの売上を示すスクエア型カラフルジッタープロット
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
商品IDごとの売上を示すスクエア型ジッタープロット
まずは、商品IDごとの売上を示すスクエア型ジッタープロットを紹介します。
四角(スクエア)の領域内で、商品IDごとにドットをランダムにプロットし、ドットのサイズで売上の大きさを表現したチャートになります。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Length
RANDOM()「Length」は、0から1の間の乱数を示します。
プロットするドットのx軸上の位置決めるのに使用します。
- 名前:Width
RANDOM()+1「Width」は、1から2の間の乱数を示します。
プロットするドットのy軸上の位置決めるのに使用します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- 「Length」を列シェルフに入れます。
- 列シェルフにある「合計(Length)」を右クリックして、「ディメンション」を選択します。
- 「Width」を行シェルフに入れます。
- 行シェルフにある「合計(Width)」を右クリックして、「ディメンション」を選択します。
- マークパネルのマークタイプを「円」に変更します。
- 「Product ID」をマークパネルの詳細に入れます。
- 「Sales」をマークパネルのサイズに入れます。
- 「Product Name」をマークパネルのツールヒントに入れます。
- マークパネルの色を左クリックして、不透明度を75%に指定します。
- マークパネルのツールヒントを左クリックして、「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Product ID: <Product ID>
Product Name: <属性(Product Name)>
Sales: <合計(Sales)>
- 列シェルフにある「Length」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「Width」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、シートのゼロライン、および、グリッド線を「なし」に設定し、線の書式設定を閉じます。
- マークパネルのサイズを左クリックして、サイズを調整します。
- 「合計(Sales)」凡例カードの「▼」を左クリックして、「タイトルの編集」を選択します。
- 凡例タイトルの編集画面が表示されるので、「Sales」と入力し、「OK」ボタンを押します。
- シートの名前を「商品IDごとの売上を示すスクエア型ジッタープロット」に変更します。

商品IDごとの売上を示すスクエア型ジッタープロットの完成
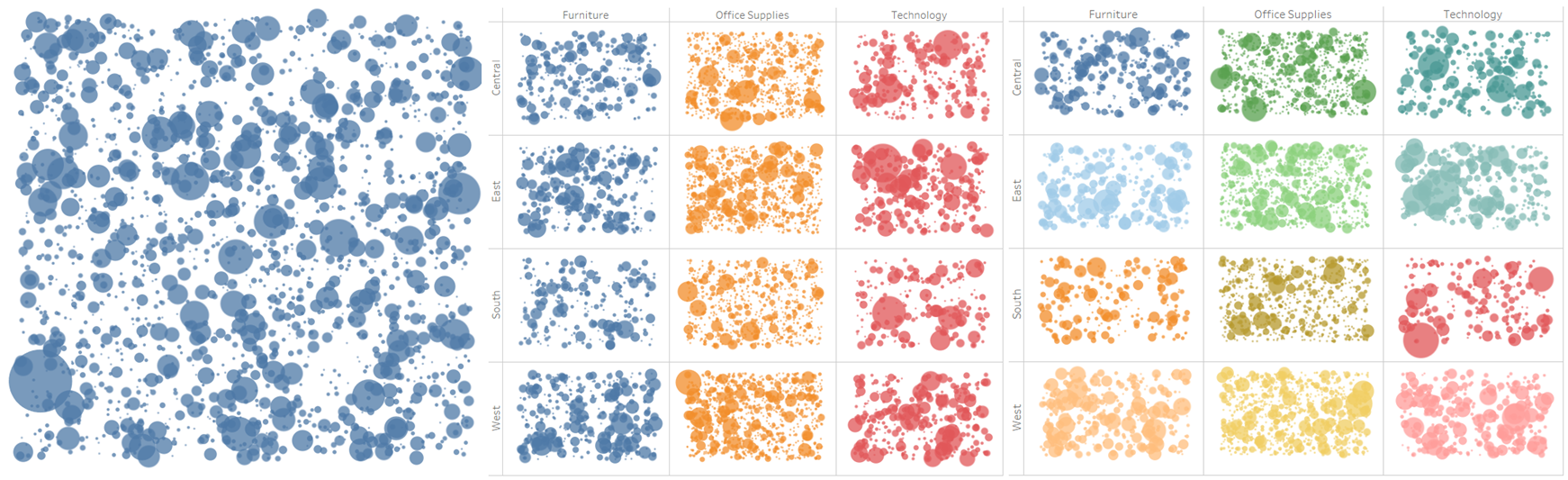
これで、商品IDごとの売上を示すスクエア型ジッタープロットの完成です。
売上の高い商品、売上の低い商品が視覚的にわかります。

Tableau Publicのリンクを貼っています。
カテゴリー・地域別 商品IDごとの売上を示す
スクエア型ジッタープロット
次は、カテゴリー・地域別 商品IDごとの売上を示すスクエア型ジッタープロットを紹介します。
四角(スクエア)の領域を縦と横で、それぞれ、カテゴリーと地域で分割します。そして、その分割した領域の中で、それぞれ、商品IDごとにドットをランダムにプロットし、ドットのサイズで売上の大きさを表現したチャートになります。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Length
RANDOM()「Length」は、0から1の間の乱数を示します。
プロットするドットのx軸上の位置決めるのに使用します。
- 名前:Width
RANDOM()+1「Width」は、1から2の間の乱数を示します。
プロットするドットのy軸上の位置決めるのに使用します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- 「Category」を列シェルフに入れます。
- 「Length」を列シェルフにある「Category」の右側に入れます。
- 列シェルフにある「合計(Length)」を右クリックして、「ディメンション」を選択します。
- 「Region」を行シェルフに入れます。
- 「Width」を行シェルフにある「Region」の右側に入れます。
- 行シェルフにある「合計(Width)」を右クリックして、「ディメンション」を選択します。
- マークパネルのマークタイプを「円」に変更します。
- 「Product ID」をマークパネルの詳細に入れます。
- 「Sales」をマークパネルのサイズに入れます。
- 「Product Name」をマークパネルのツールヒントに入れます。
- マークパネルの色を左クリックして、不透明度を75%に指定します。
- マークパネルのツールヒントを左クリックして、「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Category: <Category>
Region: <Region>
Product ID: <Product ID>
Product Name: <属性(Product Name)>
Sales: <合計(Sales)>
- 「Category」をマークパネルの色に入れます。
- 列シェルフにある「Length」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「Width」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で、「Category」を右クリックして、「列のフィールドラベルの非表示」を選択します。
- Viz上で、「Region」を右クリックして、「行のフィールドラベルの非表示」を選択します。
- Viz上で、「Central」等のRegionの項目を右クリックして、「ラベルの回転」を選択します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、シートのゼロライン、および、グリッド線を「なし」に設定し、線の書式設定を閉じます。
- マークパネルのサイズを左クリックして、サイズを調整します。
- 「合計(Sales)」凡例カードの「▼」を左クリックして、「タイトルの編集」を選択します。
- 凡例タイトルの編集画面が表示されるので、「Sales」と入力し、「OK」ボタンを押します。
- シートの名前を「カテゴリー・地域別 商品IDごとの売上を示すスクエア型ジッタープロット」に変更します。

カテゴリー・地域別 商品IDごとの売上を示すスクエア型ジッタープロットの完成
これで、カテゴリー・地域別 商品IDごとの売上を示すスクエア型ジッタープロットの完成です。
カテゴリー・地域ごとに、売上の高い商品、売上の低い商品が視覚的にわかります。
また、売上の高い商品の多さ・少なさ等をカテゴリー・地域別に視覚的に比較することができます。

Tableau Publicのリンクを貼っています。
カテゴリー・地域別 商品IDごとの売上を示す
スクエア型カラフルジッタープロット
最後は、カテゴリー・地域別 商品IDごとの売上を示すスクエア型カラフルジッタープロットを紹介します。
先ほど作成した「カテゴリー・地域別 商品IDごとの売上を示すスクエア型ジッタープロット」をデザイン的に改良したチャートであり、カテゴリー・地域ごとにプロットするドットの色を変えて、カラフルにしたチャートになります。
ワークシートの編集
次の流れでワークシートを編集していきます。
- シート「カテゴリー・地域別 商品IDごとの売上を示すスクエア型ジッタープロット」を右クリックして、「複製」を選択します。
- シート「カテゴリー・地域別 商品IDごとの売上を示すスクエア型ジッタープロット (2)」が作成されるので、これから、このシートを編集していきます。
- マークパネルの色にある「Category」を除きます。
- データペイン上でctrlキーを押しながら左クリックすることで、「Category」、および、「Region」の両方を選択し、マークパネルの色に入れます。
- 「Category,Region」凡例カードの「▼」を左クリックし、「色の編集」を選択します。
- 色の編集画面が表示されるので、それぞれ、色を選択し、「OK」ボタンを押します。
- マークパネルのツールヒントを左クリックして、「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Category: <Category>
Region: <Region>
Product ID: <Product ID>
Product Name: <属性(Product Name)>
Sales: <合計(Sales)>
- シートの名前を「カテゴリー・地域別 商品IDごとの売上を示すスクエア型カラフルジッタープロット」に変更します。

カテゴリー・地域別 商品IDごとの売上を示すスクエア型カラフルジッタープロットの完成
これで、カテゴリー・地域別 商品IDごとの売上を示すスクエア型カラフルジッタープロットの完成です。
見た目がカラフルになり、より目立つチャートになっていることがわかります。

Tableau Publicのリンクを貼っています。