今回は、ジッター積み上げ棒グラフの作り方について紹介していきます。
前回、ジッター棒グラフの作り方について紹介しましたが、引き続き、ジッタープロットに関連するチャートについて取り扱っていきたいと思います。
ジッター積み上げ棒グラフとは、ジッター棒グラフを改良したチャートであり、各ジッター棒グラフを構成するドットの色を要素ごとに変えることで、ジッター棒グラフを積み重ねたような見た目のチャートです。
以下の3つの視点を兼ね備えているのが特徴です。
- 棒グラフとしての比較
- 棒グラフ内の各要素の比率の比較
- ドット単位での比較
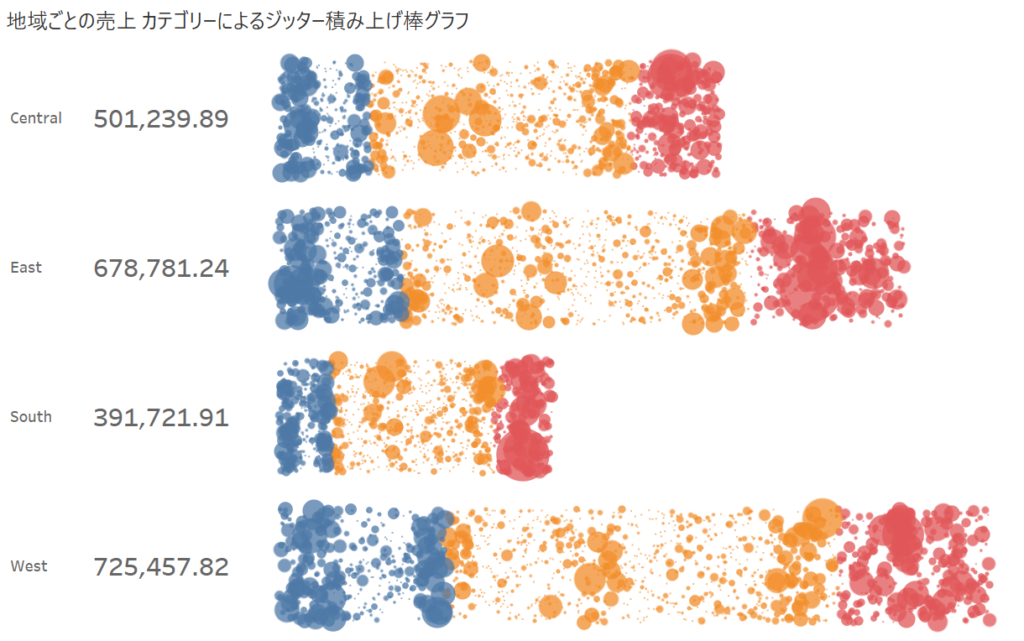
ここでは、地域ごとの売上 カテゴリーによるジッター積み上げ棒グラフを作成していきます。
この場合、主に、以下の3つの視点を兼ね備えています。
- 地域ごとの売上の比較
- カテゴリーごとの売上の比率の比較
- 商品IDごとの売上の比較
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Sales by Region
{ FIXED [Region]: SUM([Sales]) }「Sales by Region」は、地域ごとの売上を示します。
- 名前:Sales by Region and Category
{ FIXED [Region],[Category]: SUM([Sales]) }「Sales by Region and Category」は、地域、および、カテゴリーごとの売上を示します。
- 名前:X
RUNNING_SUM(MAX([Sales by Region and Category]))「X」は、Viz上の横軸をX軸、縦軸をY軸とみたときに、プロットするドットのX座標を示します。
地域、および、カテゴリーごとの売上の累積合計を順次返し、カテゴリーごとの色を変えること、および、各棒グラフの長さを作り出すのに使用します。
- 名前:Y
RANDOM()「Y」は、Viz上の横軸をX軸、縦軸をY軸とみたときに、プロットするドットのY座標を示します。
0から1の間の乱数を返し、各棒グラフの幅を作り出すのに使用します。
ワークシートの編集
次の流れでワークシートを編集していきます。
- マークパネルのマークタイプを「円」に変更します。
- 「X」を列シェルフに入れます。
- 「Region」を行シェルフに入れます。
- 行シェルフにある「Region」の右側に「Y」を入れます。
- 「Category」をマークパネルの色に入れます。
- 「Product ID」をマークパネルの詳細に入れます。
- 行シェルフにある「Y」を右クリックして、「ディメンション」を選択します。
- 列シェルフにある「X」を右クリックして、「表計算の編集」を選択します。
- 表計算画面が表示されるので、以下の通り、入力し、表計算画面を閉じます。

- 「Sales」をマークパネルのサイズに入れます。
- 行シェルフにある「Region」と「Y」の間に、「Sales by Region」を入れます。
- 行シェルフにある「合計(Sales by Region)」を右クリックして、「ディメンション」を選択します。
- 再び、行シェルフにある「Sales by Region」を右クリックして、「不連続」を選択します。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- 列シェルフにある「X」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「Y」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上の「Region」を右クリックして、「行のフィールドラベルの非表示」を選択します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、シートのゼロライン、および、グリッド線を「なし」に設定します。
- 枠線の書式設定にて、行の境界線、および、列の境界線を「なし」に設定します。
- フィールドにて「Region」を選択し、書式設定:Regionにて、フォントのサイズを「11」の太文字に変更します。
- フィールドにて「Sales by Region」を選択し、書式設定:Sales by Regionにて、以下の通り、変更します。
- フォント:サイズ「18」、太文字
- 配置(水平方向):右
- 数値:数値(カスタム)
- Viz上で、「Sales by Region」の幅を調整します。
- マークパネルの色を左クリックして、不透明度を75%に指定します。
- 「Product Name」をマークパネルのツールヒントに入れます。
- マークパネルのツールヒントを左クリックして、「ツールヒントの編集」を開き、以下の通りに入力し、「OK」ボタンを押します。
Region: <Region>
Category: <Category>
Product ID: <Product ID>
Product Name: <属性(Product Name)>
Sales: <合計(Sales)>
- 「合計(Sales)」凡例カードの「▼」を左クリックして、「タイトルの編集」を選択します。
- 凡例タイトルの編集画面が表示されるので、「Sales」と入力し、「OK」ボタンを押します。
- マークパネルのサイズを左クリックして、サイズを調整します。
- シートの名前を「地域ごとの売上 カテゴリーによるジッター積み上げ棒グラフ」に変更します。

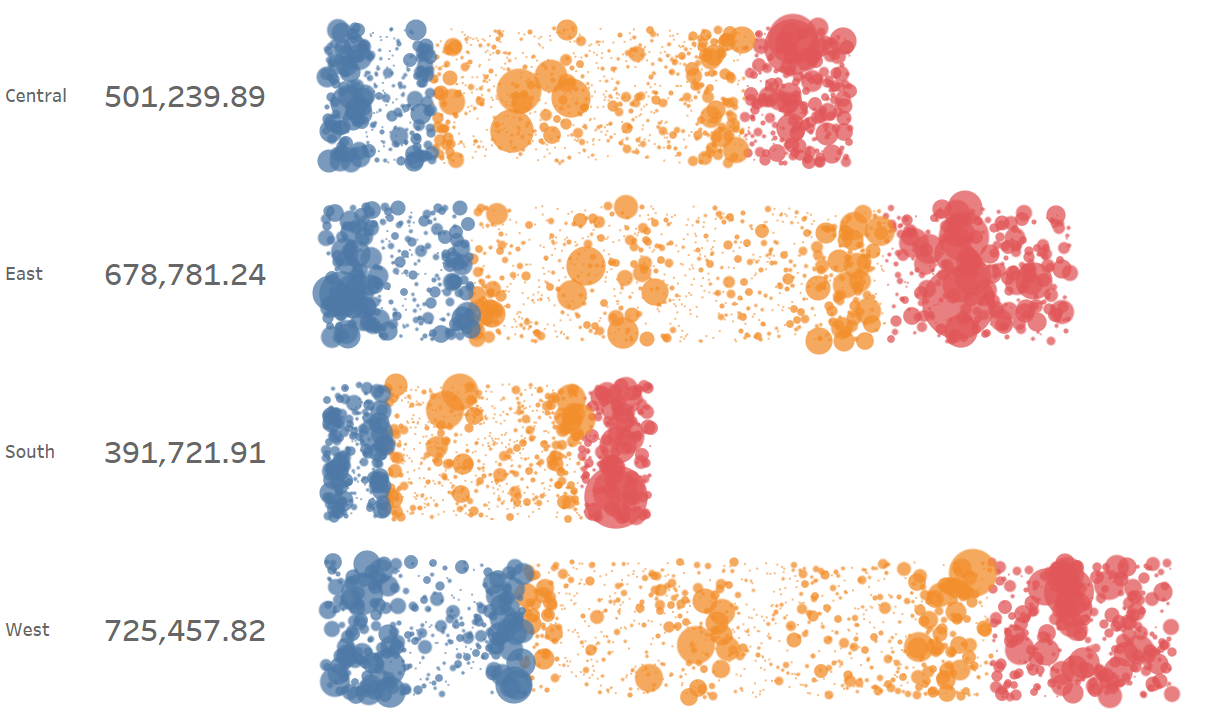
地域ごとの売上 カテゴリーによるジッター積み上げ棒グラフの完成
これで、地域ごとの売上 カテゴリーによるジッター積み上げ棒グラフの完成の完成です。
「West」の地域の売上が一番高く、「South」の地域の売上が一番低いことがわかります。
また、「East」の地域では、「Office Supplies」のカテゴリーの売上が高く、「Furniture」のカテゴリーの売上が低いことも、わかります。
それと、各地域において、売上の高い商品、売上の低い商品が視覚的にわかります。

Tableau Publicのリンクを貼っています。