今回は、ワッフルチャートの作り方について紹介していきます。
前回、単一ドーナツチャートについて紹介し、これまで、ドーナツチャート以外にもロリポップチャートなどお菓子に関連するチャートを紹介してきました。そこで、今回は、お菓子つながりで、ワッフルチャートについて扱っていきたいと思います。
ワッフルとは、格子模様などがついた2枚の焼型に挟んで焼き上げたお菓子です。この格子模様を、10×10の100個の四角の形状を並べて表現し、色を変えることで、全体に占める割合を示したチャートをワッフルチャートと呼びます。

ワッフルチャートは見た目が可愛いですし、全体の割合を表す場合には、円グラフなどを使うことが多いですが、ワッフルチャートを使うことでアクセントをつけることができるでしょう。
ここでは、サンプルデータであるスーパーストアの「Orders」シートを用いて、利益率のワッフルチャートを作成して説明をしていきます。
ワッフルチャートの元データ
スーパーストアのサンプルデータに加え、元となるデータには、ベースとなるワッフルの形状を作るために、別途、ファイルを用意する必要があります。
具体的には、以下のようなファイルであり、このファイルとスーパーストアのサンプルデータ(「Orders」シート)の2つをデータソースとして指定します。
- 1列目:Row
- 2列目:Column
- 3列目:Persentage
| Row | Column | Percentage |
|---|---|---|
| 1 | 1 | 0.01 |
| 1 | 2 | 0.02 |
| 1 | 3 | 0.03 |
| 1 | 4 | 0.04 |
| 1 | 5 | 0.05 |
| 1 | 6 | 0.06 |
| 1 | 7 | 0.07 |
| 1 | 8 | 0.08 |
| 1 | 9 | 0.09 |
| 1 | 10 | 0.1 |
| 2 | 1 | 0.11 |
| 2 | 2 | 0.12 |
| : | : | : |
| 9 | 9 | 0.89 |
| 9 | 10 | 0.9 |
| 10 | 1 | 0.91 |
| 10 | 2 | 0.92 |
| 10 | 3 | 0.93 |
| 10 | 4 | 0.94 |
| 10 | 5 | 0.95 |
| 10 | 6 | 0.96 |
| 10 | 7 | 0.97 |
| 10 | 8 | 0.98 |
| 10 | 9 | 0.99 |
| 10 | 10 | 1 |
「Row」には、1から10の行番号が入ります。
「Column」には、1から10の列番号が入ります。
「Row」には、上から1を10回、2を10回、3を10回と順に入れていき、10を10回まで入れていきます。同じ「Row」の値に、上から1から10までを、それぞれ「Column」に入れてきます。
「Percentage」には、割合(%)が入ります。上から順に0.01から1まで0.01きざみで入り、四角の形状の位置(「Row」(行番号)「Column」(列番号))と割合(%)を紐付けます。
計算フィールドの作成
データペインにて、スーパーストアのサンプルデータを選択し、以下の計算フィールドを作成します。
名前:Profit Ratio
SUM([Profit])/SUM([Sales])
「Profit Ratio」は、利益を売上で割ることで、利益率を示します。
また、データペインにて、ワッフルの形状のベースとなるデータを選択し、以下の計算フィールドを作成します。
名前:Color
[Orders (Sample – Superstore)].[Profit Ratio]>=SUM([Percentage])
「Color」は、「Profit Ratio」(利益率)が「Percentage」(割合(%))以上かを判定する式を示します。ワッフルの色付けに利用します。
ワークシートの編集
次の流れでワークシートを編集していきます。
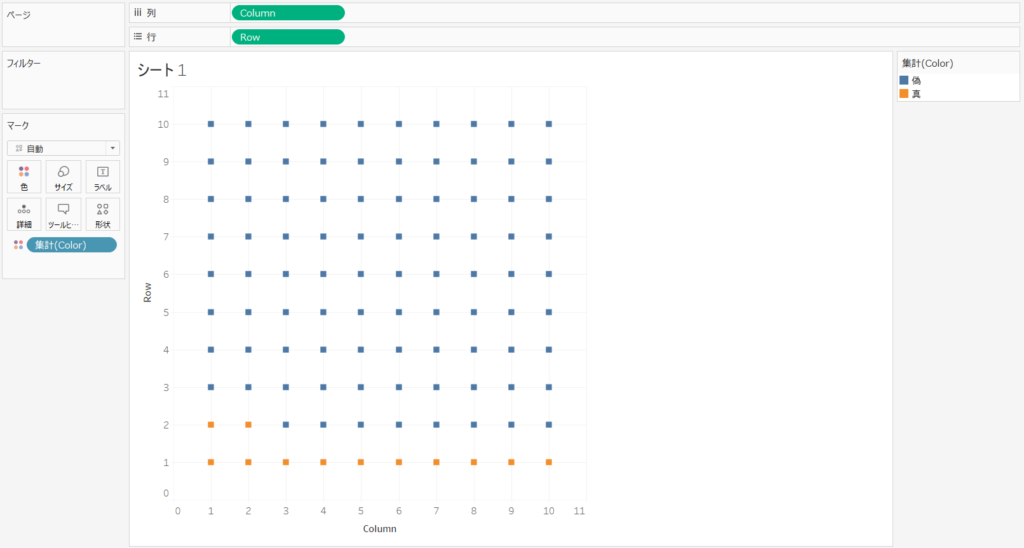
- データペインにて、ワッフルの形状のベースとなるデータを選択します。
- 「Row」を行シェルフに入れます。
- 「Column」を列シェルフに入れます。
- 「分析」メニューにて「メジャーの集計」のチェックを外します。
- 「Color」をマークパネルの色に入れます。
- マークパネルの形状を左クリックして、「■」を選択します。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- Viz上で、「Row」の軸を右クリックして、「軸の編集」を選択します。
- 軸の編集画面が表示されるので、スケールの「反転」にチェックを入れます。
- 列シェルフにある「Column」を右クリックして、「ヘッダーの表示」のチェックを外します。
- 行シェルフにある「Row」を右クリックして、「ヘッダーの表示」のチェックを外します。
- Viz上で右クリックして、「書式設定」を選択します。
- 線の書式設定にて、シートのグリッド線、および、ゼロラインを「なし」に設定します。
- マークパネルのサイズにて、サイズを調整します。
- 「集計(Color)」凡例カードの「▼」を左クリックし、「色の編集」を選択します。
- 色の編集画面が表示されるので、それぞれ、色を選択します。
- 「集計(Color)」凡例カードの「▼」を左クリックし、「カードの非表示」を選択します。
- データペインにて、スーパーストアのサンプルデータを選択します。
- 「Profit Ratio」をマークパネルの詳細に入れます。
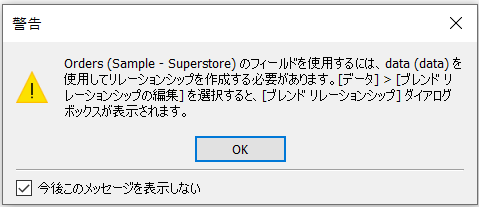
- 以下のような警告メッセージが表示されるので、「今後このメッセージを表示しない」にチェックを入れて、「OK」ボタンを選択します。

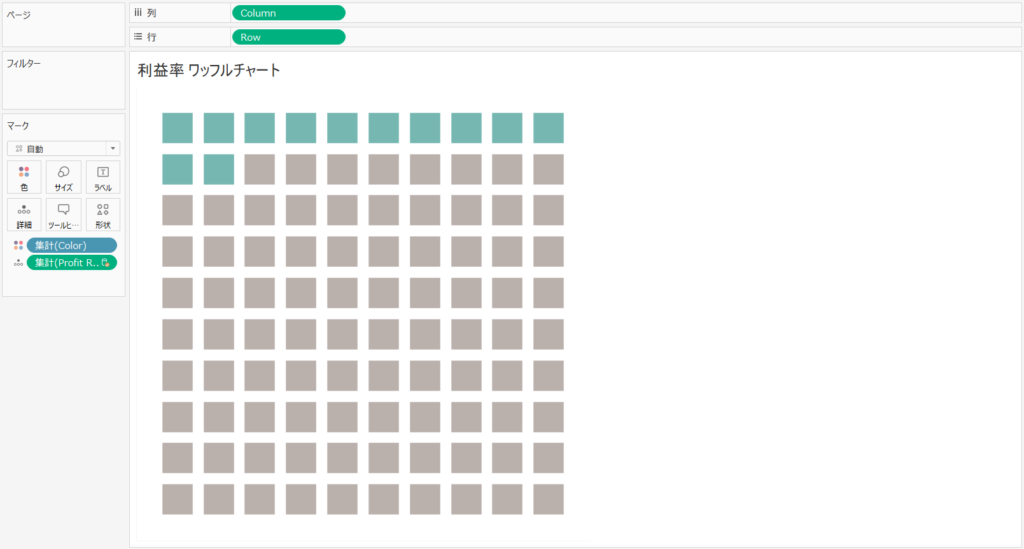
- マークパネルの詳細にある「集計(Profit Ratio)」を右クリックして、「書式設定」を選択します。
- 書式設定:集計(Profit Ratio)のペインの既定の数値にて、「パーセンテージ」に変更しします。
- マークパネルにて、ツールヒントの「ツールヒントの編集」を開き、以下の通りに入力し、フォントサイズを「24」に変更します。
Profit Ratio: <Orders (Sample – Superstore).集計(Profit Ratio)>
- シートの名前を「利益率 ワッフルチャート」に変更します。

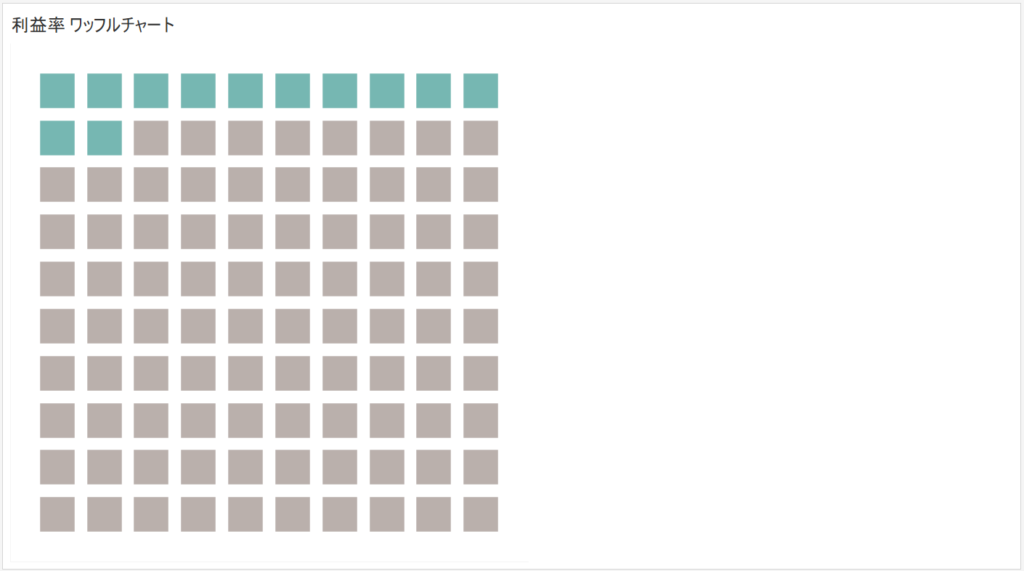
ワッフルチャートの完成
これで、利益率のワッフルチャートが完成です。カーソルをあわせると、「Profit Ratio:12.47%」とツールヒントが表示され、左上から12個の四角の形状に色が付いていることがわかります。

Tableau Publicのリンクを貼っています。
なお、以前、紹介したお菓子に関連するチャート(単一ドーナツチャート、ドーナツチャート、ロリポップチャート)の作り方は、以下になります。