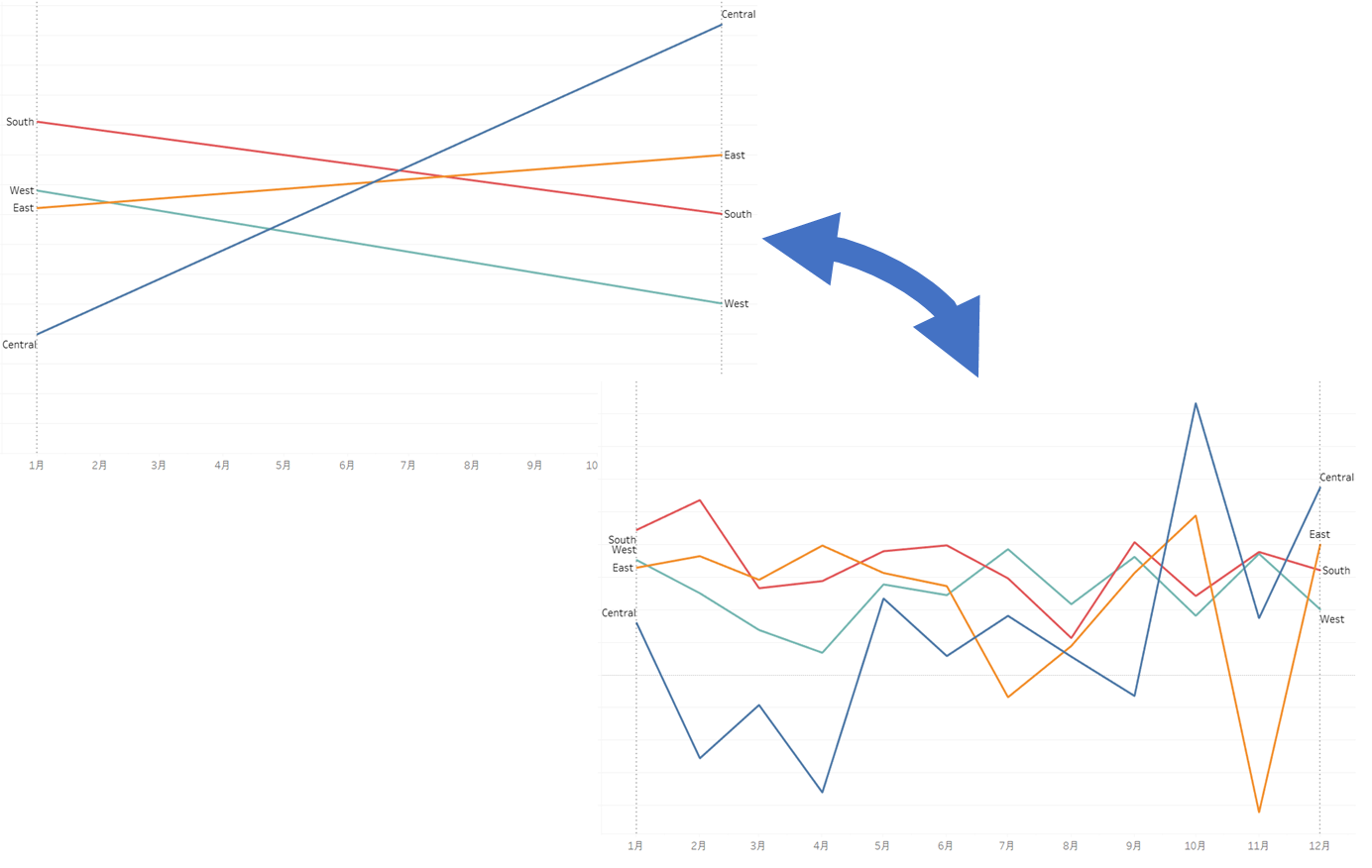
今回は、スロープグラフと折れ線グラフの切り替え方法について紹介していきます。
前回、スロープグラフの作り方について紹介しましたが、スロープグラフも折れ線グラフも同じワークシート内で両方とも切り替えて見てみたいと思う方もいるかと思います。
そこで、その方法について、スロープグラフと折れ線グラフをリストで切り替え可能な地域別利益率チャートを具体的に作成しながら、説明をしていきます。
なお、すべてのVizは、サンプルデータであるスーパーストアの「Orders」シートをもとに作成することとします。
パラメーターの作成
以下のパラメーターを作成します。
名前:Chart Type
【プロパティ】
データ型:文字列
許容値:リスト
値、表示名(1行目):ともに「Slope Graph」
値、表示名(2行目):ともに「Line Graph」
「Chart Type」は、スロープグラフと折れ線グラフを切り替えるリストを作成するのに使用します。
計算フィールドの作成
以下の計算フィールドを作成します。
- 名前:Profit Ratio
SUM([Profit])/SUM([Sales])「Profit Ratio」は、利益率を示します。
- 名前:Display Flag
CASE [Chart Type]
WHEN "Slope Graph" THEN FIRST() = 0 OR LAST() = 0
WHEN "Line Graph" THEN TRUE
END「Display Flag」は、Viz上での表示有無の判定フラグを示します。
パラメーターで「Slope Graph」を指定した場合には、端点(最初と最後の月)かどうかの判定フラグとなり、パラメーターで「Line Graph」を指定した場合には、すべての月を表示するので、常にTrueを返すフラグとなります。
ワークシートの編集
次の流れでワークシートを編集していきます。
- 「Order Date」を列シェルフに入れます。
- 列シェルフにある「年(Order Date)」を右クリックして、「月 2015年5月」を選択します。
- 「Profit Ratio」を行シェルフに入れます。
- 「Region」をマークパネルの色に入れます。
- 「Order Date」をフィルターシェルフに入れます。
- フィールドのフィルター画面が表示されるので、「日付の範囲」を選択し、「次へ」を押します。
- フィルター画面が表示されるので、日付の範囲を適時変更し、「OK」ボタンを押します。
- フィルターシェルフにある「Order Date」を右クリックして、「フィルターを表示」を選択します。
- 「Display Flag」をフィルターシェルフに入れます。
- フィルター画面が表示されるので、「真」にチェックを入れて、「OK」ボタンを押します。

ワークシートの微調整
次の流れでワークシートの微調整をしていきます。
- データペインにある「Profit Ratio」を右クリックして、「既定のプロパティ」の「数値形式」を選択します。
- 既定の数値形式画面が表示されるので、「パーセンテージ」を選択するとともに、小数点を「1」に指定し、「OK」ボタンを押します。
- データペインにある「Chart Type」を右クリックして、「パラメーターの表示」を選択します。
- マークパネルにあるツールヒントを左クリックします。
- ツールヒントの編集画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。
Region: <Region>
Order Date: <月(Order Date)>
Profit Ratio: <集計(Profit Ratio)>
- 「Region」をマークパネルのラベルに入れます。
- マークパネルのラベルを左クリックして、ラベルにマークの「終点」を選択します。
- Viz上で、横軸を右クリックして、「リファレンスラインの追加」を選択します。
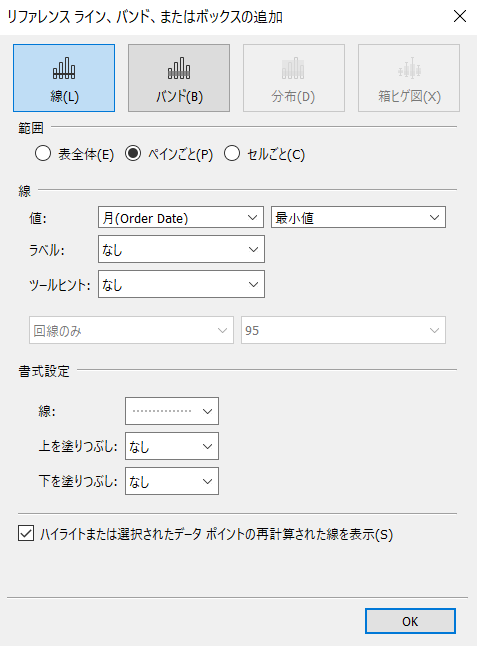
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

- 再び、Viz上で、横軸を右クリックして、「リファレンスラインの追加」を選択します。
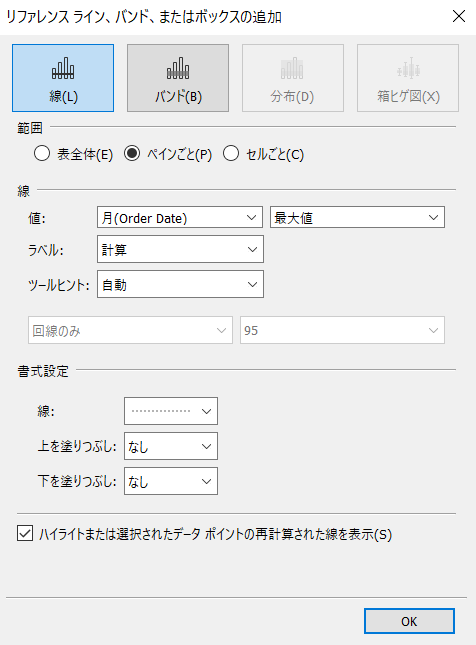
- リファレンスライン、バンド、またはボックスの追加画面が表示されるので、以下の通り、入力し、「OK」ボタンを押します。

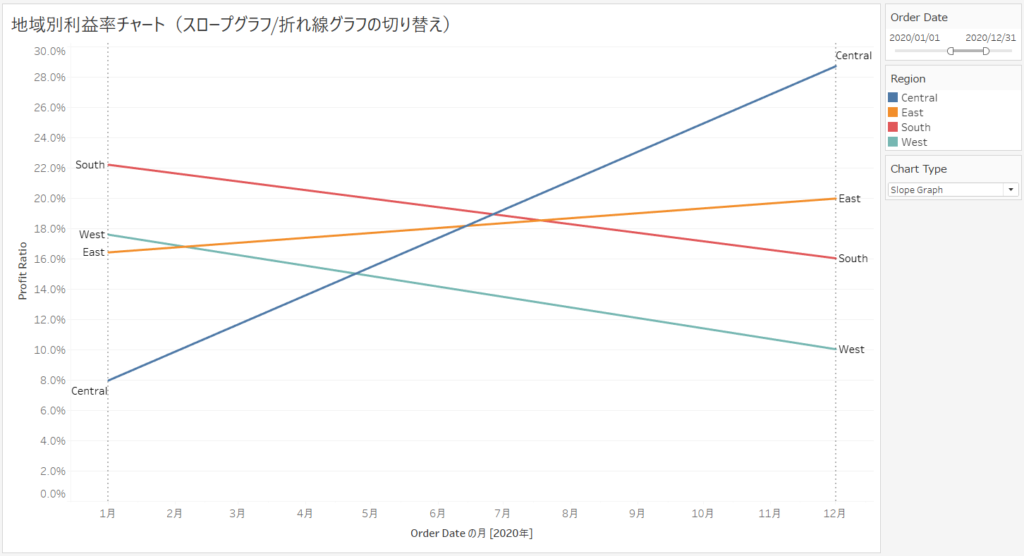
- シートの名前を「地域別利益率チャート(スロープグラフ/折れ線グラフの切り替え)」に変更します。

地域別利益率チャート(スロープグラフ/折れ線グラフの切り替え)の完成
これで、地域別利益率チャート(スロープグラフ/折れ線グラフの切り替え)の完成です。

Tableau Publicのリンクを貼っています。
「Chart Type」のリストにて、「Line Graph」に変えると、折れ線グラフに瞬時に変わります。
-1024x554.png)
Tableau Publicのリンクを貼っています。